Cómo crear un complemento de WordPress TinyMCE

Si usted es desarrollador de WordPress, en algún momento puede personalizar o extender el Editor Visual de WordPress. Por ejemplo, es posible que desee agregar un botón a la barra de herramientas del Editor Visual para permitir que su cliente pueda insertar fácilmente un cuadro de texto o un botón de llamada a la acción sin escribir ningún código HTML. En este artículo, le mostraremos cómo crear un complemento TinyMCE en WordPress.

Requerimientos
Este tutorial está dirigido a usuarios avanzados. Si usted es un usuario de nivel principiante que solo quiere extender el editor visual, por favor revise el complemento TinyMCE Advanced o vea estos consejos sobre el uso del editor visual de WordPress..
Para este tutorial, necesitará conocimientos básicos de codificación, acceso a una instalación de WordPress donde puede probarlo.
Es una mala práctica desarrollar complementos en un sitio web en vivo. Un error menor en el código puede hacer que su sitio sea inaccesible. Pero si debe hacerlo en un sitio en vivo, al menos haga una copia de seguridad de WordPress primero..
Creando tu primer plugin TinyMCE
Comenzaremos creando un complemento de WordPress para registrar nuestro botón personalizado de la barra de herramientas de TinyMCE. Cuando se hace clic, este botón permitirá al usuario agregar un enlace con una clase CSS personalizada.
El código fuente se proporcionará en su totalidad al final de este artículo, pero hasta entonces, vamos a crear el complemento paso a paso..
Primero, necesitas crear un directorio en wp-content / plugins carpeta de su instalación de WordPress. Nombra esta carpeta tinymce-custom-link-class.
A partir de aquí, comenzaremos a agregar nuestro código de plugin..
El encabezado del plugin
Crea un nuevo archivo en el directorio de complementos que acabamos de crear y ponle nombre a este archivo tinymce-custom-link-class.php. Añade este código al archivo y guárdalo..
/ ** * Nombre del complemento: TinyMCE Custom Link Class * URI del complemento: http://wpbeginner.com * Versión: 1.0 * Autor: WPBeginner * URI del autor: https://www.wpbeginner.com * Descripción: Un sencillo complemento de TinyMCE para agregar una clase de enlace personalizada en el Editor Visual * Licencia: GPL2 * /
Esto es solo un comentario de PHP, que le dice a WordPress el nombre del complemento, así como el autor y una descripción..
En el área de administración de WordPress, active su nuevo complemento yendo a Complementos> Complementos instalados, y luego haga clic en Activar junto al complemento de clase de enlace personalizado TinyMCE:

Configuración de nuestra clase de plugin
Si dos complementos de WordPress tienen funciones con el mismo nombre, esto causaría un error. Evitaremos este problema al tener nuestras funciones envueltas en una clase.
clase TinyMCE_Custom_Link_Class / ** * Constructor. Se llama cuando se inicializa el plugin. * / function __construct () $ tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
Esto crea nuestra clase de PHP, junto con una construcción, que se llama cuando llegamos a la línea $ tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;.
Cualquier función que agreguemos dentro de esta clase no debe entrar en conflicto con otros complementos de WordPress.
Comience a configurar nuestro complemento TinyMCE
Luego, debemos decirle a TinyMCE que podríamos querer agregar nuestro botón personalizado a la barra de herramientas del Editor Visual. Para hacer esto, podemos usar las acciones de WordPress - específicamente, la en eso acción.
Agregue el siguiente código dentro de su plugin __construir() función:
if (is_admin ()) add_action ('init', array ($ this, 'setup_tinymce_plugin')); Esto comprueba si estamos en la interfaz de administración de WordPress. Si lo estamos, entonces le pide a WordPress que ejecute el setup_tinymce_plugin funciona dentro de nuestra clase cuando WordPress ha terminado su rutina de carga inicial.
A continuación, agregue el setup_tinymce_plugin función:
/ ** * Verifique si el usuario actual puede editar Publicaciones o Páginas, y está usando el Editor Visual * Si es así, agregue algunos filtros para que podamos registrar nuestro complemento * / function setup_tinymce_plugin () // Verifique si el usuario de WordPress conectado puede editar publicaciones o páginas // Si no, no registre nuestro complemento TinyMCE si (! current_user_can ('edit_posts') &&! current_user_can ('edit_pages')) return; // Compruebe si el usuario de WordPress que está conectado tiene el Editor visual habilitado // Si no, no registre nuestro complemento TinyMCE si (get_user_option ('rich_editing')! == 'true') return; // Configurar algunos filtros add_filter ('mce_external_plugins', array (& $ this, 'add_tinymce_plugin')); add_filter ('mce_buttons', array (& $ this, 'add_tinymce_toolbar_button')); Esto comprueba si el usuario de WordPress que ha iniciado sesión actualmente puede editar publicaciones o páginas. Si no pueden, no tiene sentido registrar nuestro complemento TinyMCE para ese usuario, ya que nunca verán el editor visual.
Luego, verificamos si el usuario está utilizando el Editor visual, ya que algunos usuarios de WordPress lo desactivan a través de Usuarios> Su perfil. Nuevamente, si el usuario no está utilizando el Editor Visual, devolvemos (salimos) la función, ya que no necesitamos hacer nada más..
Finalmente, agregamos dos filtros de WordPress. - mce_external_plugins y mce_buttons, para llamar a nuestras funciones que cargarán el archivo Javascript requerido para TinyMCE, y agregar un botón a la barra de herramientas de TinyMCE.
Registro del archivo y botón Javascript en el editor visual
Sigamos adelante y agreguemos el add_tinymce_plugin función:
/ ** * Agrega un archivo JS compatible con el complemento TinyMCE a la instancia de TinyMCE / Visual Editor * * @param array $ plugin_array Matriz de los complementos TinyMCE registrados * @return array Conjunto modificado de los complementos registrados de TinyMCE * / función add_tinymce_plugin ($ plugin_array) $ plugin_array ['custom_link_class'] = plugin_dir_url (__FILE__). 'tinymce-custom-link-class.js'; devuelve $ plugin_array;
Esta función le dice a TinyMCE que necesita cargar los archivos Javascript almacenados en el $ plugin_array formación. Estos archivos de Javascript le dirán a TinyMCE qué hacer.
También necesitamos añadir algún código a la add_tinymce_toolbar_button función, para informar a TinyMCE sobre el botón que nos gustaría agregar a la barra de herramientas:
/ ** * Agrega un botón a TinyMCE / Visual Editor en el que el usuario puede hacer clic * para insertar un enlace con una clase CSS personalizada. * * @param array $ buttons Arreglo de botones TinyMCE registrados * @return array Arreglo modificado de botones TinyMCE registrados * / function add_tinymce_toolbar_button ($ buttons) array_push ($ buttons, '|', 'custom_link_class'); devuelve $ botones;
Esto empuja dos elementos en la matriz de botones TinyMCE: un separador (|), y el nombre programático de nuestro botón (custom_link_class).
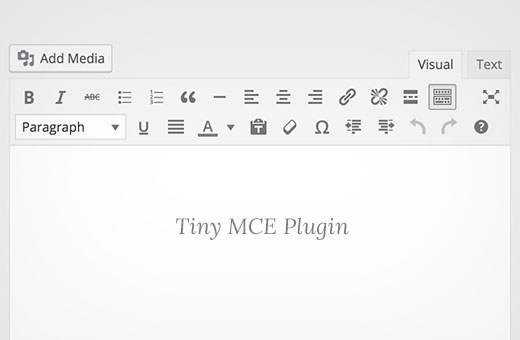
Guarde su complemento y luego edite una página o publicación para ver el Editor visual. Es probable que la barra de herramientas no se muestre en este momento:

No se preocupe: si usamos la consola de inspectores de nuestro navegador web, veremos que TinyMCE ha generado un error 404 y un aviso que nos dice que no puede encontrar nuestro archivo Javascript.

Eso es bueno: significa que hemos registrado con éxito nuestro complemento personalizado TinyMCE, y ahora necesitamos crear el archivo Javascript para decirle a TinyMCE qué hacer.
Creando el complemento de Javascript
Crea un nuevo archivo en tu wp-content / plugins / tinymce-custom-link-class carpeta, y nombre tinymce-custom-link-class.js. Agregue este código en su archivo js:
(function () tinymce.PluginManager.add ('custom_link_class', function (editor, url) );) (); Esto llama a la clase TinyMCE Plugin Manager, que podemos utilizar para realizar una serie de acciones relacionadas con el complemento de TinyMCE. Específicamente, estamos agregando nuestro complemento a TinyMCE usando el añadir función.
Esto acepta dos artículos; el nombre del complemento (custom_link_class) y una función anónima.
Si está familiarizado con el concepto de funciones en la codificación, una función anónima es simplemente una función sin nombre. Por ejemplo, función foobar () … Es una función que podríamos llamar en otro lugar de nuestro código mediante el uso de foobar ().
Con una función anónima, no podemos llamar a esa función en otro lugar de nuestro código, solo se llama en el punto donde añadir() la función es invocada.
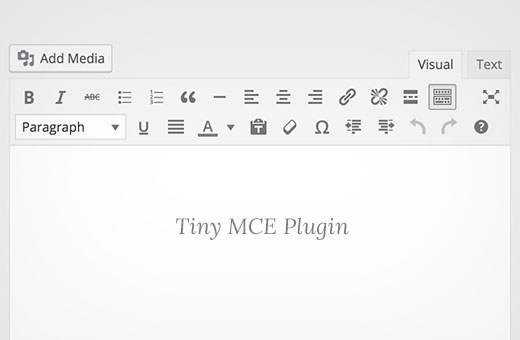
Guarde su archivo Javascript y luego edite una página o publicación para ver el Editor visual. Si todo funcionó, verás la barra de herramientas:

En este momento, nuestro botón no se ha agregado a esa barra de herramientas. Esto se debe a que solo le hemos dicho a TinyMCE que somos un complemento personalizado. Ahora debemos decirle a TinyMCE qué hacer, es decir, agregar un botón a la barra de herramientas.
Actualice su archivo Javascript, reemplazando su código existente con lo siguiente:
(function () tinymce.PluginManager.add ('custom_link_class', function (editor, url) // Agregar botón a la barra de herramientas del editor visual editor.addButton ('custom_link_class', title: 'Insert Button Link', cmd: ' custom_link_class ',););) (); Note que nuestra función anónima tiene dos argumentos. El primero es el editor instancia - este es el Editor Visual de TinyMCE. De la misma manera podemos llamar a varias funciones en el Plugin Manager, También podemos llamar a varias funciones en el editor. En este caso, estamos llamando a la addButton Función, para agregar un botón a la barra de herramientas..
Guarde su archivo Javascript y vuelva a su Editor Visual. A primera vista, nada parece haber cambiado. Sin embargo, si mueve el cursor del mouse hacia la derecha del ícono que se encuentra más a la derecha de la fila superior, debería ver una información sobre herramientas que aparece:

Hemos agregado exitosamente un botón a la barra de herramientas, pero necesita una imagen. Agregue el siguiente parámetro a la addButton función, debajo de la título: línea:
imagen: url + '/icon.png',
url es la URL de nuestro plugin. Esto es útil si queremos hacer referencia a un archivo de imagen dentro de nuestra carpeta de complementos, ya que podemos adjuntar el nombre del archivo de imagen a la URL. En este caso, necesitaremos una imagen llamada. icon.png en la carpeta de nuestro plugin. Use el siguiente icono:
Vuelva a cargar nuestro Editor Visual, y ahora verá su botón con el ícono:
Definir un comando para ejecutar
En este momento, si haces clic en el botón, no pasará nada. Agreguemos un comando a TinyMCE que le diga qué hacer cuando se hace clic en nuestro botón.
En nuestro archivo Javascript, agregue el siguiente código debajo del final de la editor.addButton sección:
// Agregar comando al hacer clic en el botón editor.addCommand ('custom_link_class', function () alert ('Button clicked!');); Vuelva a cargar nuestro Editor visual, haga clic en el botón y aparecerá una alerta confirmando que acabamos de hacer clic en el botón:

Reemplazemos la alerta con un mensaje, solicitando al usuario el enlace que desea envolver alrededor del texto seleccionado en el Editor Visual:
// Agregar comando cuando se pulsó el botón editor.addCommand ('custom_link_class', function () // Verifique que hayamos seleccionado el texto que queremos vincular var text = editor.selection.getContent ('format': 'html' ); if (text.length === 0) alert ('Seleccione un texto para vincular.'); volver; // Pídale al usuario que ingrese una URL var result = prompt ('Ingrese el enlace'); if (! result) // User cancelled: exit return; if (result.length === 0) // User no ingresó una URL: exit exit; // Insertar el texto seleccionado de nuevo en el editor, ajuste en un editor de etiquetas de anclaje.execCommand ('mceReplaceContent', false, '' + text + '');); Este bloque de código realiza algunas acciones..
Primero, verificamos si el usuario seleccionó algún texto para vincularlo en el Editor Visual. Si no, verán una alerta que les dice que seleccionen un texto para vincular.

A continuación, les pedimos que ingresen un enlace, nuevamente verificando si lo hicieron. Si cancelaron, o no ingresaron nada, no hacemos nada más..

Finalmente, corremos el execCommand función en el editor TinyMCE, ejecutando específicamente el mceReplaceContent acción. Esto reemplaza el texto seleccionado con nuestro código HTML, que consta de un enlace de ancla con el botón class = "", usando el texto que el usuario seleccionó.
Si todo funcionó, verás que el texto seleccionado ahora está vinculado en el Editor Visual y en las vistas de Texto, con la clase establecida en botón:


Resumen
Hemos creado con éxito un complemento de WordPress que agrega un botón al editor visual de TinyMCE en WordPress. Este tutorial también ha cubierto algunos de los conceptos básicos de la API de TinyMCE y los filtros de WordPress disponibles para las integraciones de TinyMCE.
Agregamos código para que cuando un usuario haga clic en nuestro botón personalizado, se le solicite que seleccione un texto en el Editor Visual, que luego puede vincular a una URL de su elección. Finalmente, nuestro complemento luego reemplaza el texto seleccionado con una versión vinculada que contiene una clase CSS personalizada llamada botón.
Esperamos que este tutorial le haya ayudado a aprender cómo crear un complemento de WordPress TinyMCE. También puede consultar nuestra guía sobre cómo crear un complemento de WordPress específico para el sitio..
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


