¿Qué es JavaScript y cómo funciona?

JavaScript es un lenguaje de programación para la web. Es compatible con la mayoría de los navegadores web, incluidos Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, etc. La mayoría de los navegadores móviles para teléfonos inteligentes también admiten JavaScript.
Se utiliza principalmente para mejorar las páginas web para proporcionar una experiencia más fácil de usar. Estas incluyen la actualización dinámica de páginas web, mejoras en la interfaz de usuario, como menús y cuadros de diálogo, animaciones, gráficos 2D y 3D, mapas interactivos, reproductores de video y más. Este modo de uso de JavaScript en el navegador web también se conoce como javascript del lado del cliente.
La tríada de la página web.
Cuando considera los componentes que conforman una página web, JavaScript forma el tercer componente de la tríada, los otros dos son HTML y CSS. HTML describe la página, incluido el texto, los gráficos, etc. CSS se usa para controlar y personalizar el aspecto de la página web, incluidos los colores, las fuentes, etc. JavaScript se usa para agregar un componente dinámico a la página web y aprovechar al máximo Elementos en la página programable..

Historia de JavaScript
El desarrollo de JavaScript comenzó en 1995 en Netscape Communications, los creadores del navegador Netscape. Se dieron cuenta de que añadiendo un “lenguaje de pegamento” para mejorar la experiencia del usuario web aumentaría la aceptación del usuario. Así que trajeron a Brendan Eich para incrustar el lenguaje de programación de esquemas. Sin embargo, dado que Java era, en ese momento, el nuevo lenguaje de la web, decidieron acercar el lenguaje en sintaxis a Java. El resultado fue JavaScript, con características de Scheme, la orientación a objetos de SmallTalk y la sintaxis de Java. La primera versión de este lenguaje en realidad se llamó Mocha en mayo de 1995, se le cambió el nombre a LiveScript en septiembre de 1995 y nuevamente se le cambió el nombre a JavaScript en diciembre de 1995.
En 1996, se envió JavaScript a ECMA International para finalizarlo como una especificación estándar. En junio de 1997, la primera especificación oficial para el idioma se publicó como ECMA-262. La última versión del lenguaje es ECMAScript 2017, que se publicó en junio de 2017..
¿Qué puedo hacer con JavaScript??
JavaScript es un intérprete de lenguaje de programación completo integrado en su navegador web. Puedes hacer cualquier cosa en JavaScript que permita un lenguaje regular como Java. Éstos incluyen:
- Declarar variables
- Almacenar y recuperar valores.
- Definir e invocar funciones.
- Define tus propias clases
- Cargar y utilizar módulos externos.
- Escribir controladores de eventos que respondan al usuario y otros eventos.
- Y mucho más
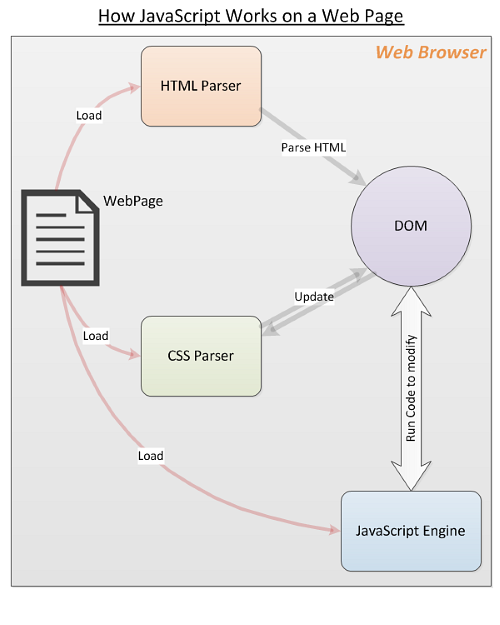
El navegador web carga una página web, analiza el HTML y crea lo que se conoce como un Modelo de Objeto de Documento (DOM) a partir de los contenidos. El DOM presenta una vista en vivo de la página web a su código JavaScript. Luego, su código puede hacer actualizaciones al DOM y presentarlas instantáneamente al usuario. El navegador también le permite registrar su código para recibir notificaciones sobre eventos de la interfaz de usuario como el movimiento del mouse, el clic del botón, etc. Al usar todas estas funciones, puede crear pequeñas aplicaciones geniales (y no tan pequeñas) para servir a cualquier propósito que pueda elegir..
Advertencia: Dado que JavaScript es un lenguaje tan poderoso JavaScript y desarrollo web: uso del modelo de objeto de documento JavaScript y desarrollo web: uso del modelo de objeto de documento Este artículo le presentará el esquema de documento con el que funciona JavaScript. Al tener un conocimiento práctico de este modelo de objeto de documento abstracto, puede escribir JavaScript que funcione en cualquier página web. Leer más, también es posible escribir malware, virus, secuestradores de navegador y otros desagradables para infligirles a los usuarios. Estos van desde el robo de cookies del navegador, contraseñas, tarjetas de crédito hasta la descarga de virus en su computadora.
¿Cómo funciona JavaScript??
Cuando el navegador web carga una página web, el analizador de HTML comienza a analizar el código HTML y crea el DOM. Cada vez que el analizador se encuentra con una directiva CSS o JavaScript (en línea o cargado externamente), se entrega al analizador CSS o al motor de JavaScript según sea necesario. El motor de JavaScript carga los archivos JavaScript externos y el código en línea, pero no ejecuta el código inmediatamente. Espera a que se complete el análisis de HTML y CSS. Una vez hecho esto, el JavaScript se ejecuta en el orden en el que se encontraron en la página web: se definen las variables y las funciones, se ejecutan las invocaciones de funciones, se activan los controladores de eventos, etc. Estas actividades dan como resultado que el JavaScript se actualice en el DOM y es rendido instantáneamente por el navegador.

Cargando JavaScript en una página web
La forma más común de cargar JavaScript en una página web es utilizar el guión Etiqueta HTML Dependiendo de sus requisitos, puede utilizar uno de los siguientes métodos.
- Cargue un archivo javascript externo en una página web de la siguiente manera:
- Puede especificar la URL completa si el javascript es de un dominio diferente de la página web de la siguiente manera:
- JavaScript se puede incrustar directamente en el HTML. Lo siguiente hace que la página web muestre un cuadro de alerta emergente cuando se carga..
Aparte de estos métodos, hay formas de cargar código JavaScript dinámicamente a pedido. De hecho, hay marcos completos dedicados a cargar y ejecutar módulos de JavaScript con las dependencias adecuadas resueltas en el tiempo de ejecución. La discusión de estas técnicas debe ser diferida a un artículo avanzado.
Algunos ejemplos de fragmentos de código JavaScript
Aquí hay algunos ejemplos simples de código JavaScript para ilustrar lo fácil que es usarlo en su página web.
- Lo siguiente selecciona todos negrita Elementos en el documento y establece el color del primero en rojo..
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'rojo'; - ¿Quieres cambiar la imagen en una img ¿etiqueta? Lo siguiente asocia un controlador de eventos para el hacer clic evento de un botón.

- Actualizar el contenido del texto de un párrafo (pag) elemento? Selecciona el internalHTML propiedad del elemento como se muestra:
Hola Mundo
Estos ejemplos de código ofrecen solo un vistazo a lo que puede hacer usando JavaScript en su página web. Hay muchos tutoriales Freebie: Aprende a codificar con 27 horas de videos. Freebie: Aprende a codificar con 27 horas de videos. El último paquete de codificación, que incluye cinco cursos de video y 27 horas de instrucción premium, es GRATIS ahora mismo. Lea más en la web para empezar. Pruébalo hoy!
Terminando
Con suerte, esta introducción ha aportado algunas ideas sobre JavaScript y ha despertado su interés por la programación web en general y sobre JavaScript en particular..
¿Cómo está usando (o planea usar) JavaScript en su página web? Por favor háznoslo saber en los comentarios más abajo.
Crédito de la imagen: [email protected]/empleados.
Explorar más sobre: JavaScript.



