Cómo agregar una interfaz de usuario de códigos cortos en WordPress con Shortcake

Si está desarrollando un sitio de WordPress para un cliente, es probable que tenga códigos cortos para que los utilicen sus clientes. El problema es que muchos principiantes no saben cómo agregar códigos cortos y si hay parámetros complejos involucrados, entonces es aún más difícil. Shortcake proporciona una solución al agregar una interfaz de usuario para códigos cortos. En este artículo, le mostraremos cómo agregar una interfaz de usuario para códigos cortos en WordPress con Shortcake.
Que es shortcake?
WordPress ofrece una forma más fácil de agregar código ejecutable dentro de las publicaciones y páginas mediante códigos cortos. Muchos temas y complementos de WordPress permiten a los usuarios agregar funcionalidad adicional mediante códigos cortos. Sin embargo, a veces estos códigos cortos pueden complicarse cuando un usuario necesita ingresar parámetros para la personalización.
Por ejemplo, en un tema típico de WordPress, si hay un shortcode para ingresar un botón, es probable que el usuario deba agregar al menos dos a cinco parámetros. Me gusta esto:
[themebutton url = "http://example.com" title = "Descargar ahora" color = "purple" target = "newwindow”]
Shortcake es un complemento de WordPress y una característica de WordPress futura propuesta. Su objetivo es resolver este problema proporcionando una interfaz de usuario para ingresar estos valores. Esto hará que los códigos cortos sean mucho más fáciles de usar.

Empezando
Este tutorial está dirigido a usuarios que son nuevos en el desarrollo de WordPress. A los usuarios de nivel principiante que les gusta modificar sus temas de WordPress también les resultará útil este tutorial.
Dicho esto, comencemos.
Lo primero que debe hacer es instalar y activar el complemento Shortcake (Shortcode UI).
Ahora necesitará un código corto que acepte algunos parámetros de entrada del usuario. Si necesita un poco de actualización, aquí está cómo agregar un shortcode en WordPress.
Por el bien de este tutorial, usaremos un simple código corto que permite a los usuarios insertar un botón en sus publicaciones o páginas de WordPress. Aquí está el código de ejemplo para nuestro código breve, y puede usarlo agregándolo al archivo de funciones de su tema o en un complemento específico del sitio.
add_shortcode ('cta-button', 'cta_button_shortcode'); function cta_button_shortcode ($ atts) extract (shortcode_atts (array ('title' => 'Title', 'url' => ",, $ atts)); devolver ''. $ title. ''; También necesitarás agregar algo de CSS para darle estilo a tu botón. Puedes usar este CSS en la hoja de estilos de tu tema.
.cta-button relleno: 10px; tamaño de fuente: 18px; borde: 1px sólido #FFF; radio del borde: 7px; color: #FFF; color de fondo: # 50A7EC;
Así es como un usuario usará el código corto en sus publicaciones y páginas:
[cta-button url = "http://example.com"]
Ahora que tenemos un código abreviado que acepta parámetros, vamos a crear una IU para ello.
Registro de su interfaz de usuario de Shortcode con Shortcake
Shortcake API le permite registrar la interfaz de usuario de su shortcode. Deberá describir los atributos que acepta su código abreviado, los tipos de campo de entrada y los tipos de publicación que mostrarán la interfaz de usuario del código abreviado..
Aquí hay un fragmento de código de ejemplo que usaremos para registrar la interfaz de usuario de nuestro código corto. Hemos tratado de explicar cada paso con comentarios en línea. Puede pegar esto en el archivo de funciones de su tema o en un complemento específico del sitio.
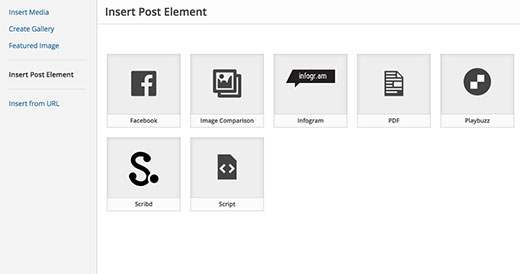
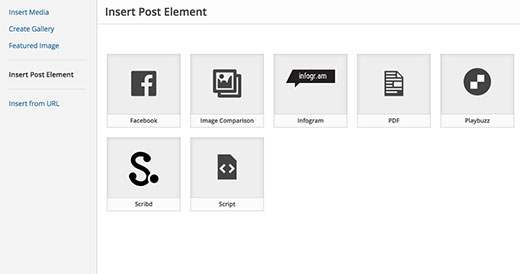
shortcode_ui_register_for_shortcode (/ ** Su identificador de shortcode * / 'cta-button', / ** Su etiqueta de Shortcode y el icono * / array (/ ** Etiqueta para su interfaz de usuario de shortcode. Esta parte es necesaria. * / 'label' => 'Agregar botón', / ** Icono o una imagen adjunta para shortcode. Opcional. Src o dashicons- $ icon. * / 'ListItemImage' => 'dashicons-lightbulb', / ** Atributos de código corto * / 'attrs' => matriz (/ ** * Cada atributo que acepta la entrada del usuario tendrá su propia matriz definida de esta manera * Nuestro código abreviado acepta dos parámetros o atributos, título y URL * Permite definir primero la interfaz de usuario para el campo de título. * / matriz (/ ** Esto la etiqueta aparecerá en la interfaz de usuario * / 'label' => 'Title', / ** Este es el attr real utilizado en el código utilizado para el shortcode * / 'attr' => 'title', / ** Define el tipo de entrada. Los tipos admitidos son texto, casilla de verificación, área de texto, radio, seleccionar, correo electrónico, url, número y fecha. * / 'Type' => 'text', / ** Agregar una descripción útil para los usuarios 'description' => 'Introduzca el texto del botón ',), / ** Ahora vamos a de interfaz de usuario fina para el campo URL * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL',),) ,), / ** Puede seleccionar qué tipos de publicación mostrarán la IU de código corto * / 'post_type' => array ('post', 'page'),)); Eso es todo, ahora puede ver la interfaz de usuario de shortcode en acción editando una publicación. Simplemente haga clic en el botón Agregar medios sobre un editor de publicaciones. Esto abrirá el cargador de medios donde notará un nuevo elemento "Insertar elemento de publicación" en la columna de la izquierda. Al hacer clic en él se le mostrará un botón para insertar su código.

Al hacer clic en la miniatura que contiene el ícono de la bombilla y en la etiqueta de su torta, le mostrará la interfaz de usuario del código corto..

Añadiendo código corto con múltiples entradas
En el primer ejemplo, utilizamos un shortcode muy básico. Ahora vamos a hacerlo un poco más complicado y mucho más útil. Agreguemos un shortcode que permita a los usuarios elegir un color de botón..
Primero añadiremos el shortcode. Es casi el mismo código abreviado, excepto que ahora exceptúa la entrada del usuario para el color.
add_shortcode ('mybutton', 'my_button_shortcode'); function my_button_shortcode ($ atts) extract (shortcode_atts (array ('color' => 'blue', 'title' => 'Title', 'url' => ", $ atts)); return ''. $ title . ''; Dado que nuestro shortcode mostrará botones en diferentes colores, también tendremos que actualizar nuestro CSS. Puedes usar este CSS en la hoja de estilos de tu tema.
.mybutton relleno: 10px; tamaño de fuente: 18px; borde: 1px sólido #FFF; radio del borde: 7px; color: #FFF; .blue-button background-color: # 50A7EC; .orange-button background-color: # FF7B00; .green-button background-color: # 29B577;
Así es como se verán los botones:

Ahora que nuestro shortcode está listo, el siguiente paso es registrar la UI de shortcode. Estaremos usando esencialmente el mismo código, excepto que esta vez tenemos otro parámetro para el color y estamos ofreciendo a los usuarios que seleccionen entre los botones azul, naranja o verde.
shortcode_ui_register_for_shortcode (/ ** Su identificador de shortcode * / 'mybutton', / ** Su etiqueta e icono de Shortcode * / array (/ ** Etiqueta para su interfaz de usuario de shortcode. Esta parte es necesaria. * / 'label' => 'Agregar un botón colorido ', / ** Icono o un archivo adjunto de imagen para shortcode. Opcional. src o dashicons- $ icon. * /' listItemImage '=>' dashicons-flag ', / ** Atributos de código corto * /' attrs '=> matriz (/ ** * Cada atributo que acepta la entrada del usuario tendrá su propia matriz definida de esta manera * Nuestro código abreviado acepta dos parámetros o atributos, título y URL * Permite definir primero la interfaz de usuario para el campo de título. * / matriz (/ ** Esto la etiqueta aparecerá en la interfaz de usuario * / 'label' => 'Title', / ** Este es el attr real utilizado en el código utilizado para el shortcode * / 'attr' => 'title', / ** Define el tipo de entrada. Los tipos admitidos son texto, casilla de verificación, área de texto, radio, seleccionar, correo electrónico, url, número y fecha. * / 'Type' => 'text', / ** Agregar una descripción útil para los usuarios * / 'description' => ' Por favor ingrese el texto del botón ',), / ** Ahora nosotros definirá la interfaz de usuario para el campo de URL * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL',), / ** Finalmente, definiremos la IU para la selección de color * / array ('label' => 'Color', 'attr' => 'color', / ** Usaremos el campo de selección en lugar del texto * / 'type' => 'select', 'options' => array ('blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green',),),), / ** You puede seleccionar qué tipos de publicación mostrarán la IU de código corto * / 'post_type' => array ('post', 'page'),)); Eso es todo, ahora puede editar una publicación o página y hacer clic en el botón Agregar medio. Notará su código abreviado recién agregado en 'Insertar elementos de publicación'.

Al hacer clic en el código corto que acaba de crear, aparecerá la interfaz de usuario de código corto, donde simplemente puede ingresar los valores..

Puede descargar el código utilizado en este tutorial como complemento..
wpb-shortcake-tutorial
Hemos incluido el CSS, por lo que puede usarlo para estudiarlo o usarlo para agregar su propia llamada a los botones de acción en WordPress usando una interfaz de usuario más sencilla. Siéntete libre de modificar la fuente y jugar con ella..
Esperamos que este artículo le haya ayudado a aprender cómo agregar una interfaz de usuario para códigos cortos en WordPress con Shortcake. También puede querer echar un vistazo a estos 7 consejos esenciales para usar códigos cortos en WordPress.
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


