JavaScript y desarrollo web utilizando el modelo de objeto de documento

Este artículo le presentará el esquema de documentos con el que funciona JavaScript. Al tener un conocimiento práctico de este modelo de objeto de documento abstracto, puede escribir JavaScript. ¿Qué es JavaScript, y puede existir Internet sin él? ¿Qué es JavaScript, y puede existir Internet sin él? JavaScript es una de esas cosas que muchos dan por sentado. Todo el mundo lo usa. Leer más que funciona en cualquier página web..
Introducción
¿Cómo funcionan juntas las páginas web y JavaScript y cómo pueden comunicarse entre sí? Las respuestas están en entender cómo funciona el modelo de objeto de documento..
Propósito del DOM
El DOM organiza el contenido de una página web y proporciona un mapa de ruta hacia ella. El modelo está formado por nodos. Los nodos se organizan en una jerarquía que se considera mejor como una estructura de árbol. Deberíamos poder tomar cualquier HTML y representarlo de esa manera..
Por ejemplo, el texto de este párrafo es un nodo dentro del Modelo de objetos de documento. El párrafo es otro nodo y el padre al nodo de texto. El documento en sí es, en última instancia, un nodo padre para ambos..

Podemos escribir JavaScript para actuar en la página web identificando nodos. Como cada pieza de contenido es un nodo, podemos escribir JavaScript que sea relevante para cualquier entidad que queramos cambiar. Notará que esto es similar a cómo funciona CSS. Creación de interfaces web: dónde comenzar a crear interfaces web: dónde comenzar Le mostraremos cómo se desglosan las interfaces web, luego señalaremos los conceptos clave, las herramientas y los bloques de construcción necesarios para Hazte un diseñador web del siglo XXI. Leer más: aplica estilo o apariencia visual al contenido mediante el uso de atributos de id y clase de elementos HTML, al igual que JavaScript controla el comportamiento..
Es importante tener en cuenta que CSS y JavaScript no se encuentran en el DOM, sino fuera de él. Ambos manipulan el contenido del DOM, en lugar de habitarlo..
Reutilizando Código
¿Por qué el código fuente de las páginas web se gestiona de esta manera? Hay dos razones principales:
- El almacenamiento de JavaScript en archivos separados permite que el código se reutilice más fácilmente. Cuando JavaScript se escribe en línea, al lado del contenido con el que está asociado, debe copiarse para que ocurra la misma funcionalidad en otro lugar..
- JavaScript separado en un archivo externo hace que el código fuente sea más legible al eliminar la funcionalidad de la página web (el JavaScript) del contenido (el HTML).
Los nodos del DOM
Los nodos que crea y controla están limitados a lo que admiten la especificación HTML y los navegadores. Esa es una de las razones por las que la introducción de HTML5 de nuevos elementos de nivel superior fue importante. ¿Qué es HTML5 y cómo cambia la forma en que navego? [MakeUseOf explica] ¿Qué es HTML5, y cómo cambia la forma en que navego? [MakeUseOf Explica] En los últimos años, es posible que hayas escuchado el término HTML5 de vez en cuando. Ya sea que sepa algo sobre desarrollo web o no, el concepto puede ser un tanto nebuloso y confuso. Obviamente,… Leer más .
Para nuestros propósitos, los tipos más importantes de nodos son:
- Elemento
- Atributo
- Texto
Aunque la especificación en realidad enumera doce en total.
Uso de un script para crear nodos en el DOM
Para el propósito de una demostración simple, vamos a usar JavaScript para crear un elemento en particular.
Aquí le mostraremos cuán poderoso es JS usándolo para crear uno de los objetos de página web más fundamentales y comunes, el encabezado.
Para continuar con este ejemplo, crear un servidor virtual completo no vale la pena. Cómo crear un entorno y un servidor de desarrollo web virtual. Cómo crear un servidor y un entorno de desarrollo web virtual. Entonces, ¿cómo equilibra su capacidad de realizar múltiples tareas con su ¿Necesitas desarrollar aplicaciones web en el contexto nativo donde se ejecutarán? Entrar en máquinas virtuales. Lea más, así que use una caja de arena en línea. Querrás un campo de juego ligero para experimentar como JSBin. JSBin es genial porque tiene varios paneles, e incluye una forma de ver y manipular todo: HTML, JS, CSS y la vista previa de la página web de una sola vez..
(Codepen es similar, y por el bien de este ejemplo, funcionará igual de bien).
JSBin también puede crear dinámicamente direcciones URL para tu scratchpad de JS que se pueden compartir más adelante. Aquí está el que generé para este ejemplo..
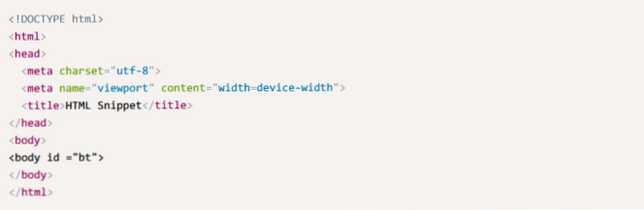
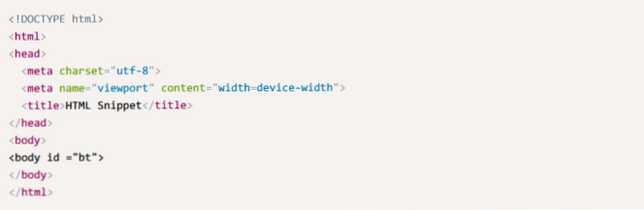
He reproducido y comentado los siguientes fragmentos para producir un nuevo encabezado H1 en el cuerpo:
- Fragmento de HTML

- Fragmento de JavaScript
// declara una nueva variable para contener un nuevo elemento h1 var newHeading = document.createElement ("h1"); // agregar el nodo de texto al documento var h1Text = document.createTextNode ("Heading Level 1"); // convertirlo en un nodo secundario del nuevo encabezado newHeading.appendChild (h1Text); // agregue esto como un elemento secundario del elemento definido como "bt" document.getElementById ("bt"). appendChild (newHeading);
Lo que crea un nuevo elemento H1 y su contenido directamente subordinado a la
etiqueta de apertura.Tenga en cuenta que el código fuente en el panel izquierdo no cambia. Ese código es bastante fácil de leer en este ejemplo. En Javascript avanzado, las cosas pueden ser mucho más complejas.
Un poco sobre la estructura léxica de JavaScript
El fragmento anterior lleva una pequeña explicación..
varcrea una variable, que almacena un valor arbitrario para que su código lo use.=es un operador de asignación. Aquí opera con elvartérmino y el nombre de la nueva variable (por ejemplo, newHeading) para formar una declaración completa.object.methodes una invocación que usa “punto” sintaxis para separar objetos, como eldocumento, de los métodos utilizados en relación con ellos, como engetElementById.- El concepto de “objetos” en la programación ¿De dónde obtuvo su nombre la programación orientada a objetos? ¿De dónde obtuvo su nombre la programación orientada a objetos? Orientado a objetos no es solo una palabra de moda aleatoria que escuchas en los círculos de programación. Hay una razón detrás del nombre, pero ¿qué? Únase a mí mientras exploro algunos de los fundamentos de los conceptos de programación y explico ... Leer más merece mucha discusión y está fuera del alcance de este artículo. Basta con decir que son componentes importantes de su aplicación..
- Los métodos son lo que usted esperaría: un procedimiento particular o una acción planificada que se puede aplicar a los objetos.
Ciertamente lo cubrimos con una gran cantidad de excelentes recursos para aprender JavaScript. Really Learn JavaScript con los 5 mejores cursos de Udemy. Really Learn JavaScript con los 5 mejores cursos de Udemy. JavaScript es el lenguaje de programación de la web. Si tiene una razón para aprender JavaScript, estos cinco excelentes cursos de Udemy podrían ser el lugar para comenzar su viaje de codificación. Lee mas . Consulte de nuevo en nuestra sección de programación para más.
Que sigue
Uno de los marcos más populares que hace uso de JavaScript es JQuery Making The Web Interactive: una introducción a jQuery Making The Web Interactive: una introducción a jQuery jQuery es una biblioteca de scripts del lado del cliente que utiliza casi todos los sitios web modernos, hace que los sitios web sean interactivos. . No es la única biblioteca de Javascript, pero es la más desarrollada, la más compatible y la más utilizada ... Leer más. Es una base importante para la nueva versión de aplicaciones y páginas web enriquecidas, y es donde debe comenzar a continuación..
¿Te ayudó este artículo a aprender más sobre el inicio de JavaScript? ¿Tienes un enfoque diferente? Queremos saber de usted en los comentarios a continuación.!
Crédito de la imagen: Imagentle via Shutterstock.com
Explorar más sobre: JavaScript, Programación.