¡Haz tu propio juego de Mario! Fundamentos de Scratch para niños y adultos

¿Sabías que cualquiera puede hacer un videojuego sin programar Cómo hacer videojuegos sin ningún tipo de programación Cómo hacer videojuegos sin ningún tipo de programación ¿Quieres crear un videojuego pero no puedes codificar? Luego usa un kit de construcción de videojuegos que te permite crear juegos sin necesidad de codificación. Lee mas ? Aunque hay varios lenguajes amigables para principiantes 6 Los lenguajes de programación más fáciles de aprender para los principiantes 6 Los lenguajes de programación más fáciles de aprender para los principiantes Aprender a programar consiste en encontrar el lenguaje correcto tanto como en el proceso de edificación. Aquí están los seis lenguajes de programación más fáciles para principiantes. Lee más, no tienes que pasar medio año aprendiendo Java o C ++ para construir un juego. Puedes elegir entre muchas herramientas para varios tipos de juegos, pero una gran opción para niños (y adultos) es el Scratch gratuito de MIT.
Esta guía está disponible para descargar como un PDF gratuito.. ¡Descarga el juego Make Your Own Mario! Fundamentos de Scratch para niños y adultos ahora. Siéntase libre de copiar y compartir esto con sus amigos y familiares.Scratch es una herramienta que te permite arrastrar y soltar recursos para crear juegos o animaciones. Es fácil de entender, pero enseña los componentes básicos de la programación 4 preguntas que debe hacerse antes de aprender cómo codificar 4 preguntas que debe hacerse antes de aprender cómo codificar Aprender un lenguaje de programación es popular. ¿Pero es para todos? Antes de comprometerse, hágase las siguientes preguntas y sea honesto. Leer más en el proceso. Veamos qué puedes crear en Scratch, luego recorre los pasos para crear un juego de Mario simple.
Conoce Scratch
Para comenzar con Scratch, dirígete a la página de inicio. Debe crear una cuenta de inmediato para poder guardar sus creaciones. Haga clic en el Unirse a Scratch Botón en la parte superior derecha de la ventana. Cree un nombre de usuario y contraseña, ingrese su fecha de nacimiento y género, luego el sistema le pedirá la dirección de correo electrónico de un padre. Ingrese el suyo propio si tiene uno, luego confirme su dirección para que pueda comentar sobre otros proyectos y compartir el suyo..
Ahora, puedes saltar directamente. Haz clic Crear en la barra de herramientas superior para iniciar el editor de Scratch. Si lo prefiere, también puede descargar el editor fuera de línea para trabajar sin conexión a Internet..
Elementos en pantalla
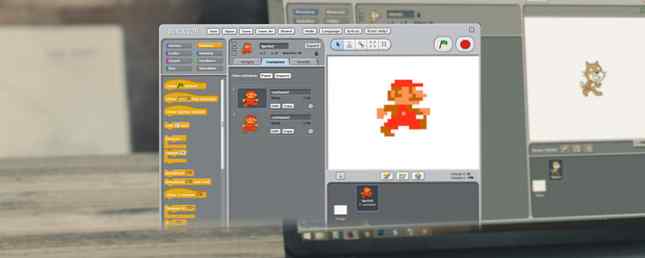
Cuando inicie el editor, verá la siguiente ventana. Analicemos sus elementos (vea la imagen a tamaño completo si la imagen de abajo no está clara):

- Escenario - Muestra un resumen rápido de tu juego. Todos los sprites activos y tu fondo elegido aparecerán aquí. Puedes mover sprites alrededor si quieres. Dale a tu proyecto un nombre en el campo sobre este.
- Fondo - Aquí, puedes seleccionar un fondo para tu juego. Elija de la biblioteca de Scratch, pinte la suya o importe un archivo. También puede tomar una imagen de la cámara de su PC, aunque la mayoría de las personas probablemente no necesitarán esta opción.
- Sprites - El centro de todos los sprites en tu proyecto. Al igual que en el fondo, puedes agregar los predeterminados, crear los tuyos o cargar imágenes. Haga clic en el pequeño azul yo icono en un sprite para cambiarle el nombre, cambiar su ángulo u ocultarlo.
- Área de trabajo - Donde tiene lugar la mayor parte de tu trabajo en Scratch. Usa las pestañas de arriba (etiquetadas Guiones, Disfraces, y Los sonidos para cambiar lo que estás trabajando.
- Guiones es para agregar bloques de código, que cubriremos pronto.
- Disfraces Te permite crear poses adicionales para tus sprites. Esta pestaña cambiará a Telones de fondo si tiene uno seleccionado en el area 2, y volver a Disfraces cuando selecciona un Sprite en el área 6. Un editor de imágenes básico te permite realizar cambios en los gráficos de tu juego. Puede cambiar el nombre de los activos aquí también.
- Los sonidos, Como es de esperar, es el centro para agregar y editar sonidos..
- Bloques - Dependiendo de cuál de las tres pestañas haya seleccionado, esta área cambiará entre bloques de código, disfraces / fondos de sprite y clips de sonido.
- Botones de control - La bandera verde comienza tu juego, mientras que la forma roja de la señal de alto lo termina. Los usarás para pruebas.
Utilizando bloques
Ahora que se ha familiarizado con el editor de Scratch, hablemos de una de las partes más importantes de la herramienta: los bloques de código. En lugar de escribir código real, estos bloques le permiten definir el comportamiento de sus elementos. Se juntan como los LEGO. Cómo usar los LEGO para administrar mejor tu tiempo. Cómo usar los LEGO para administrar mejor el tiempo. Creo que he encontrado la herramienta de productividad definitiva: los LEGO. No te vayas Dejame explicar. Lee más, haciendo que sea fácil ver cómo se afectan entre sí..

Haga clic en un sprite de la lista de la izquierda y asegúrese de seleccionar Guiones pestaña para comenzar a arrastrar bloques para ese elemento. Tenga en cuenta que los bloques están codificados por colores y tienen bordes como un rompecabezas para mostrar cómo encajan. Las diez categorías y lo que hacen son:
- Movimiento - Haz que el objeto sprite se mueva, ya sea por pasos, hacia otro objeto o por coordenadas directas..
- Miradas - Permite que el sprite se oculte o muestre, cambie de vestuario, cambie de tamaño o se mueva entre capas.
- Sonar - Reproduce sonidos, cambia el volumen o ajusta el tempo.
- Bolígrafo - Dibuja con un marcador y cambia su color y forma..
- Datos - Te permite crear tus propias variables. Esto es extremadamente útil para los elementos que Scratch no tiene incorporados..
- Eventos - Criterios para iniciar otras acciones, como cuando hace clic en la bandera verde o presiona la barra espaciadora. Necesitas estos bloques para que todos tus otros bloques realmente hagan algo!
- Controlar - Bucles para repetir una acción, realizar una instrucción if-else o detener algo.
- Detectando - Coloque estos bloques en otros para realizar acciones cuando un sprite está tocando otro elemento o el usuario está presionando una tecla.
- Los operadores - Elementos matemáticos que le permiten realizar operaciones aritméticas o booleanas básicas en variables.
- Más bloques - Haz tus propios bloques si estos no son suficientes.!
Un ejemplo simple
Tomemos un ejemplo simple para ilustrar cómo estos bloques encajan, paso a paso. Haremos que el gato rasguño patee un balón de fútbol en la portería y reproduzca un sonido cuando entre..
Primero, necesitas un fondo de fútbol fresco. La cabeza en el Fondo en la parte inferior izquierda y haga clic en el ícono de la imagen para elegir uno de los fondos de Scratch. Hay uno llamado Goal1 Eso funcionará perfectamente. A continuación, haga clic en el icono de sprite para agregar un nuevo sprite prefabricado. Deberías ver el Pelota de futbol en la lista: haga doble clic para agregarlo a sus sprites.

Ahora que los gráficos están listos, debes comenzar con algunos bloques. Selecciona el gato, ya que él es el que está haciendo la acción. Recuerda que el Eventos pestaña tiene muchos de los bloques de partida? Eche un vistazo y verá uno que se dispara al hacer clic en la bandera verde. Es un punto de partida perfecto: arrástrelo a la Guiones área de trabajo.
Una vez que comienzas, quieres que el gato corra y patee la pelota, ¿verdad? Eso suena como algo que caería bajo la Movimiento lengüeta. Tienes varias opciones para hacer que el gato se mueva, como el Mover x pasos bloquear. Pero no podemos garantizar cuántos pasos tomará el gato para alcanzar la pelota. Hay un bloque mejor para esto - prueba el Desliza X segundos a bloquear. Un segundo es un buen momento, y tendrás que hacer clic en el azul yo Icono del balón de fútbol para ver sus coordenadas. Ingrese esos en el bloque, y su primera acción es completa!
Pateando la pelota
Una vez que el gato toca el balón de fútbol, debe volar hacia la meta. Por lo tanto, seleccione el balón de fútbol para que pueda agregarle algunas acciones. Recuerda que cada acción debe comenzar con un Evento - La bandera verde está bien para esta instancia. Ahora, no quieres que el balón de fútbol se mueva hasta que el gato lo toque. Echa un vistazo a la Controlar Categoría para un bloque que nos permite limitar su comportamiento. los Esperar hasta Bloquear sonidos sobre la derecha!
Observe cómo Esperar hasta El bloque tiene una forma hexagonal alargada en su interior. Mucho de Detectando Los bloques se ajustan a esta forma, así que eche un vistazo a los que se encuentran para encontrar la correcta. Ver el conmovedor ¿Bloquear en la parte superior de la lista? Puedes arrastrar ese derecho dentro del agujero dentro Esperar hasta. Cambie el cuadro desplegable a Gato o como se llame el gato sprite.

Ahora solo necesitas hacer que el balón de fútbol vuele hacia la meta. los Desliza X segundos a bloque en el Movimiento La categoría que usamos anteriormente para el gato funcionará bien. Encaja ese bloque debajo esperar hasta, y coloca el puntero del mouse sobre la red de portería. Verás X y Y Coordenadas debajo del escenario: enchúfalos en el Deslizamiento bloquear. La pelota debería moverse bastante rápido cuando se patea, así que intentemos 0.5 segundos para el tiempo.
Y la multitud se vuelve loca
El último paso es agregar sonido! Selecciona el Los sonidos pestaña arriba del área de trabajo para agregar una nueva. Haga clic en el icono del altavoz debajo de Nuevo sonido para agarrar uno de la biblioteca de Scratch. Hay uno llamado Animar bajo la Humano Categoría, que es perfecta. Haz doble clic para agregarlo, luego regresa al área de trabajo del balón de fútbol.
Encontrarás un bloque etiquetado Reproducir sonido bajo la Sonar categoría. Ajuste eso debajo de la deslizamiento Bloque, y ya está todo listo! Haz clic en la bandera verde para reproducir tu animación. El gato correrá hacia la pelota, y cuando la toca, la pelota vuela hacia la meta y la multitud vitorea..
¡Eso no fue tan difícil! Ahora que hemos explorado cómo se relacionan y encajan los bloques, veamos cómo puedes construir un juego de Mario usando Scratch.
Creando un juego básico de Mario
El ejemplo simple de fútbol de arriba muestra cómo puedes usar bloques para controlar sprites, pero no tiene ningún juego, animaciones o música. Vamos a entrar más en él y crear un juego de Mario simple. Podríamos gastar miles de palabras en cada aspecto de hacer un juego, así que nos atendremos a lo básico.
Tenga en cuenta: Como no soy un artista, a los efectos de este tutorial estoy copiando los sprites de Mario de la web. Los gráficos de Mario son propiedad de Nintendo y no debes publicar ningún juego con sprites con derechos de autor. Esto se presenta como un ejemplo solamente.
Importar Gráficos
El primer paso es obtener tus sprites y fondos importados en Scratch. Ya que estamos usando imágenes de la web, las descargaré y luego las subiré a Scratch. Crear lógica para que Mario pueda atacar a los enemigos y derrotarlos, pero muere por tocar sus costados, es demasiado avanzado para este tutorial, así que haremos que recoja monedas..
Al final del tutorial, proporcionaré un archivo ZIP con los recursos finales que usé. Si utiliza estos, no tendrá que preocuparse por las instrucciones de manipulación de imágenes en el tutorial. Si quieres descargar todo tú mismo, continúa. Aquí están los sprites que descargué:
- Mario corriendo (dos cuadros es suficiente para nosotros)
- Mario saltando
- Moneda animada
- Bloques de tierra
- Nubes
Scratch tiene un Cielo azul 3 Fondo, que funcionará bien para nuestras necesidades..
Editar trajes de Sprite
Debido a que hay dos sprites que conforman la animación de ejecución de Mario, debes agregarlos como trajes separados. Use un editor de imágenes como Paint.NET 10 herramientas gratuitas de edición de fotos para aprovechar al máximo sus fotografías 10 herramientas gratuitas de edición de fotos para aprovechar al máximo sus fotografías ¿Qué sucedió con todas las instantáneas que tomó en el pasado? Si tiene planes e ideas, aquí hay algunas herramientas excelentes de Windows y algunas plataformas cruzadas para procesarlas. Lea más para guardar los dos cuadros de Mario como archivos separados; puede ignorar el tercero. Sube el primer sprite de Mario, luego selecciónalo y usa el Disfraces pestaña para subir el otro sprite como su segundo disfraz. Dales nombres distinguibles, como Mario-1 y Mario-2. Agrega el sprite saltador como otro disfraz para Mario..

Utilice un editor de imágenes para extraer la nube de la imagen proporcionada anteriormente, luego cárguela como un nuevo sprite. No está animado, por lo que no es necesario agregar un disfraz por separado..
Para el suelo, necesitarás muchos bloques ya que Mario corre a lo largo de ellos. Utilice Paint.NET para agarrar los seis bloques en el medio de la Bloques de tierra imagen, luego guardarlos como un archivo separado. Necesitará aproximadamente 12 bloques para cubrir toda la parte inferior de la pantalla una vez que los reduzca a un buen tamaño. Por lo tanto, debe colocar dos copias de estos seis bloques de lado a lado para su Suelo duende. Sube esto y luego haz dos duplicados de sprites de fondo en Scratch.
La moneda es un GIF animado, por lo que es un poco diferente. Cada vez que lo subas, Scratch creará disfraces para cada fotograma de la animación. Esta imagen tiene un total de 11 cuadros, pero desafortunadamente también tiene un borde blanco alrededor, que se ve en contraste con el fondo azul. Tendrás que abrir cada disfraz para la moneda dentro del editor de Scratch. Use la herramienta de pipeta para seleccionar el color de fondo azul, luego use la herramienta Bote de pintura para cambiar los bordes blancos de la moneda a azul pálido.

Tendrá que cambiar el tamaño de sprites usando el Crecer y Encogimiento botones a lo largo de la parte superior de la pantalla, justo arriba del botón de bandera verde. Haga clic en cualquiera de los botones, luego haga clic en el sprite que desea cambiar en el escenario a la izquierda. Esto cambiará el tamaño de todos los trajes, también. Ballpark ellos por ahora; puedes afinarlo más tarde.
Importar sonidos
Al igual que los sprites, tomaremos un par de sonidos para desarrollar nuestro juego. Vaya y descargue estos, luego cárguelos utilizando el Los sonidos lengüeta. Mientras lo hace, considere agregarlos como tonos de llamada geniales para su teléfono. Haga que su tono de llamada sea impresionante con los sonidos de videojuegos retro Haga que su tono de llamada sea impresionante con los sonidos de juego de video retro Es tiempo de un cambio. ¿Por qué no usar música clásica de videojuegos con un nuevo tono de llamada increíble? Lee mas .
- Tema de Super Mario Bros.
- Sonido de salto de mario
- Moneda recoger sonido
Animar las monedas
Ahora que todos los activos están listos, es hora de comenzar a hacerlos realidad. Comenzaremos con las monedas, ya que son fáciles. Seleccione la moneda sprite y la Guiones lengüeta. Ya que nuestras monedas son GIF animados 3 mejores herramientas para crear GIF animados gratis en Windows 3 mejores herramientas para crear GIF animados gratis en Windows ¿Le gustaría comenzar a crear sus propios GIF? Estas herramientas te animarán en poco tiempo. Lea más, podemos usar una serie de bloques para desplazarse constantemente a través de sus trajes para que parezcan moverse..
Un guión de animación se ve algo como esto:

En resumen, esta secuencia de comandos establece la moneda en su estado predeterminado al hacer clic en la bandera verde. A continuación, realiza un ciclo a través de los cuadros sin fin, a una velocidad que establece como FPS variable en el Datos lengüeta. Juega con ese número si no te gusta la velocidad.
Desmarca la casilla junto a Moneda-fps en el Datos pestaña (esta es una variable personalizada que creas) para que no se muestre en pantalla.
Haciendo mario mover
Ahora para la parte difícil. Se requieren muchos pasos para hacer que Mario se mueva, y en realidad es un truco que desplaza los bloques de tierra para dar la apariencia de movimiento. En lugar de intentar explicar cada bucle de bloque, proporcionaré capturas de pantalla de bloques de código y explicaré sus aspectos más destacados..
Primero, necesitas hacer cuatro variables en el Datos lengüeta. Los cuatro de estos son Para todos los sprites excepto por Velocidad, que es solo para mario:

- Gravedad Es una constante que tira a Mario de nuevo al suelo cuando salta..
- En el suelo mantiene un registro de si Mario está tocando el suelo o no.
- DesplazarX Mide el movimiento horizontal de la pantalla..
- Velocidad (Solo Mario) controla la velocidad a la que salta Mario.
Animando el suelo
Ya has hecho dos duplicados de tu Suelo sprite haciendo clic derecho y seleccionando Duplicar. Arrastrar Tierra-1 en el extremo izquierdo de la pantalla, por lo que su bloque más a la izquierda toca el extremo izquierdo de la pantalla. Luego, arrastre los otros sprites de tierra a la derecha del primero. Alinee los bordes, y parecerá que el suelo es una pieza sólida.
Aquí está el bloque de código que necesitarás para cada Suelo duende:

Esto coloca el suelo en la parte inferior de la pantalla, luego simplemente desplaza los bloques mientras Mario se mueve. DesplazarX Es la posición de los bloques; 0 es la posición predeterminada que se inicia al hacer clic en la bandera verde. Notarás que no puedes moverte a la izquierda inmediatamente después de comenzar.
Para los segundos (y más) bloques de tierra, incremente la 0 dígito en ScrollX + 480 * 0 por uno para cada nueva pieza de terreno. Esto lo compensará para que se desplace suavemente.
La logica de mario
Eso es todo lo que se necesita para los bloques, pero Mario tiene muchos más bloques de código. Esto es lo que hace cada uno de ellos, con un breve resumen:

Este bloque de código cambia la DesplazarX Variable cuando Mario se mueve. Cuando presionas hacia la izquierda o hacia la derecha, Mario se enfrenta en la dirección apropiada y da un paso, incrementando DesplazarX por 3. Si encuentras que Mario se voltea al revés cuando te mueves a la izquierda, haz clic en el azul yo en su sprite y asegúrese de que el Estilo de rotacion Se establece en la segunda opción. Esto lo volteará hacia la izquierda y hacia la derecha en lugar de hacerlo en un círculo..

Aquí vemos el código que maneja los cambios de vestuario de Mario. Cuando Mario no está en el suelo, tiene el traje de salto. Cuando te mueves hacia la izquierda o hacia la derecha, Mario cambia entre fotogramas cada décima de segundo. Suelte las teclas de flecha y Mario irá por defecto a su marco estándar..

Un simple bit de código que descubre la En el suelo variable. Si está tocando uno de los bloques de tierra., En el suelo es igual a 1 (verdadero). Cuando el esta saltando, En el suelo es 0 (falso).

Estos dos bloques de código manejan la velocidad de salto de Mario. A la izquierda hay un bloque que garantiza que Mario no tendrá ningún impulso si está en el suelo. Si está en el aire, entonces su velocidad se reduce gradualmente por la gravedad, que es un valor constante. El bloque de la derecha hace saltar a Mario cada vez que presionas la barra espaciadora. Su sonido de salto se reproduce, y la velocidad lo impulsa en el aire hasta que la gravedad toma el control..

Nuestro último bloque de código para Mario es todo configuración. Cuando haces clic en la bandera verde para comenzar, comienza la música, todas las variables se configuran a sus valores predeterminados y Mario aparece en el centro de la pantalla..
Coleccionando monedas
Vamos a saltar de nuevo a las monedas. Necesitamos asegurarnos de que cuando Mario toma uno, hace un sonido y desaparece. Hagamos un guión separado para eso: separar guiones por función es una práctica importante en la programación. Una gran cantidad de bloques hace que sea más difícil resolver el problema cuando algo sale mal..
Aquí está nuestro guión de colección de monedas:

Esto es bastante fácil: cada vez que Mario toca una moneda, se reproduce el sonido de la colección y la moneda se esconde. En el código de animación de monedas, hemos colocado un Show bloque para que las monedas vuelvan a aparecer cuando reinicies.
Monedas de desplazamiento y nubes
¡Ya casi estás ahí! Como Mario no se mueve, pero el suelo se desplaza, debemos asegurarnos de que las monedas también se muevan para que Mario pueda recogerlas. Así es como funciona:

Esto coloca la moneda en un Y valor (que es la posición vertical de la pantalla) donde Mario puede agarrarlo fácilmente. Luego usa una lógica similar a los bloques de tierra para desplazarse hacia Mario. Tenga en cuenta que hemos aumentado la velocidad de desplazamiento a 0.75 Para que las monedas se muevan hacia Mario rápidamente. Para la segunda y tercera monedas, aumentamos la poner y a campo a -40 y -20 así que son un poco más altos y más difíciles de agarrar para Mario. En el Establece x en bloque, aumentar el 150 * 1 a 150 * 3 y 150 * 5 para la segunda y tercera monedas para colocarlas más a la derecha, fuera de la pantalla.
Las nubes usan un bloque de código casi idéntico:

De nuevo, esto coloca una nube a una altura específica, luego la desplaza a medida que Mario se mueve. Para una segunda nube que está frente a Mario en lugar de detrás de él, cambia la establece x en bloquear a (ScrollX * 0.1) + (150 * 1), como las monedas.
Añadir bordes
Debido a la forma en que implementamos el suelo y las monedas, verás monedas pegadas en el borde de la pantalla hasta que se desplacen a la vista. Esto es antiestético, por lo que debes crear un sprite de borde rápido que tenga el mismo color que el fondo para ocultarlo en los lados izquierdo y derecho..

La forma más fácil de hacer esto es hacer clic derecho en el escenario y hacer clic Guardar imagen de escenario. Abra esto en Paint.NET y use la herramienta de pipeta para seleccionar el color de fondo azul. Agrega una nueva capa usando el diálogo de abajo a la derecha. Luego, usa la herramienta rectángulo para dibujar un rectángulo azul relleno en cada lado de la pantalla. Cubra aproximadamente la mitad de cada bloque, luego elimine la capa de fondo.

Guarda esto como un archivo PNG y cárgalo como un nuevo sprite llamado Frontera. Ya que dibujó los bordes justo sobre la pantalla, puede alinearlos perfectamente.
Entonces, solo necesita unos cuantos bloques para que el borde esté siempre en frente:

Expandiendo tu juego
Prueba el producto final a continuación!
Hemos creado los conceptos básicos de un juego de Mario juntos. Puedes agregar muchos elementos a tu juego desde aquí. Intente agregar Super Mushrooms para potenciar a Mario, hacer algunos pozos que Mario debe despejar, o crear una bandera de nivel final. Con los bloques de construcción que has recogido aquí, puedes agregar más sprites, variables y lógica para hacer lo que quieras. Estamos deseando ver lo que se te ocurre.!
Nos gustaría felicitar al usuario de Scratch dryd3418, ya que usamos parte del código de su proyecto Super Mario: Scroll & Jump Tutorial en nuestro propio proyecto para este artículo. Para obtener ayuda más detallada, incluidos los guiones que puede copiar, consulte la guía de otro usuario para crear un juego de Mario. Si quieres tomar una ruta más fácil, revisa el proyecto Crea tu propio juego de Mario que te permite arrastrar y soltar sprites para hacer un juego simple.
Tenga en cuenta que en cualquier proyecto de Scratch, puede hacer clic Ver adentro para abrir el proyecto en un editor tal como usaste para tu propio proyecto. Esto le permite echar un vistazo a los bloques que alguien usó para hacer que su proyecto funcione, y puede ayudarlo cuando se atasca. He puesto mi proyecto a disposición de todos, así que siéntase libre de verlo y eche un vistazo al código si necesita ayuda. También he comprimido todos los recursos que usé en este juego, por lo que puedes descargarlos para ahorrar tiempo..
¿Interesado en llevar esto un paso adelante? Echa un vistazo a Scratch para Arduino ¿Temes a la programación en código? Prueba Scratch para Arduino ¿Temes la programación en código? Prueba Scratch para Arduino Scratch 4 Arduino permite a los principiantes como yo construir proyectos Arduino emocionantes con una interfaz visual. Es simple, es divertido y le enseñará los componentes fundamentales de la programación. Leer más para construir proyectos en esa plataforma. Si estás listo para sumergirte, revisa todo lo que necesitas para hacer un juego para iPhone Cómo crear un juego para iPhone desde cero Cómo crear un juego para iPhone desde cero En algún momento, probablemente hayas deseado poder crear tus propios juegos para iPhone . Es hora de dejar de desear y empezar a hacer. Leer más de “rasguño.”
¡Queremos saber de ti si has probado Scratch! ¿Has expandido nuestro juego básico de Mario? Deje sus preguntas, comentarios y actualizaciones en los comentarios a continuación, por favor!
Explorar más sobre: Guía de forma larga, Scratch.


