Cómo hacer una superposición de contracción utilizando Photoshop

Twitch ha cambiado el aspecto de los juegos en los últimos años, con los mejores serpentinas de Twitch ganando mucho dinero jugando a sus juegos favoritos. Para muchos espectadores, Twitch es como una nueva forma de redes sociales y, a pesar de los cambios recientes en las reglas de Twitch, su popularidad es mayor que nunca.
Si desea ganar dinero mediante la transmisión, deberá crear una gran audiencia en Twitch, y una parte importante de eso es hacer que su transmisión se vea profesional..
En este artículo, te mostraremos cómo crear un simple Superposición de contracción utilizando Photoshop. Y mientras que esta superposición es para Minecraft, se puede modificar para que funcione con cualquier otro juego. Y también funcionará perfectamente para la transmisión en YouTube Gaming o incluso Mixer, la alternativa de Microsoft a Twitch.
Empezando
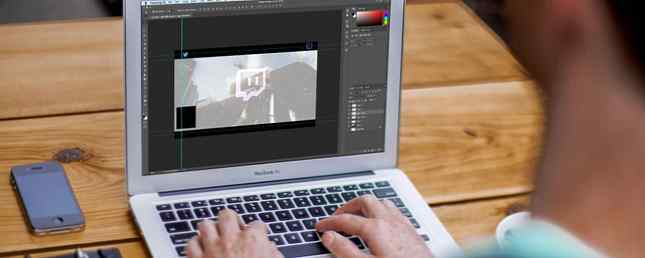
Antes de comenzar, echemos un vistazo a lo que terminaremos hoy:

Todo en este tutorial es relativamente simple, pero si es nuevo en Photoshop, puede ser útil leer primero nuestro tutorial de capas de Photoshop. Adobe Photoshop Tips: Photoshop Layers Tutorial Adobe Photoshop Tips: Photoshop Layers Tutorial Leer más. Si está buscando una alternativa gratuita a Photoshop, GIMP es increíblemente poderoso..
Si desea realizar una superposición de Twitch sin utilizar Photoshop, este proyecto es completamente posible en GIMP. Debido a que las herramientas que utilizará serán un poco diferentes, le sugiero que lea nuestra guía de GIMP. Una introducción a la edición de fotos de GIMP. Una introducción a la edición de fotos de GIMP. Las capacidades de edición de fotos de GIMP lo convierten en una alternativa potente y gratuita a Photoshop. Aquí están los conceptos básicos de edición de fotos que necesita saber. Leer más primero.
Dicho esto, veamos cómo hacer una superposición de Twitch con Photoshop.
Creando el lienzo
Para comenzar a crear la superposición, abra Photoshop y cree una nueva imagen del mismo tamaño que su resolución de pantalla.

Ahora que tenemos un documento en blanco, necesitamos una guía para construir nuestra superposición. Yo sugeriría tomar una captura de pantalla del juego elegido y cargarlo en Photoshop haciendo clic en Archivo y lugar y seleccionando tu imagen. Estira la imagen hasta el tamaño completo del lienzo. Ahora podemos empezar a crear nuestros elementos de superposición..

Añadiendo una barra superior
Crear una nueva capa y nombrarla Banner superior. Selecciona el Herramienta rectangular Desde el menú lateral izquierdo. En el mismo menú, abra el selector de color y elija su color de fondo.

Ahora haga clic y arrastre en la parte superior de su nueva capa para crear un banner superior. No te preocupes si superpones los bordes del lienzo, el rectángulo debe encajar en su lugar con el lado.

Ahora, para darle un borde a este rectángulo, haga clic derecho en la capa y seleccione Opciones de mezcla. Seleccionar Carrera en el menú que aparece, y establece el ancho y el color del trazo según lo que te funcione. En este caso, 10px de ancho con un color rojo oscuro se ve bien. Haga clic en Aceptar y seleccione su capa. Enciende la herramienta de movimiento presionando la letra V y mueve el banner superior hacia arriba para que tenga suficiente espacio para agregar texto más tarde, pero no oculte demasiado la pantalla del juego.
Finalmente, seleccione la capa superior del banner y reduzca su opacidad a alrededor del 75 por ciento. Esto permitirá que el juego se muestre ligeramente y otorga a la superposición un efecto más dinámico.

Has hecho un gran comienzo y puedes usar lo que has hecho hasta ahora para crear los dos banners inferiores.
Las banderas de abajo
En lugar de volver a hacer el mismo trabajo para estos banners inferiores, simplemente haga clic con el botón derecho en Banner superior y seleccione Duplicar capa. Nombra esta nueva capa Abajo a la derecha y usando el Herramienta de movimiento (V en el teclado), muévelo a la parte inferior derecha de la pantalla. Asegúrate de que no se superponga con la barra de herramientas del juego y usa la Ctrl Tecla mientras arrastra para colocarla con más precisión..

Para crear la barra inferior izquierda, siga el mismo método que el anterior y muévalo hacia abajo en la parte inferior izquierda de la pantalla. Nuestra superposición básica ahora está completa, por lo que podemos agregar un marco para nuestra cámara..
Marco de cámara
Crea una nueva capa, y llámala. Cuadro. Selecciona el Herramienta rectangular de nuevo, y crea un cuadrado perfecto manteniendo presionada la tecla Cambio Tecla mientras arrastra el cursor del mouse. No se preocupe por el color del cuadrado, nos desharemos del relleno más tarde..

Para crear el marco, haga clic con el botón derecho en la capa y seleccione Opciones de mezcla. Seleccionar Carrera pero esta vez selecciona Interior desde el Posición menú desplegable, para hacer que el marco entre en el cuadrado en lugar de ser colocado en el exterior.

Una vez más, seleccione un color y un ancho que se ajuste al esquema de color que tiene hasta ahora. Ahora selecciona la capa, y cambia su Llenar al 0 por ciento, dejando solo el marco.

Utilizar el Herramienta de movimiento para colocarlo sobre el banner inferior izquierdo y cambiar su tamaño si lo necesita manteniendo presionado el Cambio clave para preservar su relación de aspecto.

La superposición está empezando a unirse, pero ahora es el momento de agregar un poco de texto.
Añadiendo texto
Para comenzar a agregar texto, crea una nueva capa. Utilizar el Herramienta de texto (o presione T en su keuyboard) y arrastre un nuevo cuadro de texto. Selecciona el Personaje menú desde el lado derecho como se muestra a continuación:

Si no puede ver este botón en el diseño de Photoshop, puede abrir el menú haciendo clic en Ventana> Personaje. Seleccione la fuente y el color elegidos aquí, y agregue su texto. Utilizar el Herramienta de movimiento para colocar su texto en uno de sus banners inferiores. Debería encajar en su lugar, pero el Ctrl La clave puede ayudarlo a adaptarlo exactamente a donde quiere que esté.

Ahora tenemos texto, pero parece un poco soso. Entonces, para que destaque, haga clic derecho en la capa de texto, y nuevamente seleccione Opciones de mezcla. Dale al texto un Carrera y también un Sombra paralela Para que destaque un poco. Los valores predeterminados se utilizan aquí, pero puedes jugar con la configuración para crear un mucho más pronunciado “texto flotante” efecto también.

Cree elementos de texto para las otras tres esquinas haciendo clic derecho en esta capa y seleccionando Duplicar capa, y usando el Herramienta de movimiento Para mover cada nueva capa a sus respectivas esquinas..

Con nuestro texto ahora en su lugar, estamos cerca de terminar. Solo agreguemos logotipos para las redes sociales y un logotipo de encabezado para el canal..
Logos de redes sociales
Es más fácil usar iconos prefabricados que son de uso comercial gratuito. Un sitio web como Icon Finder puede ayudarlo con esto, pero asegúrese de que cualquier ícono que use esté marcado Gratis para uso comercial para evitar meterse en problemas legales más tarde. Importe su logotipo en Photoshop usando el Archivo> Lugar menú. Si no puede ver su logotipo, asegúrese de que esté en la parte superior arrastrando su capa a la parte superior del menú de capas.

Ahora tenemos un logo de Facebook, pero es un poco soso. Hagamos que encaje en su capa haciendo clic con el botón derecho y seleccionando Opciones de mezcla, seguido por Carrera. Dale un trazo exterior del mismo ancho que el trazo de tu banner superior. Al seleccionar el color, puede usar el cuentagotas para hacer coincidir el color con su banner superior.

Mueva el logotipo hasta la parte superior izquierda de la pantalla y, utilizando la tecla Ctrl Coloca la llave con cuidado para que quepa en la esquina..

Para el logotipo de Twitter, siga el mismo método de uso Lugar Para agregarlo al proyecto. Puede ahorrar un poco de tiempo aquí seleccionando la capa del logotipo de Facebook, haciendo clic derecho y seleccionando Copiar estilo de capa, Antes de volver a la nueva capa del logotipo de Twitter y usar Pegar estilo de capa Para darle el mismo trazo ancho y color. Mueva este logotipo a la esquina superior opuesta y, si es necesario, mueva el texto para que encaje.

Ahora vamos a añadir el logo del centro..
Logotipo del canal
Si tiene un logotipo de canal, es bueno tenerlo delante y en el centro para que todos puedan verlo inmediatamente cuando comienzan a mirar. Si aún no tiene un logotipo, puede reemplazarlo con un texto personalizado con el nombre de su canal o sitio web..
Para comenzar, arrastre una regla hacia afuera desde la barra de herramientas izquierda, debería ajustarse al centro de la pantalla.

Si no puede ver su regla o no se está rompiendo, mire debajo de la Ver menú y comprobar que tanto gobernante y Chasquido son seleccionados.
Lugar Tu logo en el proyecto. Se debe centrar automáticamente en la regla. Cree una nueva capa y arrástrela a la capa debajo del logotipo. Utilizar el Herramienta rectangular para crear un rectángulo ligeramente más grande que el logotipo, dándole un efecto de marco.

Para que destaque, dale a tu recién creada plaza un Trazo externo El mismo color que el resto de tus bordes. Para que sea más fácil mover el logotipo y el borde como uno, mantenga pulsado Ctrl para seleccionar ambas capas. Haga clic derecho y seleccione Convertir a objeto inteligente. Esto almacena tanto nuestro logotipo como el borde en la misma capa, que aún puede editarse más tarde si es necesario.

Mueva su logotipo a la parte superior de la superposición y cambie su tamaño para que quepa. Y eso es todo, hemos terminado..
Guardando la Superposición
Antes de guardar la superposición como una imagen, guárdela como un documento de Photoshop con un nombre de archivo como “Plantilla de contracción de Minecraft” Así podrás cambiarlo más tarde para usarlo con diferentes juegos..
Para hacer el fondo transparente, seleccione la Ojo icono en las capturas de pantalla y fondo de su juego, dejando solo los elementos de superposición que muestran.

Guarde este archivo con la extensión .PNG y cárguelo en el software de transmisión de su elección para usarlo. Aquí está la superposición terminada en mi software de transmisión, con la superposición como la capa superior, la cámara como la capa media y Minecraft como la capa inferior.

Superposición de contracción completa: ahora empieza a transmitir!
Ahora que sabe cómo hacer una superposición de Twitch, ¡es hora de comenzar a transmitir! Comience su canal configurando su software de transmisión y eligiendo qué juegos jugar en Twitch ¿No puede obtener espectadores en Twitch? ¿Estás jugando a los juegos equivocados? ¿No puedes obtener espectadores en Twitch? Estás jugando a los juegos equivocados. Tratar de crear una audiencia en Twitch es como organizar una fiesta a la que olvidaste enviar invitaciones. Si desea aumentar su tráfico, tenga en cuenta estas preguntas cuando elija un juego. Lee mas . Y si realmente va por el valor de producción, intente transmitir con una pantalla verde Cómo transmitir en vivo con una pantalla verde Cómo transmitir en vivo con una pantalla verde ¿No sería genial si pudiéramos usar este efecto de pantalla verde para un concierto en vivo? difusión - como en Google Hangouts, o Skype? "Sí, lo sería, James" es la respuesta que estás buscando ... Leer más. Por encima de todo, diviértete.!
Obtenga más información sobre: Adobe Photoshop, Cultura del juego, Video en línea, Tutorial de Photoshop, Twitch.


