Ultimate CSS Gradient Generator Genera rápidamente grandes gradientes de aspecto

Para los desarrolladores web, HTML5 introdujo muchas características nuevas y emocionantes. La capacidad de especificar gradientes utilizando CSS3 puro fue una de estas características. Esta propiedad es lo que hizo a los editores de gradiente como “Ultimate CSS Gradient Generator” posible.

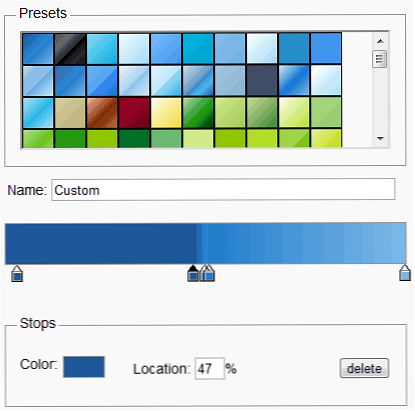
Ultimate CSS Gradient Generator es una herramienta gratuita en línea para desarrolladores web. Para ejecutarlo, debe utilizar la última versión de un navegador web compatible con HTML5 como Firefox, Chrome o Safari. La herramienta consta de dos paneles: el panel izquierdo le permite seleccionar un color, nombrar su degradado, ajustar los controles deslizantes y las paradas; El panel derecho te permite previsualizar el degradado y obtener su código CSS.

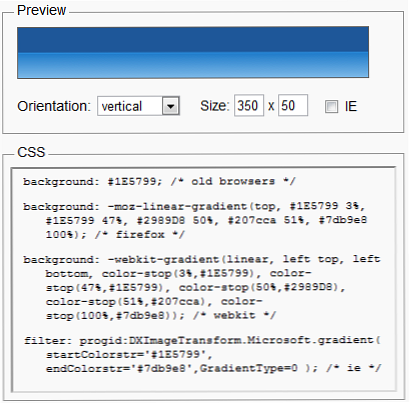
Usando esta herramienta en línea, los desarrolladores web pueden ajustar el color de parada de degradado y agregar, ajustar y eliminar posiciones de parada. El panel de vista previa permite a los desarrolladores fácilmente el degradado como horizontal o vertical; este panel también muestra cómo se verá el gradiente de retroceso de Internet Explorer en IE. Cuando esté satisfecho con los ajustes realizados, simplemente puede copiar el CSS generado y pegarlo en su hoja de estilo..
caracteristicas:
- Un sitio web muy amigable para los desarrolladores web.
- Proporciona una interfaz simple para generar gradientes..
- Te permite hacer una serie de cosas con colores de parada y posiciones.
- Te permite previsualizar los degradados horizontal y verticalmente.
- Genera el código CSS para tus gradientes creados..
- Herramientas similares: Generador de degradado CSS3, Editor de degradado CSS, Generador de degradado CSS3 de 3 colores rápido y Generador de imágenes de borde.
Echa un vistazo a Ultimate CSS Gradient Generator @ www.colorzilla.com/gradient-editor


