Cómo agregar el Facebook Like Box / Fan Box en WordPress

La caja de Facebook, también conocida como caja de fan de Facebook, se ha convertido en un elemento imprescindible para muchos sitios web. Permite a los propietarios de sitios web proporcionar a sus usuarios una forma fácil de unirse a su comunidad de Facebook y obtener actualizaciones directamente en sus noticias de Facebook. Recientemente, uno de nuestros usuarios nos informó que no hemos cubierto el tema de cómo agregar el cuadro de "me gusta" de Facebook en WordPress. Aunque hemos explicado cómo agregar el botón Me gusta de Facebook, el botón Enviar de Facebook y los comentarios de Facebook. En este artículo, le mostraremos cómo agregar el cuadro de fans de Facebook en WordPress.
Agregando Like Box usando el complemento oficial de Facebook para WordPress
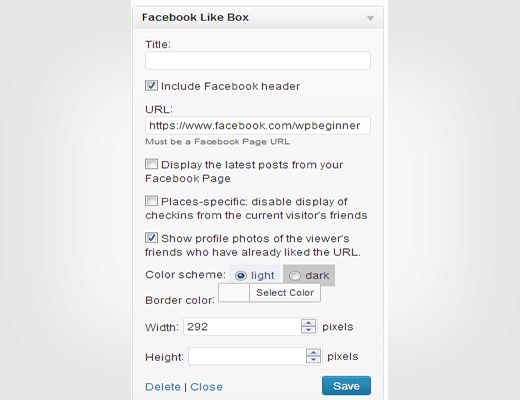
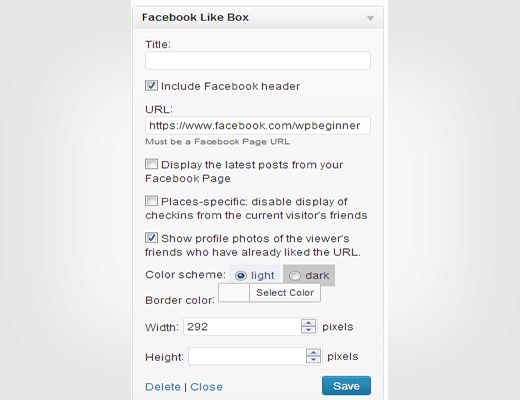
Quizás la forma más sencilla de agregar un cuadro similar a Facebook a su sitio de WordPress es mediante el uso del complemento oficial de Facebook para WordPress. Lo primero que debes hacer es instalar y activar el complemento de Facebook. Después de activar el plugin, vaya a Apariencia »Widgets. Simplemente arrastre y suelte el widget de la caja de Facebook en su barra lateral. Deberá proporcionar la URL de su página de fans en Facebook en las configuraciones de widgets..

El widget tiene las mismas opciones que los complementos sociales de Facebook para los sitios web. Puede elegir mostrar una secuencia, mostrar caras, eliminar encabezados, cambiar el color del borde. Actualmente solo hay dos temas disponibles claro y oscuro.
Agregando manualmente como cuadro sin utilizar ningún complemento
Es posible agregar el cuadro de Facebook de forma manual sin utilizar ningún complemento. Ve a la página de Me gusta del plugin social de Facebook. Proporcione la URL de su página de Facebook y configure el aspecto del cuadro similar.

presione el Obtener Código botón para obtener código de cuadro de Me gusta.
Facebook le ofrece varias formas de agregar el código de cuadro similar a su sitio web. Puedes elegir entre HTML5, XFBML y iframe. Le mostraremos cómo agregar cada uno de ellos, pero debe elegir uno. En nuestra opinión, HTML5 es una opción razonablemente buena para la mayoría de los sitios web basados en WordPress. XFBML es bueno para las personas que usan otros complementos de Facebook que usan XFBML para mostrar los botones de Facebook. Usa iframe si las dos primeras opciones no te funcionan.

Agregando HTML5 Facebook Like Box Code en WordPress
Haga clic en la pestaña HTML5 de la ventana de código y copie la primera parte del código. Recomiendan que lo pegues justo después. etiqueta que normalmente se encuentra en su archivo header.php. Sin embargo, funcionará en cualquier parte del cuerpo. Para facilitarte las cosas, puedes simplemente agregarlo en el pie de página utilizando nuestro complemento Insertar encabezados y pies de página. La primera parte del código se vería así:
(función (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk '));
Este javascript conecta su sitio web a la biblioteca de javascript de Facebook. Ahora copia la segunda parte del código, que se vería así:
Esta parte del código le dice al javascript que cargó anteriormente para mostrar el cuadro similar en esta ubicación y con estos parámetros. Por el bien de este ejemplo, pegaremos este código en los widgets de la barra lateral. Ir Apariencia »Widgets. Arrastre y suelte un widget de texto en la barra lateral y pegue el código que contiene. Guarde su widget y revise su sitio web.
Esto funcionará en cualquier otra área de su sitio también. Si tiene conocimientos de código, puede pegarlo en su pie de página, después de la publicación, etc..
No olvides cambiar la URL de la página de fans de Facebook por la URL de tu propia página..
Agregar el código de la caja de Facebook como XFBML en WordPress
Haga clic en la pestaña XFBML para obtener el código de XFBML Facebook como cuadro. Para agregar un XFBML Facebook Like Box, necesita agregar tres partes pequeñas de código en WordPress.
Copia la primera pieza de código y pégala en el tema de tu tema. header.php archivo justo después etiqueta. Similar al último, este código funcionará en cualquier parte del cuerpo. Para facilitarte las cosas, puedes simplemente agregarlo en el pie de página utilizando nuestro complemento Insertar encabezados y pies de página. A este código le gustaría algo como esto:
(función (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk '));
Esta pequeña función de javascript conecta su sitio web a la biblioteca de javascript de Facebook..
La segunda línea de código es una declaración de espacio de nombres XML, y debe agregarla en el etiqueta de su sitio. La forma más fácil sería abrir el tema. funciones.php archivo, pegar el siguiente código:
// Agregar el gráfico abierto en la función de atributos de idioma add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); Por último, copia la tercera línea de código que se vería algo así:
Este código le indica al javascript que ha cargado en el primer paso, para mostrar el cuadro similar en esta ubicación y con estos parámetros. Ir Apariencia »Widgets. Arrastre y suelte un widget de texto en la barra lateral y, dentro de ese widget de texto, pegue la tercera línea de código. Guarde sus cambios y obtenga una vista previa de su sitio web.
Añadiendo el Facebook iframe en WordPress
Haga clic en la pestaña de IFRAME para copiar el código de iframe. Ir Apariencia »Widgets y arrastre y suelte un widget de texto en la barra lateral. Pegue el código iframe dentro del widget de texto y guarde los cambios. Abra su sitio para obtener una vista previa de la caja de fans de Facebook.
Esperamos que este artículo te haya ayudado a agregar el cuadro de Me gusta de Facebook en tu sitio de WordPress. Para preguntas y comentarios por favor deje un comentario. También puedes seguirnos en Facebook..


