Aprende a escribir tus propias aplicaciones de Android con React Native

React Native le permite crear aplicaciones móviles nativas con JavaScript y React, la biblioteca de interfaz de usuario creada por Facebook. Facilita la escritura de código para dispositivos Android e iOS, sin tener que dominar tanto Java (Android) como C ++ / Objective C (iOS).

Aquí tiene todo lo que necesita saber para ponerse en marcha con React Native.
Reactivo Prerrequisitos Nativos
Si ya está familiarizado con React, no hay mucho que necesite para comenzar con React Native. Necesitará una conexión a Internet y deberá poder conectarse a su computadora a través de la red. También puede leer nuestras guías sobre los aspectos básicos de la línea de comandos de Linux. Guía rápida para comenzar con la línea de comandos de Linux. Guía rápida para comenzar con la línea de comandos de Linux. Puede hacer muchas cosas increíbles con comandos en Linux y realmente no lo es. difícil de aprender. Leer más, o la línea de comandos de Windows para principiantes Guía de principiantes a la línea de comandos de Windows Guía de principiantes a la línea de comandos de Windows La línea de comandos le permite comunicarse directamente con su computadora e instruirla para realizar diversas tareas. Lee mas .
Instalando React Native
Obtener React Native instalado no podría ser más sencillo, pero necesitará instalar Node.js primero.
Hemos discutido qué es Node.js ¿Qué es Node.JS y por qué debería importarme? [Desarrollo web] ¿Qué es Node.JS y por qué debería importarme? [Desarrollo web] JavaScript es solo un lenguaje de programación del lado del cliente que se ejecuta en el navegador, ¿verdad? Ya no. Node.js es una forma de ejecutar JavaScript en el servidor; Pero también es mucho más. Si ... Leer más en 2013, pero en resumen, te permite escribir “apropiado” aplicaciones de escritorio y servidor usando JavaScript.
Dirígete a la página de descarga de Node.js y elige el instalador de Windows o macOS. Las versiones de Linux también están disponibles, pero tendrá que hacer un poco más de trabajo para instalarlas..

Una vez descargado, ejecute el instalador, acepte el acuerdo de licencia e instale. No solo obtienes Node.js, sino que también obtienes npm, que es un gestor de paquetes JavaScript. Con esto, puedes instalar otros paquetes como React Native!
La forma más fácil de empezar a usar React Native es con el crear-reaccionar-nativo-aplicación Programa de línea de comandos. Abra un nuevo terminal o consola, y use npm para instalarlo:
npm install -g create-react-native-app
Si tiene algún problema al instalar la aplicación create-react-native-app, es posible que deba corregir los permisos npm.
Una vez instalado, estás listo para comenzar a crear tu aplicación.
Crear una aplicación de manera fácil
Ahora que has instalado create-react-native-app, puedes crear tu primera aplicación. Cree una nueva carpeta para almacenar su proyecto y navegue hasta ella en la línea de comandos.
Utilizar el crear-reaccionar-nativo-aplicación Utilidad para crear tu aplicación. Este comando creará una aplicación llamada FirstAndroidApp:
crear-reaccionar-aplicación-nativa FirstAndroidApp
React Native ha creado una nueva carpeta para usted, basada en el nombre de su proyecto (FirstAndroidApp). Navegue a esta carpeta y luego ejecute:
npm start
Esto iniciará su servidor de desarrollo..
Verá muchas opciones para reiniciar el servidor, junto con un código QR y la dirección IP del servidor. Ya está todo listo para ejecutarse en su teléfono ahora.

Ejecutando su aplicación en su dispositivo
Para probar su aplicación en su dispositivo Android, necesitará instalar una aplicación llamada Expo. Esto se conectará a su computadora y cargará su aplicación. Cualquier cambio que hagas recargará la aplicación. Funciona muy bien y es una excelente manera de desarrollar tu aplicación..
Una vez que haya instalado Expo, asegúrese de que su teléfono esté en la misma red que su computadora. No funcionará en una red diferente o detrás de un firewall.

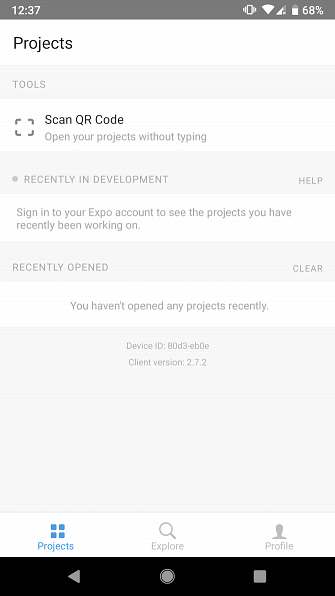
Abre la aplicación Expo, y elige Escanear código QR. Apunte la cámara de su teléfono al código QR en su línea de comando y después de unos segundos, su aplicación aparecerá en su teléfono. De vuelta en su línea de comando, verá varios estados nuevos. Estos le informan que la aplicación ha terminado de construirse y que se está ejecutando en su dispositivo.
Vamos a empezar a escribir código!
Hola Mundo!
Dentro de tu FirstAndroidApp carpeta, React Native ha creado varios archivos. Hay una nodo_módulos carpeta, que almacena los paquetes de nodos que puede instalar para complementar su aplicación. Abierto App.js en tu editor de texto favorito.
Este archivo contiene 24 líneas de código. Hay varias importaciones, una clase llamada Aplicación, y un hoja de estilo:
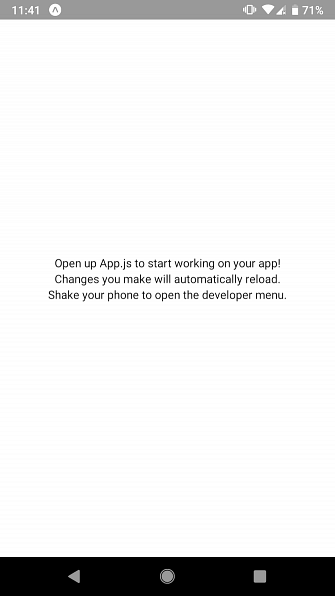
importar reaccionar desde 'reaccionar'; importar StyleSheet, Text, View desde 'react-native'; exportar la clase predeterminada La aplicación extiende React.Component render () return ( Abre App.js para comenzar a trabajar en tu aplicación.! Los cambios que hagas se recargarán automáticamente. Agita tu teléfono para abrir el menú de desarrolladores. ); estilos const = StyleSheet.create (container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center',,);Esto puede parecer complejo, pero una vez que se familiarice con la sintaxis de React Native, es fácil. Gran parte de la sintaxis es similar a HTML y CSS.

Echemos un vistazo más profundo al código. Estas importaciones garantizan que su aplicación tenga acceso a los componentes React-Native requeridos que necesita para funcionar:
importar reaccionar desde 'reaccionar'; importar StyleSheet, Text, View desde 'react-native';Los frenillos (Hoja de estilo, texto, vista) especifique múltiples archivos para importar.
Debes tener la clase Aplicación. Dentro regreso es el código que mostrará su teléfono. Este marcado es similar al HTML, pero consiste en etiquetas React Native personalizadas.
los Ver La etiqueta es un lugar para almacenar otros contenedores. los style = styles.container el atributo configura esta vista para usar la hoja de estilo en la parte inferior del archivo.
Dentro de Ver la etiqueta es múltiple Texto etiquetas Debes colocar texto dentro Texto etiquetas React Native no funcionará sin hacerlo..
En la parte inferior está el estilos Objeto, definido como una constante. Esto es muy similar a CSS, solo que tiene un aspecto más orientado a objetos. Sin embargo, deberá utilizar la sintaxis específica de React Native..
Vamos a modificar este código. Cambiemos los colores, junto con el texto..
Dentro de la CSS, cambiar color de fondo a verde (o cualquier color que te guste):
color de fondo: '# 4caf50',Observe cómo el código hexadecimal debe estar dentro de comillas simples. Mejoremos ese texto. Crea un nuevo estilo llamado texto. Añade el color, tamaño de fuente y fuenteWeight atributos:
texto: color: '#fff', tamaño de fuente: 34, fuentePeso: 'negrita'Agrega esto debajo de tu envase Elemento, separado por una coma:
const styles = StyleSheet.create (container: flex: 1, backgroundColor: '# 4caf50', alignItems: 'center', justifyContent: 'center',, text: color: '#fff', fontSize: 34, fontWeight: 'bold',);Finalmente, cambia tu texto dentro de la Aplicación clase:
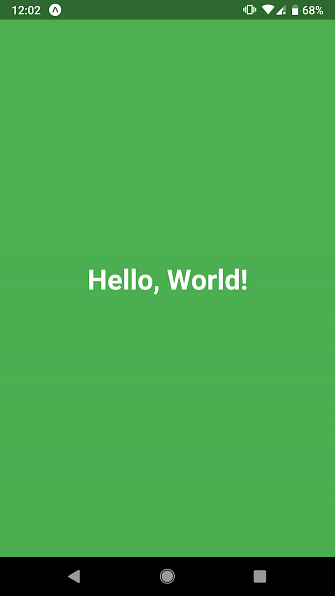
Hola Mundo! Estableciendo el estilo atributo, le está diciendo a React Native que estilice su texto de acuerdo con los estilos definidos previamente en el texto estilo.

Play Store Here We Come!
Si bien solo cubrimos lo más básico, ahora tiene una base sólida sobre la cual construir sus increíbles aplicaciones. Sin embargo, no se detenga ahí, eche un vistazo a React Native Docs para obtener información completa sobre cada función React Native.
No olvide leer nuestra guía de los mejores tutoriales de React. 7 Mejores tutoriales gratuitos para aprender a reaccionar y crear aplicaciones web. 7 Mejores tutoriales gratuitos para aprender a reaccionar y crear aplicaciones web. Los cursos gratuitos rara vez son tan completos y útiles, pero hemos encontrado varios cursos de React que son excelentes y te ayudarán a comenzar con el pie derecho. Lee más para obtener información de fondo, y si te gustan los juegos de creación, ¿por qué no echar un vistazo a cómo escribir un juego móvil con Buildbox? ¿Cómo hacer un juego de video en una semana? ¿Cómo hacer un juego de video en una semana? Uso de Buildbox Existe un programa que hace que el desarrollo de juegos sea increíblemente fácil incluso para quienes no tienen experiencia en el diseño de videojuegos. Se llama Buildbox. Aquí es por qué debería intentarlo. Lee mas ?
Explorar más sobre: JavaScript, reaccionar.


