Cómo agregar paginación numérica en su tema de WordPress

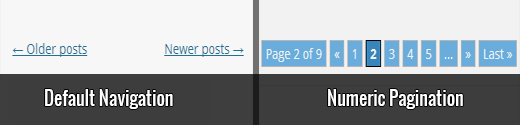
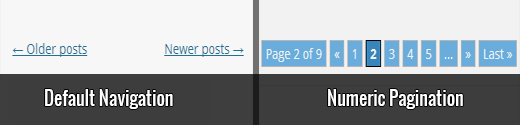
Uno de nuestros lectores recientemente nos preguntó cómo agregamos la paginación numérica en la página del blog WPBeginner. Los temas de WordPress predeterminados y muchos otros temas muestran enlaces de paginación al agregar publicaciones más antiguas y enlaces de publicaciones más recientes en la parte inferior de las páginas de archivo de WordPress. Sin embargo, hay muchos sitios de WordPress que usan paginación numérica, como WPBeginner. Desde nuestra experiencia, la paginación numérica es más fácil de usar, atractiva y amigable con SEO. La mayoría de los marcos de temas de WordPress como Genesis vienen con una funcionalidad incorporada para agregar paginación numérica. En este artículo, le mostraremos cómo agregar paginación numérica en su tema de WordPress. El objetivo es reemplazar los enlaces de paginación antiguos y nuevos en la parte inferior de las páginas de archivo con números de página fáciles de navegar.

Hay dos métodos para agregar paginación numérica en su tema de WordPress. El primer método es agregar manualmente la paginación numérica sin depender de un complemento de terceros. Dado que este artículo se encuentra en la categoría de tema y está destinado a nuevos diseñadores de temas, primero mostraremos el método manual. El segundo método es usar un complemento de terceros existente para agregar paginación numérica. Recomendaríamos ese método para todos nuestros usuarios de bricolaje..
Agregando manualmente la paginación numérica en tus temas de WordPress
Primero, le mostraremos cómo agregar manualmente la paginación numérica en sus temas de WordPress. Esto beneficiará a nuestros usuarios avanzados, y a los usuarios que están aprendiendo el desarrollo de temas, o que quieren hacerlo sin depender de un complemento de terceros. Comencemos agregando el siguiente código en su tema funciones.php expediente.
Nota: este código se deriva de Genesis Framework, que utilizamos en nuestro sitio. Si está utilizando Genesis, no necesita este código ni el complemento.
función wpbeginner_numeric_posts_nav () if (is_singular ()) return; global $ wp_query; / ** Detener ejecución si solo hay 1 página * / if ($ wp_query-> max_num_pages max_num_pages); / ** Agregar la página actual a la matriz * / if ($ paged> = 1) $ links [] = $ paged; / ** Agrega las páginas alrededor de la página actual a la matriz * / if ($ paged> = 3) $ links [] = $ paged - 1; $ enlaces [] = $ paginado - 2; si (($ paginado + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- '. "\norte"; / ** Enlace de publicación anterior * / if (get_previous_posts_link ()) printf ('
- % s '. "\ n", get_previous_posts_link ()); / ** Enlace a la primera página, más puntos suspensivos si es necesario * / if (! In_array (1, $ links)) $ class = 1 == $ paginado? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link (1)), '1'); if (! in_array (2, $ links)) echo '
- ... '; / ** Enlace a la página actual, más 2 páginas en cualquier dirección si es necesario * / sort ($ links); foreach ((array) $ links as $ link) $ class = $ paged == $ link? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ link)), $ link); / ** Enlace a la última página, más puntos suspensivos si es necesario * / if (! In_array ($ max, $ links)) if (! In_array ($ max - 1, $ links)) echo '
- ... '. "\norte"; $ class = $ paged == $ max? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ max)), $ max); / ** Siguiente enlace de publicación * / if (get_next_posts_link ()) printf ('
- % s '. "\ n", get_next_posts_link ()); eco '
En WPBeginner, usamos este mismo código para la paginación numérica en nuestras páginas de archivo (por ejemplo, nuestro blog o la página de categorías de tutoriales de WordPress). Lo que hace este código es que recupera el número de páginas y prepara una lista con viñetas de enlaces numerados. Para agregar esto a sus plantillas, tendrá que agregar la siguiente etiqueta de plantilla en index.php, archive.php, category.php de su tema y cualquier otra plantilla de página de archivo..
Ahora que tenemos nuestra lista de páginas numeradas, necesitamos diseñar esta lista. Queremos que la lista aparezca en el bloque en línea donde la página activa se resalta con un color de fondo diferente. Para lograrlo, avancemos y agreguemos lo siguiente en el archivo style.css de su tema:
.navegación li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled color: #fff; texto-decoración: ninguno; .navigation li display: inline; .navigation li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled background-color: # 6FB7E9; radio del borde: 3px; cursor: puntero; relleno: 12px; relleno: 0,75rem; .navigation li a: hover, .navigation li.active a background-color: # 3C8DC5;
Ahí tienes. Tenemos una lista de paginación numérica en nuestro tema que se ve genial.

Agregando Paginación Numérica en WordPress usando WP-PageNavi
Ahora veamos cómo agregar paginación numérica en su tema de WordPress usando un complemento existente llamado WP-PageNavi. Lo primero que debe hacer es instalar y activar el complemento WP-PageNavi. Después de activar el plugin ir a Ajustes »PageNavi para configurar los ajustes del plugin.

En la página de configuración del complemento, puede reemplazar la configuración de paginación numérica y de texto predeterminada por la suya, si así lo desea. Sin embargo, la configuración predeterminada debería funcionar para la mayoría de los sitios web.
En el siguiente paso, debe agregar una etiqueta de plantilla en su tema de WordPress. Vaya a la carpeta de temas y busque las líneas para paginación anterior y posterior en sus plantillas de página de archivo: index.php, archive.php y cualquier otro archivo de plantilla de archivo. Agregue la siguiente etiqueta de plantilla para reemplazar las etiquetas anteriores previous_posts_link y next_posts_link.
Una vez que haya agregado el fragmento de código wp_pagenavi, así se vería la paginación numérica:

Si desea cambiar la apariencia de los colores y el estilo de la paginación numérica en wp-pagenavi, deberá ir a Ajustes »PageNavi. Desmarque la opción para usar Usar pagenavi-css.css y guardar cambios. Ahora ve a Complementos »Editor. Desde Seleccione el plugin para editar menú desplegable, seleccione WP-PageNavi y haga clic en el Seleccionar botón. El editor cargará los archivos de complementos en la barra lateral derecha. Haga clic en pagenavi-css.css para abrirlo en el editor y luego copie el contenido del archivo..

A continuación, tienes que ir a Apariencia »Editor y pegue el contenido de pagenavi-css.css en el archivo style.css de su tema. Ahora puedes modificar la combinación de colores y el estilo desde aquí. La razón por la que copiamos el contenido de css del complemento en la hoja de estilos del tema es para evitar la pérdida de cambios de estilo en caso de que actualice el complemento. Aquí hay una versión ligeramente modificada de la paginación numérica, siéntase libre de usarla y modificarla en su tema.
.wp-pagenavi claro: ambos; .wp-pagenavi a, .wp-pagenavi span color: #FFF; texto-decoración: ninguno; color de fondo: # 6FB7E9; borde: 1px sólido # B2D1E5; relleno: 5px 5px; margen: 2px; .wp-pagenavi a: hover, .wp-pagenavi span.current border-color: # E9F2F9; color de fondo: # 6FB7E9; .wp-pagenavi span.current font-weight: bold; color de fondo: # 3C8DC5;
Así es como se vería:

Como siempre debes experimentar con CSS. El objetivo debe ser hacer coincidir la paginación numérica con la apariencia de los colores de su sitio web, para que se integre perfectamente y no se vea como un elemento colocado de manera extraña.
Esperamos que este artículo le haya ayudado a agregar y mostrar paginación numérica en su tema de WordPress. ¿Qué método prefieres usar? ¿Le gusta la paginación numérica o prefiere la navegación anterior / siguiente incorporada? Háganos saber en los comentarios a continuación..


