Cómo resaltar los comentarios del autor en WordPress

En la mayoría de los sitios, es muy difícil para los usuarios rastrear los comentarios del autor. Esta es la razón por la que muchos sitios de WordPress resaltan el comentario de su autor al convertirlo en un color de fondo diferente, agregando una imagen, etc. Si desea aprender cómo resaltar los comentarios del autor en WordPress, ha venido al lugar correcto. En este artículo, le mostraremos la forma más fácil y sencilla de resaltar los comentarios del autor en WordPress.
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
De forma predeterminada, WordPress genera una serie de clases de CSS, lo que facilita que los diseñadores y usuarios cambien los estilos (WordPress CSS Cheat Sheet). Entre las clases predeterminadas que WordPress ha agregado, una de ellas está dirigida específicamente a los comentarios de los autores..
La clase se llama .bypostauthor que se puede encontrar en el elemento .commentlist. Todo lo que tienes que hacer es agregar tus estilos personalizados usando CSS. Por ejemplo, puede agregar su propio fondo, su propia imagen, etc. Nota: este código se encontrará en el archivo style.css ubicado en la carpeta de su tema.
.lista de comentarios .bypostauthor .commentlist li ul.children li.bypostauthor
Esto no tiene que ser super complejo. A menudo es una distinción bastante simple que destaca el comentario del autor. Por ejemplo, Chris Coyier tiene un borde superior con un color amarillo / naranja que hace que su comentario destaque..

Para obtener algo como Chris, todo lo que tienes que hacer es agregar este valor en esas clases:
.commentlist .bypostauthor border-top: 10px solid # e18728; .commentlist li ul.children li.bypostauthor border-top: 10px solid # e18728;
Nota: le recomendamos que cambie el color para que coincida con su combinación de colores 
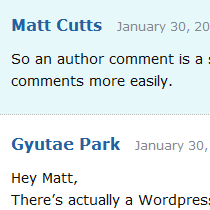
Otro ejemplo sería el sitio de Matt Cutt. Destaca su comentario agregando un fondo claro a su comentario, mientras que todos los demás comentarios tienen un fondo blanco.

Puedes hacer esto agregando algo como esto en tu archivo style.css:
.commentlist .bypostauthor background: # e7f8fb; .commentlist li ul.children li.bypostauthor background: # e7f8fb;
Nuevamente, le recomendamos que cambie el color para que coincida con la combinación de colores de su sitio..
Esperamos que encuentre un tutorial sobre cómo resaltar el comentario del autor en WordPress para que sea útil. Los ejemplos anteriores son muy simples, pero puede volverse totalmente loco y agregar imágenes de fondo, etc. Déjenos saber si tiene alguna pregunta..


