Averigüe los problemas del sitio web con Chrome Developer Tools o Firebug

 Si ha estado siguiendo my jQuery Making The Web Interactive: una introducción a jQuery Making The Web Interactive: una introducción a jQuery jQuery es una biblioteca de scripts del lado del cliente que utiliza casi todos los sitios web modernos; hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, la más compatible y la más utilizada ... Leer más tutoriales Tutorial de jQuery - Primeros pasos: conceptos básicos y selectores Tutorial de jQuery - Primeros pasos: conceptos básicos y selectores jQuery importante es para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos con un poco de código y aprendamos cómo ... Leer más hasta ahora, es posible que ya haya tenido algunos problemas de código y no se sepa cómo solucionarlos. Cuando nos enfrentamos con un bit de código no funcional, es muy difícil identificar la línea de código ofensiva, y ahí es donde entran en juego las herramientas de depuración y desarrollo..
Si ha estado siguiendo my jQuery Making The Web Interactive: una introducción a jQuery Making The Web Interactive: una introducción a jQuery jQuery es una biblioteca de scripts del lado del cliente que utiliza casi todos los sitios web modernos; hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, la más compatible y la más utilizada ... Leer más tutoriales Tutorial de jQuery - Primeros pasos: conceptos básicos y selectores Tutorial de jQuery - Primeros pasos: conceptos básicos y selectores jQuery importante es para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos con un poco de código y aprendamos cómo ... Leer más hasta ahora, es posible que ya haya tenido algunos problemas de código y no se sepa cómo solucionarlos. Cuando nos enfrentamos con un bit de código no funcional, es muy difícil identificar la línea de código ofensiva, y ahí es donde entran en juego las herramientas de depuración y desarrollo..
Así que antes de continuar con un código jQuery más complejo, pensé que examinaríamos las herramientas disponibles en el navegador más popular del mundo: Chrome. Sin embargo, estas herramientas no son solo para Javascript, también pueden ayudarlo a depurar cualquier solicitud AJAX, los recursos que su sitio necesita cargar, examinar la estructura DOM y un montón de otras cosas..
No Love For Firefox?
Aunque específicamente voy a referirme a las herramientas de desarrollo de Chrome hoy por preferencia personal y al hecho de que están integradas en el navegador, la misma funcionalidad está disponible en un complemento para Firefox llamado Firebug Cómo instalar Firebug en IE. Safari, Chrome y Opera Cómo instalar Firebug en IE, Safari, Chrome y Opera Más información: la interfaz es casi idéntica, por lo que esta guía debería seguir siendo válida..
Lanzamiento de las herramientas de depuración
Esto no podría ser más fácil. En Chrome, simplemente pulsa CTRL-SHIFT-I (CMD-ALT-I en Mac) o haga clic derecho en cualquier lugar y seleccione Inspeccionar elemento. Deberías ver algo similar a lo siguiente:

Hay una ligera diferencia en estos dos métodos para iniciar la consola de depuración. La tecla de método abreviado simplemente lo abrirá en una vista predeterminada, mientras que Inspeccionar elemento enfocará el árbol DOM en el elemento específico en el que hizo clic derecho. Lo que nos lleva a la primera gran parte de la funcionalidad que obtenemos de estas herramientas..
Elementos y CSS
los Elementos pestaña se divide en dos secciones; a la izquierda está el árbol DOM completo. Esto es similar al código fuente de la página, pero es claramente más útil.
Para empezar, ha sido analizado en una estructura de árbol, de modo que los elementos se pueden contraer y expandir, lo que le permite examinar elementos secundarios, padres y hermanos más obviamente que solo leer el código fuente. En segundo lugar, refleja cualquier cambio dinámico en la página resultante de Javascript. Por ejemplo, si se suponía que su jQuery estaba agregando una clase a ciertos elementos en la carga de la página, vería eso reflejado en el árbol DOM, pero no en la fuente de la página.
También puede editar el DOM allí mismo, simplemente haciendo doble clic en él. Sí, puedes usar esto para jugar y editar sitios web para hacer capturas de pantalla tontas, así que es genial para experimentos simples..
Aquí estoy yo jugando con la página de noticias de la BBC ...

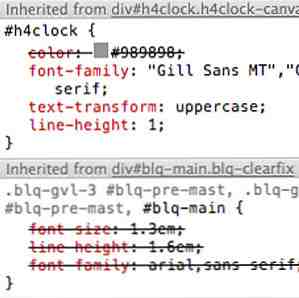
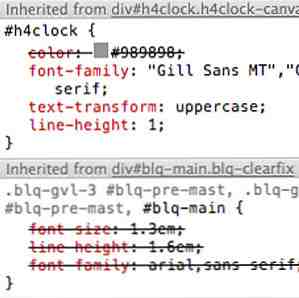
En el lado derecho puede ver las reglas de CSS aplicadas al elemento actual, incluidas las que han sido anuladas por reglas de orden superior (éstas tienen una línea a través de ellas):

Puede ajustarlos o simplemente desmarcar una regla particular para ver qué sucedería.
Desenrollando el “estilos computados” le mostrará un resumen de cada regla de CSS que se está aplicando actualmente. El número de línea y el enlace del archivo en el extremo derecho lo llevarán directamente al archivo de recursos desde el que se ha cargado, aunque en algunos casos puede ser un archivo minimizado (por lo tanto, todo está en una línea).
Tener en cuenta que Ninguno de los cambios que hagas aquí se guardarán., así que la próxima vez que actualice la página volverá a la normalidad. Si está jugando con el CSS, asegúrese de anotar exactamente lo que ha cambiado cuando obtenga el resultado deseado..
Consola de errores
La segunda pestaña más importante en cuanto a mi uso diario de estas fantásticas herramientas es la consola de errores y depuración, la última pestaña de la lista. Para empezar, cualquier error de Javascript se mostrará aquí. Cuando comienzas por primera vez con jQuery, puedes encontrar algunos ejemplos de “$ no está definido” o “jQuery no está definido” - un error común que significa que has olvidado un enlace a jQuery en el encabezado. Si ve un error que no puede descifrar, simplemente cópielo en un cuadro de búsqueda de Google y probablemente encontrará muchas otras personas que tuvieron el mismo problema..

El error también apuntará a la línea exacta de código en la que ocurrió el primer error; haga clic en este para saltar directamente a esa línea y sección del código. Si esto está en uno de sus propios guiones, a menudo puede señalarle directamente al ofensor. Si el error es más vago, puede apuntar al código fuente de jQuery que es completamente imposible de leer..

Basta con decir que la consola es lo primero que debe comprobar cuando algo no funciona bien, ya que es más que probable que se imprima un error allí..
El otro uso para la consola es generar sus propias declaraciones de depuración personalizadas. Puedes enviar un poco de texto, como avisarte que el script ha alcanzado un punto determinado:
console.log ("llegó a este bit en el código ok, ahora intentando ...");O puede generar objetos completos y variables tan simples como:
console.log (myVar);
Intente ahora usando algunos jQuery básicos para seleccionar algunos elementos, luego emítalos para ver cómo se ven. Puede usar esto para verificar lo que han encontrado sus selectores, por ejemplo.
Red
La herramienta final en el conjunto de herramientas para desarrolladores que quería mostrarles hoy es la Red lengüeta. Para que esta pestaña funcione, debe concentrarse en ella y actualizar la página; luego capturará todas las solicitudes que realice, para publicidad, Javascript, CSS, imágenes, todo, y le proporcionará un desglose de la información. sobre esa interacción, incluyendo:
- nombre del archivo.
- Tipo de solicitud (GET o POST).
- código de respuesta que el servidor devolvió (200 OK, 304 No modificado, etc.).
- tamaño del archivo.
- sincronización.

Al hacer clic en un archivo individual, aparecerá información aún más detallada sobre la interacción entre su navegador y el servidor. Para mí, esto es particularmente útil al depurar solicitudes AJAX: puede ver exactamente qué tipo de datos se enviaron con la solicitud y el resultado completo de la respuesta proporcionada por el script del lado del servidor receptor..

Resumen
Espero haber armado a los desarrolladores en ciernes con algunas herramientas adicionales. Si encontraste esta publicación útil, realmente agradecería una parte, porque me hace sentir muy cálido y confuso por dentro y me dice que quieres que escriba más cosas así. También doy la bienvenida a los comentarios y opiniones, particularmente, ¿Qué otras herramientas utilizas como desarrollador web?? ¿Tienes un arsenal de plugins para Firefox a tu disposición??
Explore más acerca de: Google Chrome, diseño web, desarrollo web, herramientas para webmasters.


