Cómo agregar widgets de WordPress en el modo de accesibilidad

A algunos usuarios de WordPress les resulta difícil utilizar la interfaz de arrastrar y soltar para agregar widgets de WordPress. Lo que la mayoría de los usuarios desconocen es que hay un modo de accesibilidad integrado para widgets en WordPress. En este artículo, le mostraremos cómo agregar widgets de WordPress en modo de accesibilidad.
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
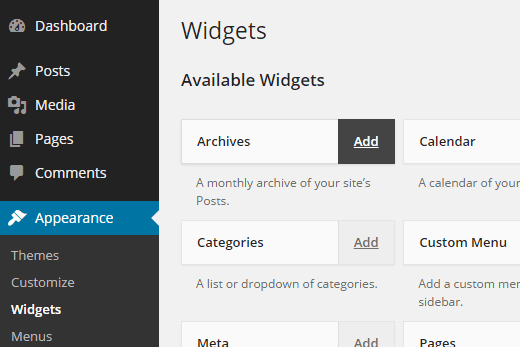
Primero necesitas visitar Apariencia »Widgets Pantalla en tu área de administrador de WordPress. El modo de accesibilidad está oculto bajo el menú de opciones de pantalla.

Si puede hacer clic o tocar en el menú Opciones de pantalla, eso es bueno. Si está utilizando un software de lectura de pantalla y un teclado, debe presionar la tecla L llave.
Esto omitirá el menú normal y lo llevará directamente al botón de ayuda que se encuentra justo antes de las Opciones de pantalla. Presione la tecla Tab nuevamente para enfocarse en el menú de opciones de pantalla y luego presione Intro. Esto abrirá el menú de opciones de pantalla..

Solo hay una opción en este menú: "Habilitar el modo de accesibilidad". Puede activarlo presionando la tecla de tabulación y presionando Entrar, haciendo clic o presionando sobre ella.
La activación del modo de accesibilidad volverá a cargar la pantalla de Widgets con una nueva interfaz.
Esta nueva interfaz le permite agregar widgets usando el Añadir enlace al lado del título del widget.

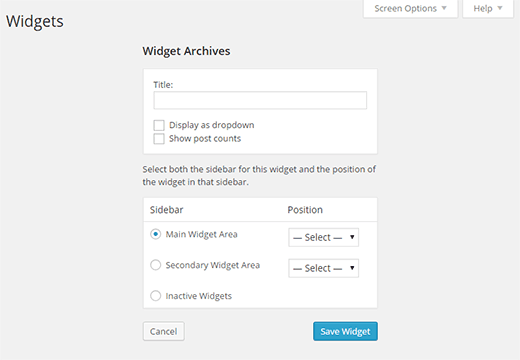
Cuando presione el enlace Agregar, se abrirá el widget en una sola página donde podrá configurar los ajustes del widget..
También puede elegir la barra lateral o el área de widgets donde desea agregar su widget. Junto a él, también verá el menú desplegable de posición que le permite elegir la posición de este widget en la barra lateral seleccionada.

Una vez que esté satisfecho con la configuración del widget, presione el botón Guardar. Serás redirigido de nuevo a la pantalla de Widgets..
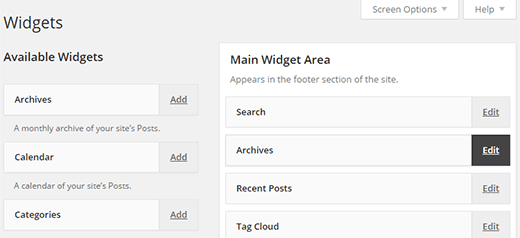
El modo de accesibilidad también permitirá editar enlaces junto a los widgets activos, como esto:

Al hacer clic en él, accederás a la misma pantalla de edición de widgets, donde puedes editar la configuración de tu widget e incluso eliminarlo seleccionando la opción Inactivos..
Eso es todo, esperamos que este artículo te haya ayudado a aprender cómo agregar widgets de WordPress en el modo de accesibilidad. También puede consultar este tutorial sobre cómo agregar texto de tamaño variable para los visitantes del sitio en WordPress.
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Google.+.


