Cree y personalice fácilmente páginas de Facebook con HTML WYSIWYG Editor estático

 Todos los que conozco tienen al menos una cuenta de Facebook, pero no muchos de ellos han creado una página de Facebook. Las 10 páginas de fans más controvertidas de Facebook. Las 10 páginas de fans más controvertidas de Facebook. Lea más. Una de las excusas populares es porque construir una página de Facebook es difícil. Es una pena porque las páginas de Facebook son una gran herramienta de promoción. Puedes usarlo para promocionar tu blog, tu producto o incluso a ti mismo..
Todos los que conozco tienen al menos una cuenta de Facebook, pero no muchos de ellos han creado una página de Facebook. Las 10 páginas de fans más controvertidas de Facebook. Las 10 páginas de fans más controvertidas de Facebook. Lea más. Una de las excusas populares es porque construir una página de Facebook es difícil. Es una pena porque las páginas de Facebook son una gran herramienta de promoción. Puedes usarlo para promocionar tu blog, tu producto o incluso a ti mismo..
Si eres un principiante en código y deseas construir y editar tus páginas de Facebook sin tocar ningún código, puedes hacerlo fácilmente usando [NO HAY TRABAJOS LARGOS] HTML estático: un editor web WYSIWYG (Lo que ves es lo que obtienes), creado específicamente para las páginas de Facebook.
Añadir la aplicación
Static HTML es una aplicación de Facebook que puede instalar haciendo clic en este enlace. Después del proceso de verificación y confirmación de rutina, está listo para comenzar a construir y editar sus páginas de Facebook.
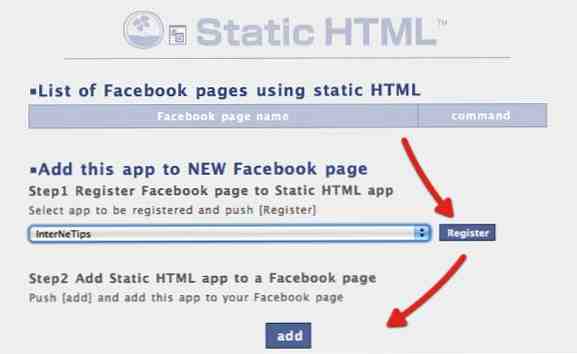
Lo primero que debe hacer es registrar su página (s) con la aplicación HTML estático. Elija una de las páginas de la lista desplegable y haga clic en “Registro“. Pero si aún no tienes una página, necesitas crear una. Consulte este artículo Cómo promocionar su blog con páginas de Facebook Cómo promocionar su blog con páginas de Facebook Lea más para hacerlo.

Después de eso, haga clic en “Añadir” botón, y su página aparecerá debajo de la “Nombre de la página de Facebook” lista. Hacer clic “editar” para iniciar el proceso de edición.

Hay dos modos de edición que puede elegir: modo WYSIWYG y HTML. Dado que nuestra discusión de hoy trata sobre la edición sin código, elegiremos la primera.

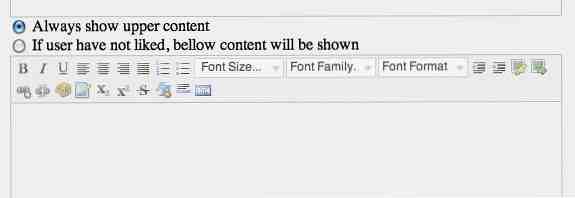
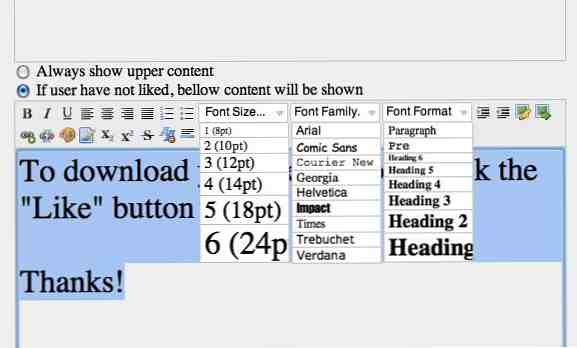
HTML estático también proporciona dos paneles de edición. El primero es el contenido principal, y el segundo es el contenido opcional de Fan Gate. los “puerta del ventilador” es el concepto de mostrar el contenido principal solo a aquellos que han hecho clic en el “Me gusta” botón. Si quieres activar una puerta de abanico, elige la “Si al usuario no le ha gustado, a continuación se mostrará el contenido.” opción.

Hemos discutido otro método para activar el fan gate en este artículo. Promociona tu blog o negocio en Facebook con la ayuda de la aplicación iFrame de Wildfire Promociona tu blog o negocio en Facebook con la ayuda de la aplicación iFrame de Wildfire Si eres uno de esos ¿Quién podría usar un poco de ayuda para construir sus páginas promocionales de Facebook, pero no puede ahorrar dinero extra, hoy puede ser su día de suerte? Wildfire - a social media ... Leer más .
Entrar en el proceso de edición
Crear una página utilizando el editor WYSIWYG de Static HTML es similar a crear un documento en un procesador de textos. Usted escribe su contenido y modifica las fuentes (tamaño, familia, formato, color y color de fondo). Las funciones de edición estándar como Alinear, Viñetas y Números, Negrita, Cursiva y Subrayado también están disponibles.

También puede agregar imágenes para enriquecer la página. Hay dos opciones para agregar imágenes: enlace directo a las imágenes existentes en la web o carga tus propias imágenes (alojadas en ImageShack).

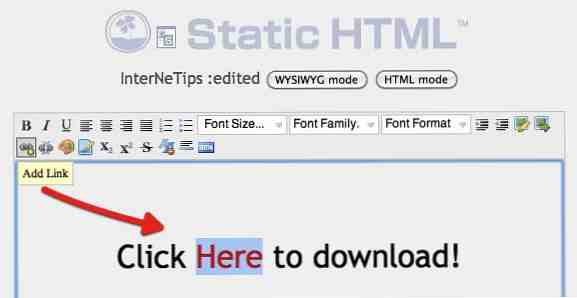
Aquellos que están familiarizados con HTML y desean enriquecer ciertas partes de la página con códigos HTML pueden activar el modo HTML haciendo clic en el icono HTML.

El HTML estático le permite agregar un enlace a cualquier elemento de la página. Solo selecciona el elemento y haz click en el “Agregar enlace” botón.

Complete toda la información necesaria sobre el enlace en la ventana emergente y haga clic en “Enviar“.

No te olvides de hacer clic “Actualizar” Cuando haya terminado el proceso de edición..

El HTML estático confirmará que ha completado el proceso y le dará la opción de “regresar a la página principal“.

Este es el resultado de mi breve experimento usando HTML estático. Es la página que se mostrará a aquellos que no han hecho clic en el “Me gusta” botón. Puedes usar otro “incentivos” para atraer a los visitantes a hacer clic en el “Me gusta” botón.

Poner en orden
Como notó en la imagen de arriba, el nombre de la página que creé es “HTML estático“. Puedes editar el nombre haciendo clic en el “Editar información” enlace debajo del nombre de la página.

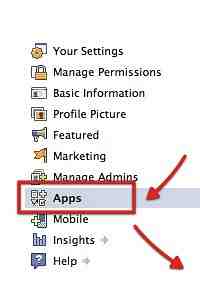
Entonces seleccione “Aplicaciones” desde el menú de la barra lateral.

Localice HTML estático en la lista de aplicaciones y haga clic en “Editar configuración” enlazar.

Puedes escribir el nombre que desees para tu página. Entonces haga clic “Salvar” y “Bueno” para terminar el proceso.

Después de probar Static HTML, puedo decir que esta aplicación es una de las maneras más fáciles de crear y editar páginas de Facebook. Por supuesto, la herramienta puede ser demasiado simple y no lo suficientemente poderosa para los creadores web veteranos, pero es adecuada para los principiantes.
¿Qué opinas de la herramienta? ¿Lo has probado para configurar tu página de Facebook? ¿Conoces otras alternativas? Comparte tus pensamientos y opiniones utilizando los comentarios a continuación. Si desea obtener más información sobre la promoción de las páginas de Facebook, no se olvide de leer nuestros otros artículos: promocione su blog con páginas de Facebook. Cómo promocionar su blog con las páginas de Facebook. Cómo promocionar su blog con las páginas de Facebook. Lea más y promueva su blog o Negocios en Facebook con la ayuda de la aplicación iFrame de Wildfire Promocione su blog o negocio en Facebook con la ayuda de la aplicación iFrame de Wildfire Promocione su blog o negocio en Facebook con la ayuda de la aplicación iFrame de Wildfire Si usted es uno de los que podrían usar un poco de ayuda para construir sus páginas promocionales de Facebook, pero no puede ahorrar dinero extra, hoy puede ser su día de suerte. Wildfire - a social media ... Leer más
Créditos de la imagen: bram_souffreau, .reid
Explore más acerca de: Facebook, HTML, diseño web, editores WYSIWYG.


