Cómo agregar el botón de compartir de Skype en WordPress

¿Sabías que Skype tiene un botón de compartir? Tampoco lo hicimos hasta que un lector nos pidió un tutorial sobre cómo agregar el botón de compartir de Skype en WordPress. Skype es una de las aplicaciones de comunicación más populares del mundo. En este artículo, le mostraremos cómo agregar fácilmente un botón de compartir de Skype en WordPress.

Lo primero que debe hacer es instalar y activar el complemento para compartir Skype (consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress).
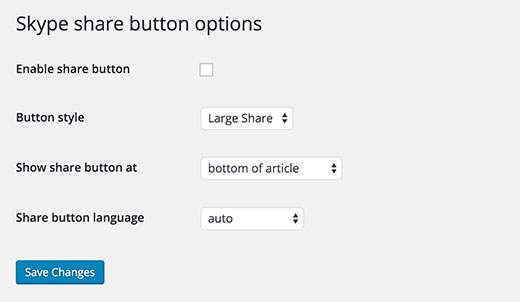
Tras la activación, vaya a Ajustes »botón de compartir de Skype página para configurar el plugin.

La primera opción es habilitar el botón de compartir. Debe marcar esta casilla para habilitar el botón de compartir de Skype en su sitio de WordPress.
A continuación, debe elegir un tamaño de botón. Los tamaños disponibles para el botón son compartir grande, compartir pequeño, icono de círculo e icono cuadrado.
Por último, debes elegir la ubicación del botón. Puede elegir mostrarlo en la parte superior del artículo, debajo del artículo o en ambos..
Skype Share puede detectar automáticamente el idioma de su sitio de WordPress. Pero si no lo hace, entonces puede seleccionar manualmente el idioma.
No olvide hacer clic en el botón Guardar cambios para almacenar su configuración..
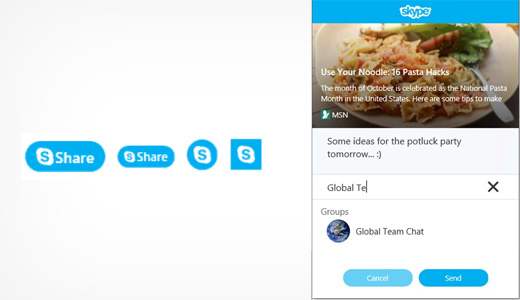
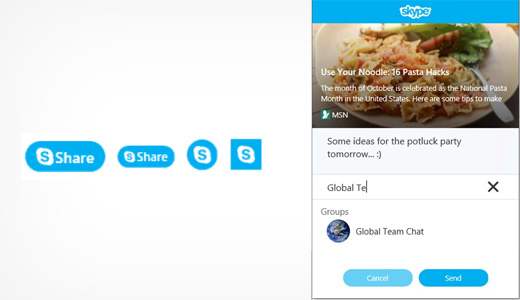
Eso es todo, ahora puede visitar su sitio web para ver el botón Compartir de Skype en acción.

Añadir manualmente Skype Share en WordPress Template
Si desea agregar esto manualmente en sus archivos de temas, puede seguir las instrucciones del código del manual a continuación..
Primero agregue el siguiente script en la sección principal de su archivo. Puede hacer esto editando directamente su archivo header.php o hacerlo de la manera adecuada para agregar scripts usando scripts de Encoue.
// Coloque este código en la sección principal de su archivo HTML (función (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function (p) var js, sjs = d.getElementsByTagName (s) [0 ]; if (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; r .loadSkypeWebSdkAsync (p);) (ventana, documento, 'script');
Después de eso, agregue el siguiente código en su single.php, loop.php, index.php, page.php, category.php y archive.php, siempre y cuando se coloque dentro del bucle posterior..
Puede cambiar el estilo de datos a grande, pequeño, círculo o cuadrado.
También puedes cambiar el idioma a tu idioma deseado..
Básicamente, el código anterior permitirá al usuario compartir la publicación individual con el título de la publicación como mensaje.
Esperamos que este artículo te haya ayudado a agregar el botón de compartir de Skype en tu sitio de WordPress. También puede querer ver nuestra guía sobre cómo agregar números de teléfono seleccionables para teléfonos inteligentes en WordPress
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


