Cómo agregar campos adicionales a WordPress Media Uploader

Mientras trabajábamos en un proyecto en el que creamos una galería muy interesante con los archivos adjuntos de WordPress y un tipo de publicación personalizada, encontramos la necesidad de agregar campos adicionales al cargador de medios de WordPress. Estos campos adicionales nos permitieron dar crédito a cada fotógrafo agregando el nombre del fotógrafo y su URL en cada página de imagen. WordPress almacena imágenes como publicaciones en el tipo de publicación adjunta, por lo que agregar metadatos es como agregar campos personalizados. Debido a que los archivos adjuntos de WordPress no tienen una IU de campos personalizados, debemos agregar campos personalizados al cargador de medios para recopilar los metadatos. En este artículo, le mostraremos cómo agregar campos adicionales a WordPress Media Uploader..
Usaremos los siguientes filtros para hacer el cambio: implementos_campos_para_editar y implementos_campos_para_save
Para un proyecto como este, le recomendamos que cree un complemento específico del sitio y agregue el siguiente código. Sin embargo, todavía puedes agregar los códigos en el archivo functions.php de tu tema para que funcione..
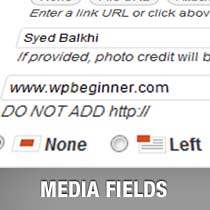
/ ** * Agregue el nombre del fotógrafo y los campos de URL al cargador de medios * * @param $ form_fields array, campos para incluir en el formulario de adjunto * @param $ post objeto, registro de adjunto en la base de datos * @return $ form_fields, campos de formulario modificados * / función be_attachment_field_credit ($ form_fields, $ post) $ form_fields ['be-photographer-name'] = array ('label' => 'Photographer Name', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_name', verdadero), 'ayuda' => 'Si se proporciona, se mostrará el crédito de la foto',); $ form_fields ['be-photographer-url'] = array ('label' => 'Photographer URL', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_url', verdadero), 'ayuda' => 'Agregar URL del fotógrafo',); devuelve $ form_fields; add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2); / ** * Guardar los valores del nombre y la URL del fotógrafo en el cargador de medios * * @param $ post array, los datos de publicación para la base de datos * @param $ array, campos de datos adjuntos de $ _POST form * @return $ post array, datos de publicación modificados * / function be_attachment_field_credit_save ($ post, $ attachment) if (isset ($ attachment ['be-photographer-name'])) update_post_meta ($ post ['ID'], 'be_photographer_name', $ attachment ['be-photographer -nombre'] ); if (isset ($ attachment ['be-photographer-url'))) update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url'))); devuelve $ post; add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2); ?> El código anterior agregará dos campos de texto al Cargador de medios llamado Nombre del fotógrafo y URL del fotógrafo. Puedes ver eso en la siguiente captura de pantalla:

Explicación del código: En la primera función, simplemente estamos usando una matriz para especificar la etiqueta del campo, el tipo de entrada, el valor y el texto de ayuda. La segunda función es verificar si se ha establecido un valor para esos campos. Si se establece el valor, entonces se actualizan los metadatos de la publicación.
Si desea mostrar los campos en su plantilla de archivos adjuntos, simplemente pegue los siguientes códigos dentro del bucle:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Si desea mostrar los campos de su imagen destacada en su plantilla de archivo o en cualquier otra plantilla, simplemente use:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', true);
Esperamos que hayan disfrutado este artículo. Para aquellos que no saben cómo crear la plantilla de un archivo adjunto, no se preocupen. En el siguiente artículo, veremos cómo crear una plantilla de archivo adjunto en WordPress..
Sugerencia de sombrero a Bill Erickson por mostrarnos cómo hacer esto.


