Cómo crear un efecto de eliminación en Photoshop e Illustrator

Un efecto de eliminación le permite colocar una capa sólida de color sobre una foto o imagen, y luego eliminar algo de esa capa sólida para revelar la imagen detrás de ella. Puede hacer esto con texto o formas tanto en Photoshop como en Illustrator, pero el proceso es ligeramente diferente para cada programa..
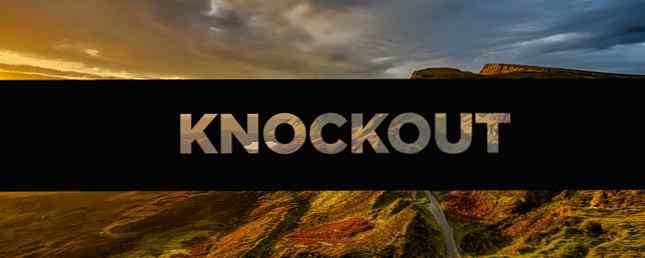
Para lograr un efecto de nocaut en Photoshop o Illustrator, lo primero que querrás hacer es abrir tu imagen. En este ejemplo, usaremos una forma de rectángulo sobre la imagen y eliminaremos el texto de esa forma.
Paso 1: Primero, dibuja tu rectángulo usando la herramienta de forma. Puede seleccionar la herramienta de forma en el menú de herramientas o puede utilizar el método abreviado de teclado U. Cuando dibuje su rectángulo, puede elegir la forma libre y arrastrar el rectángulo a través de la pantalla para crear la forma que desee, o puede hacer clic en cualquier lugar de la imagen para ingresar las dimensiones de su rectángulo en píxeles.

Paso 2: A continuación, querrá escribir su texto en una capa separada en Photoshop o en la misma capa en Illustrator. Si prefiere usar una forma o un ícono para su eliminatoria, puede colocar esa forma donde debería haber colocado el texto..
Photoshop
Si está utilizando Photoshop, continúe con este paso. Si no, salta hacia abajo.
Paso 3: Haga clic derecho en su capa de texto y seleccione Opciones de mezcla. En la pestaña que se abre, busca la Knockear estableciendo bajo Mezcla avanzada. Puedes elegir entre un Superficial o Profundo efecto desde un menú desplegable.

Cuando realice su selección por primera vez, no verá que suceda nada en su imagen hasta que arrastre el Opacidad barra por encima de la configuración. Aquí tienes el control completo sobre cuánto de ese texto original será visible. El color de su texto hará una diferencia aquí a menos que elija una opacidad de 0 por ciento. Sin embargo, si tiene una foto particularmente ocupada, probablemente no querrá elegir una opacidad muy baja para mantener el texto legible. (Si desea obtener una vista previa de los cambios antes de aceptarlos, asegúrese de que la opción de vista previa esté seleccionada).

Luego puede arrastrar y ajustar el rectángulo y las capas de texto para colocarlas exactamente donde las desee en su imagen..
Ilustrador
En Illustrator, sigue los pasos 1 y 2 descritos anteriormente, pero para lograr el efecto de eliminación directa, tendrá que usar una herramienta diferente..
Paso 3: Una vez que haya insertado su texto, en el menú, mientras todavía está en su capa de texto, vaya a Tipo > Crear contornos o puedes usar el atajo de teclado Mayús + Cmd / Ctrl + O. Esto convertirá su texto en formas en lugar de texto editable. Asegúrese de que su texto esté encima de la forma y no detrás de ella. (Este paso no será necesario si usó una forma en el paso 2 en lugar de texto).
Etapa 4 (Opcional): si desea poder controlar la opacidad como es posible en Photoshop, haga una copia de la capa de texto con el método abreviado de teclado Cmd / Ctrl + C. No necesitarás hacer nada con él hasta después del paso 6..
Paso 5: Seleccione su forma y texto y vaya a su Pionero herramientas. Si aún no está abierto, puede abrirlo yendo a Ventana> Pathfinder o usando el atajo de teclado Mayús + Cmd / Ctrl + F9.

Paso 6: En la herramienta Pathfinder, selecciona la Menos el frente opción en bajo Modos de forma. Esto eliminará el texto de tu forma..
Paso 7 (Opcional): si desea controlar la opacidad de su golpe de efecto eliminatorio Mayús + Cmd / Ctrl + V para volver a pegar el texto en el lugar exacto donde lo copió. (Asegúrese de hacer esto antes de mover cualquiera de sus capas). Luego, puede ajustar la opacidad de esa capa yendo a la Transparencia panel, que se puede abrir yendo a Ventana > Transparencia. Ajuste el control deslizante de opacidad hasta que tenga el tono exacto que desea.
Con una opacidad de alrededor del 20 por ciento, así es como se ve el producto final:

¿Qué tipo de usos puedes pensar para esta técnica? Háganos saber en los comentarios..
Explorar más sobre: Adobe Illustrator, Adobe Photoshop.


