Cómo configurar Arduino Web Control sin un escudo Ethernet

 Durante las últimas semanas, entregué el control de la iluminación ambiental en mi estudio a los espectadores durante la transmisión en vivo de Technophilia Podcast; puede ver los resultados en el episodio grabado aquí. Hoy pensé que explicaré exactamente cómo logré eso usando un poco JavaScript, Tratamiento, y un Arduino. El método que describiré no requiere un escudo de Ethernet para su Arduino, y le proporcionaré ejemplos de código completos para que también los use.
Durante las últimas semanas, entregué el control de la iluminación ambiental en mi estudio a los espectadores durante la transmisión en vivo de Technophilia Podcast; puede ver los resultados en el episodio grabado aquí. Hoy pensé que explicaré exactamente cómo logré eso usando un poco JavaScript, Tratamiento, y un Arduino. El método que describiré no requiere un escudo de Ethernet para su Arduino, y le proporcionaré ejemplos de código completos para que también los use.
Requisitos:
- Arduino
- Luces para controlar el circuito apropiado en el Arduino; vea mi tutorial de retroiluminación ambiental Cree su propia iluminación ambiental dinámica para un centro multimedia Cree su propia iluminación ambiental dinámica para un centro multimedia Si ve muchas películas en su PC o centro multimedia, estoy seguro de que se ha enfrentado al dilema de la iluminación ; ¿Apagas completamente todas las luces? ¿Los mantienes en plena explosión? O… Lea más de la semana pasada para obtener un diagrama de circuito y una avería de los componentes.
- Software de procesamiento en tu PC o Mac
- Sitio web donde se explican las diversas formas de alojamiento de sitios web [se explica la tecnología] Se explican las diversas formas de alojamiento de sitios web [se explica la tecnología] Leer más
- Habilidades básicas de codificación con JavaScript y PHP, aunque te proporcionaré el código completo que puedes personalizar.
Arduino Setup
En primer lugar, consulte el tutorial de las últimas semanas para el lado de Arduino. Construya su propia iluminación ambiental dinámica para un centro multimedia Construya su propia iluminación ambiental dinámica para un centro multimedia Si ve muchas películas en su PC o centro multimedia, I Estoy seguro de que has enfrentado el dilema de la iluminación; ¿Apagas completamente todas las luces? ¿Los mantienes en plena explosión? O ... Leer más; El código que usaremos es idéntico, ya que estoy usando el mismo circuito de control de tira de LED RGB, así que no lo repetiré aquí. Para resumir, el Arduino leerá los valores RGB de la conexión serial USB a la computadora. 
Procesando App
La aplicación de Procesamiento que usaremos es muy simple (PASTEBIN); utiliza un básico loadStrings () Función para leer un archivo de texto almacenado en una dirección web remota. En este caso, lo he usado. http://jamesbruce.me/lights/LED.txt. Cree un archivo de texto de ejemplo en su servidor web para probar esto y ajústelo en consecuencia. El archivo de texto debe tener solo 3 líneas de valores para R, G y B.  También necesitarás cambiar el puerto serie a lo que esté conectado tu USB. Como antes, lo primero que hará la aplicación es enviar una lista de puertos serie a la consola; verifique que este sea el correcto para usar y luego vuelva a ejecutar. Su tira de LED Arduino debería iluminarse con los valores aleatorios que haya agregado al archivo de texto.
También necesitarás cambiar el puerto serie a lo que esté conectado tu USB. Como antes, lo primero que hará la aplicación es enviar una lista de puertos serie a la consola; verifique que este sea el correcto para usar y luego vuelva a ejecutar. Su tira de LED Arduino debería iluminarse con los valores aleatorios que haya agregado al archivo de texto.
Arduino Web Control
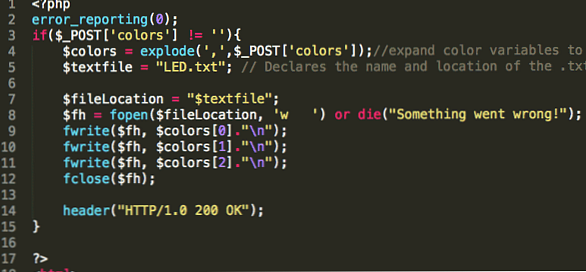
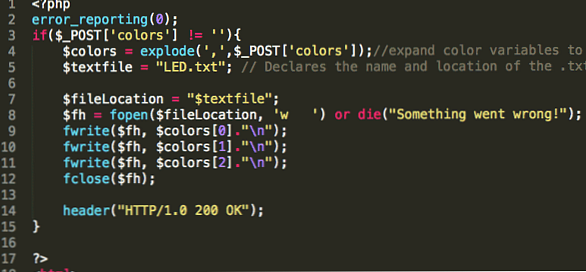
En el lado del control web, elegí un sencillo selector de color jQuery llamado Spectrum; hay otros por ahí, pero sentí que esto era tan simple como era necesario y que también funciona con el tacto en un móvil, mientras que otros que probé no. Colocar el spectrum.js y spectrum.css Archivos en el mismo directorio que todo lo demás. (Hice un subdirectorio / lights en mi servidor para mantener todo limpio).  Usaremos PHP para mostrar el control web y manejar el LED.txt archivo escrito si las variables se dan en la solicitud POST. Cuando el usuario visita esta página y elige un color, envía una solicitud AJAX con las variables de color a sí misma. Esto mantiene todo contenido dentro de un archivo. El PHP / HTML completo se puede encontrar en este pastebin (guárdalo como index.php en un subdirectorio junto con los otros archivos), Pero déjame dar un breve resumen del código involucrado.
Usaremos PHP para mostrar el control web y manejar el LED.txt archivo escrito si las variables se dan en la solicitud POST. Cuando el usuario visita esta página y elige un color, envía una solicitud AJAX con las variables de color a sí misma. Esto mantiene todo contenido dentro de un archivo. El PHP / HTML completo se puede encontrar en este pastebin (guárdalo como index.php en un subdirectorio junto con los otros archivos), Pero déjame dar un breve resumen del código involucrado.
- PHP: Detectar si hay una variable de publicación llamada 'colores'. Si es así, abra el archivo LED.txt para escribir, y sobrescriba con las variables de publicación.

- HTML: Importar jQuery, Spectrum.js, y Spectrum.css
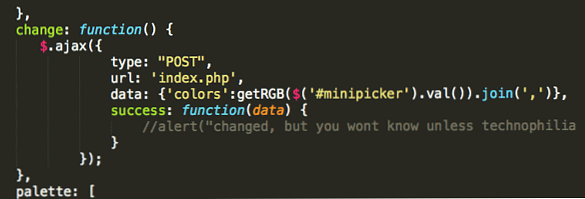
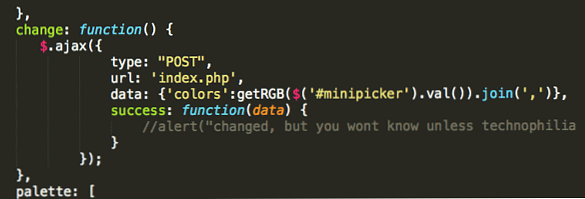
- JavaScript: la función getRGB devuelve una matriz de valores RGB separados por comas dada una variedad de formatos de color CSS diferentes, como #aaaaa.

- JavaScript: cree el control Spectrum y adjunte una llamada AJAX al evento cambiado de color elegido. El AJAX llama a este archivo de controlador con los valores RGB dados por el control.

Finalmente, asegúrese de que su LED.txt archivo es escribible por el servidor. UNA 655 o 777 el permiso debe hacerlo Abre el archivo y dale una oportunidad; la aplicación de procesamiento deberá estar ejecutándose y actualizará el archivo cada segundo. Si el selector de color ni siquiera aparece en la página, compruebe si hay errores en la consola de JavaScript..
Escollos y trabajo adicional
Como mencioné, este método no usó un escudo de Ethernet a propósito, por lo que cualquier persona con alojamiento web básico podría configurarlo de manera muy rápida y económica. Sin embargo, esto significa que debemos usar la aplicación de Procesamiento para actuar como una puerta de enlace para obtener los datos; Sin la PC funcionando, simplemente no funcionará. Con la adición de un escudo de Ethernet o WiFi, podríamos mover el Arduino a cualquier lugar sin estar atado a una PC, y obtener comandos de forma remota o enviarlos directamente al Arduino con un poco de reenvío de puertos. Me ocuparé de esto otro día. También hay un problema de concurrencia: la forma en que lo configuramos es que el archivo simplemente se sobrescribirá cada vez que alguien elija un nuevo color, y el retraso entre los cambios de color se decidirá en el código de Procesamiento. Si desea que muchos usuarios ajusten constantemente el color, un sistema en cola con una base de datos podría ser más apropiado; el uso de un archivo plano para almacenar los valores puede hacer que se ignoren algunos cambios si las actualizaciones se producen con más frecuencia que si estuviéramos actualizando el archivo. Entonces, por supuesto, no tiene forma de saber si funcionó en ese momento, a menos que estuviera viendo nuestra transmisión en vivo. Idealmente, habría una cámara web configurada e incrustada en la página de control. Sin embargo, como una demostración tecnológica, creo que esto es bastante impresionante; Espero que pueda ver el potencial del control remoto básicamente cualquier cosa a través de Internet a través de un Arduino. Justin sugirió que le entreguemos el control de mi horno; Me negué ¿Tiene algún proyecto interesante con el que piense que esto pueda ayudar??
Explorar más sobre: Arduino.