Cómo diseñar el diseño de tus comentarios de WordPress

Recientemente le mostramos cómo diseñar el formulario de comentarios de WordPress, y pensamos que estaría incompleto si no escribiéramos sobre el diseño de los comentarios de WordPress. En el pasado, hemos discutido que hay clases de CSS e ID predeterminadas generadas por WordPress para ayudar a los diseñadores de temas a facilitar el estilo de sus plantillas. En este artículo, usaremos esas clases predeterminadas para mostrarle cómo diseñar el diseño de comentarios de WordPress y algunas de las cosas geniales que puede hacer con él..
Por el bien de este ejemplo, modificaremos el tema predeterminado de Twenty Twelve WordPress en este artículo. Nota: este artículo es para los diseñadores de temas principiantes y los usuarios de bricolaje que tienen una comprensión justa de HTML y CSS.
Clases de comentarios predeterminadas de WordPress
Por defecto, WordPress genera estas clases para elementos en la plantilla de comentarios:
/ * Salida de comentario * / .commentlist .reply .commentlist .reply a .commentlist .alt .commentlist .odd .commentlist .even .commentlist .thread-alt .commentlist .thread- odd .commentlist .thread-even .commentlist li ul.children .alt .commentlist li ul.children .odd .commentlist li ul.children .even .commentlist .vcard .commentlist. vcard cite.fn .commentlist .vcard span.says .commentlist .vcard img.photo .commentlist .vcard img.avatar .commentlist .vcard cite.fn a.url .commentlist .comment- meta .commentlist .comment-meta a .commentlist .commentmetadata .commentlist .commentmetadata a .commentlist .parent .commentlist .comment .commentlist .children .commentlist .pingback . commentlist .bypostauthor .commentlist .comment-author .commentlist .comment-author-admin .commentlist .commentlist li .commentlist li p .commentlist li ul .commentlist li ul.children li .commentlist li ul.children li.alt .co mmentlist li ul.children li.byuser .commentlist li ul.children li.comment .commentlist li ul.children li.depth- id .commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-author-admin # cancel-comment-reply # cancel-comment-reply a
Cómo encontrar qué clases de CSS necesitas editar
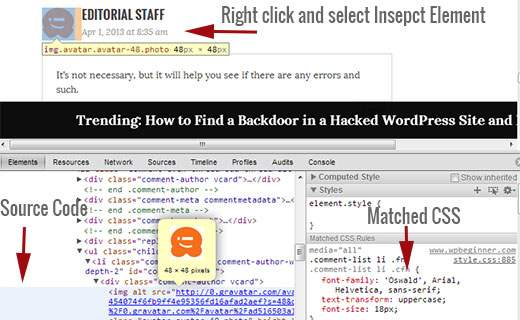
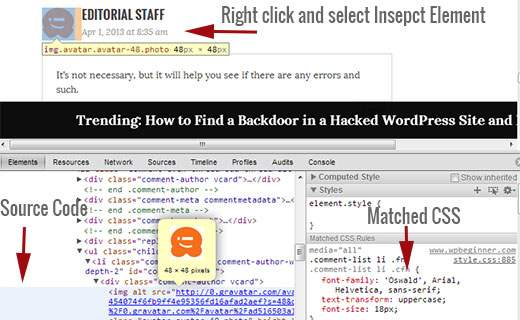
Antes de pasar al estilo de diseño de comentarios de WordPress, un pequeño consejo para nuestros nuevos usuarios. Los navegadores web Google Chrome y Mozilla Firefox incluyen una herramienta útil que puede utilizar para mejorar sus habilidades de desarrollo de temas de WordPress. La herramienta se llama Inspeccionar elemento. Simplemente lleve el mouse a un elemento de una página web, haga clic derecho y elija inspeccionar elemento. La ventana de su navegador se dividirá en dos filas y en la ventana inferior verá el código fuente de ese elemento. También en la ventana inferior, podrá ver los elementos CSS y cómo están diseñados. Incluso puedes editar el CSS allí para propósitos de prueba. Es importante recordar que todo lo que cambie con el elemento Inspeccionar solo es visible para usted. En el momento en que actualice la página, esos cambios desaparecerán. Para que los cambios sean permanentes, debe usar su archivo style.css u otros archivos apropiados en sus temas.

Agregar colores de fondo pares e impares para comentarios
Tener un color de fondo diferente para los comentarios impares e incluso es una tendencia de diseño que ha existido desde hace algunos años. Ayuda a la legibilidad especialmente si tiene muchos comentarios. También se ve muy bien con ciertos colores temáticos, razón por la cual muchos diseñadores desean utilizar esta funcionalidad. Para ayudar a los diseñadores a lograr este objetivo, WordPress agrega una clase par e impar a cada comentario, respectivamente.
Puede agregar fácilmente el estilo impar / par para comentarios en style.css de su tema pegando el siguiente código.
.commentlist .even .comment background-color: # ccddf2; .commentlist .odd .comment background-color: #CCCCCC;
El resultado se vería algo así:

Estilo Comentario Autor y Meta Información
WordPress también agrega clases a los elementos que se muestran en cada encabezado de comentario. Esto permite a los diseñadores de temas personalizar la visualización de la información del autor y otros meta de comentarios, como la fecha y hora del comentario. Aquí hay un código de ejemplo para pegar en el archivo style.css de su tema para estilizar estos elementos de manera diferente. En este ejemplo, hemos agregado el color de fondo al metadatos de comentarios junto con algunos espacios..
.área de comentarios encabezado del artículo margen: 0 0 48px; desbordamiento: oculto; posición: relativa; color de fondo: # 55737D; color: #FFFFFF; relleno: 10px;
Así es como debería verse:

Styling Publicar Autor Comentarios de manera diferente
Con frecuencia, es posible que los comentarios del autor de la publicación se resalten con un color de fondo diferente o con algún distintivo adicional. WordPress agrega una clase por defecto por el autor a todos los comentarios realizados por el autor del post. Los diseñadores de temas de WordPress pueden usar esta clase para dar un estilo diferente a los comentarios de los autores..
Algunos temas, utilizan su propia función de devolución de llamada para mostrar comentarios. Usando la función de devolución de llamada, estos temas pueden agregar información adicional a un comentario del autor de la publicación. Por ejemplo, Twenty Twelve utiliza la siguiente línea en la función de devolución de llamada de comentarios veintetwelve_comment () (situado en funciones.php archivo del tema).
// Si el autor de la publicación actual también es autor de comentarios, déjelo saber visualmente. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Publicar autor', 'veinte y doce'). '': "); Este código agrega Publicar Autor a la meta información del comentario. Dependiendo de cómo su tema de WordPress maneje los comentarios del autor de la publicación, puede modificar eso a lo que desee.
Si está utilizando un tema diferente al Twenty Twelve, entonces necesita averiguar cómo su tema maneja los comentarios. Simplemente abre tu tema comentarios.php expediente. Si su tema está utilizando su propia función de devolución de llamada, entonces lo vería dentro wp_list_comments función, como esta:
'twentytwelve_comment', 'style' => 'ol')); ?>
En el ejemplo anterior, puedes ver que el tema está usando veintetwelve_comment como la función de devolución de llamada. Si se especifica una función de devolución de llamada, la ubicación más probable para encontrar esta función es en el archivo functions.php de su tema.
En este ejemplo, estamos cambiando esta función para mostrar Editor en lugar de Publicar autor. Para hacer eso hemos modificado la función de devolución de llamada de comentarios de esta manera:
// Si el autor de la publicación actual también es autor de comentarios, déjelo saber visualmente. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Editor', 'veinte y doce'). '': "); También vamos a modificar la forma en que se ve agregando lo siguiente en el archivo style.css de nuestro tema, como este:
li.bypostauthor cite span color: # 21759b; color de fondo: # f8f0cb; imagen de fondo: ninguna; borde: 1px sólido # f8f0cb; radio del borde: 3px; caja de sombra: ninguna; relleno: 3px; font-weight: negrita;
Así es como se vería:

Styling Comment Responder Link en WordPress Comments
La mayoría de los temas de WordPress tienen un enlace de respuesta debajo de cada comentario. Esta funcionalidad solo se muestra si tiene comentarios de subprocesos habilitados. Para habilitar los comentarios enlazados, vaya a su administrador de WordPress (Ajustes »Discusión). Mire la sección donde dice otras configuraciones de comentarios y marque la casilla para habilitar los comentarios con hilos (anidados).
Las clases de CSS predeterminadas generadas por WordPress para el enlace de respuesta son respuesta y comentario-respuesta-enlace. Usaremos esas clases para modificar el enlace de respuesta y convertirlo en un botón CSS.
.respuesta float: right; margen: 0 10px 10px 0; text-align: center; color de fondo: # 55737D; borde: 1px sólido # 55737D; radio del borde: 3px; relleno: 3px; ancho: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f; .comment article padding-bottom: 2.79rem; a.comment-reply-link, a.comment-edit-link color: #FFFFFF; tamaño de fuente: 13px; tamaño de letra: 0.928571429rem; línea de altura: 1.846153846; texto-decoración: ninguno; a.comment-reply-link: hover, a.comment-edit-link: hover color: # f6e7d7;
Así es como se vería:

Botón de edición de comentarios de estilo
En la mayoría de los temas de WordPress, los usuarios registrados con la capacidad de editar comentarios pueden ver un enlace de edición de comentarios debajo de cada comentario. Aquí hay un pequeño CSS que usa la clase por defecto. comentario-editar-enlace Modificar la apariencia del enlace..
a.comment-edit-link float: left; margen: 0 0 10px 10px; text-align: center; color de fondo: # 55737D; borde: 1px sólido # 55737D; radio del borde: 3px; relleno: 3px; ancho: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f;
Así es como se vería:

Estilo Cancelar Comentario Responder Enlace
En la mayoría de los buenos temas de WordPress, al hacer clic en el enlace Responder se abre el formulario de comentarios justo debajo del comentario al que está respondiendo con un enlace para cancelar el comentario. Permite modificar este enlace de respuesta de cancelación de comentario utilizando el ID de CSS predeterminado cancelar-comentar-responder.
# cancel-comment-reply-link text-align: center; color de fondo: # 55737D; borde: 1px sólido # 55737D; radio del borde: 3px; relleno: 3px; ancho: 50px; color: #FFFFFF; box-shadow: 1px 1px 2px 2px # 4f4f4f; texto-decoración: ninguno;
Así es como se vería:

Diseñando el formulario de comentarios de WordPress
Los formularios de comentarios utilizables, estéticamente agradables y elegantes alientan a los usuarios a dejar un comentario en su blog. Anteriormente, hemos escrito un artículo detallado sobre cómo diseñar el formulario de comentarios de WordPress. Le recomendamos encarecidamente que lo revise para ver cómo puede llevar su formulario de comentarios de WordPress al siguiente nivel.
Esperamos que este artículo te ayude a diseñar tu diseño de comentarios de WordPress. Si tiene alguna pregunta o sugerencia, no dude en hacérnoslo saber dejando un comentario a continuación..


