Cómo diseñar formularios de formulario de contacto 7 en WordPress

Con más de 1 millón de usuarios activos, Contact Form 7 es uno de los complementos de formulario de contacto más populares para WordPress. Su mayor inconveniente es que las formas listas para usar que se agregan son muy simples. Afortunadamente, el Formulario de contacto 7 se puede diseñar fácilmente usando CSS en su tema de WordPress. En este artículo, le mostraremos cómo diseñar formularios de formulario de contacto 7 en WordPress.
Nota: Ya no recomendamos el complemento Formulario de contacto 7. En su lugar, recomendamos WPForms, que es el complemento de formulario de contacto más amigable para los principiantes. También puede descargar WPForms Lite gratis.
Tenemos una guía paso a paso sobre cómo crear un formulario de contacto en WordPress.
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
Empezando
Suponemos que ya ha instalado el complemento Formulario de contacto 7 y que ha creado su primer formulario de contacto. El siguiente paso es copiar el código abreviado de su formulario de contacto y pegarlo en una publicación de WordPress o en una página donde le gustaría que aparezca su formulario..
Por el bien de este artículo, hemos utilizado el formulario de contacto predeterminado y lo hemos agregado a una página de WordPress. Así es como se ve el formulario de contacto en nuestro sitio de prueba..

Como puede ver, el formulario de contacto hereda algunos estilos de formulario de su tema de WordPress. Aparte de eso es muy básico..
Estaremos diseñando formularios de Formulario de Contacto 7 utilizando CSS. Todo el CSS entra en la hoja de estilo de tu tema o tema infantil..
Formulario Formulario de contacto 7 formularios en WordPress
El Formulario de contacto 7 genera un código muy útil y compatible con los estándares para los formularios. Cada elemento en el formulario tiene una identificación apropiada y una clase CSS asociada..
Cada formulario de contacto utiliza la clase CSS .wpcf7 que puedes usar para estilizar tu forma.
En este ejemplo, estamos usando una fuente de Google Lora en nuestros campos de entrada. Vea cómo agregar fuentes de Google en WordPress.
div.wpcf7 background-color: #fbefde; borde: 1px sólido # f28f27; relleno: 20px; .wpcf7 input [type = "text"], .wpcf7 input [type = "email"], .wpcf7 textarea background: # 725f4c; color: #FFF; Familia tipográfica: lora, sans-serif; estilo de letra: cursiva; .wpcf7 input [type = "submit"], .wpcf7 input [type = "button"] background-color: # 725f4c; ancho: 100%; text-align: center; transformación de texto: mayúsculas;
Así es como se ve nuestro formulario de contacto después de aplicar este CSS..

Estilismo Formulario de contacto múltiple 7 formularios
El problema con el CSS que usamos anteriormente es que se aplicará a todos los formularios del Formulario de contacto 7 en su sitio web. Si está utilizando varios formularios de contacto y desea aplicarles un estilo diferente, deberá utilizar la ID generada por el formulario de contacto 7 para cada formulario..
Simplemente abra una página que contenga el formulario que desea modificar. Lleve el mouse al primer campo del formulario, haga clic con el botón derecho y seleccione Inspeccionar elemento. La pantalla del navegador se dividirá y verá el código fuente de la página. En el código fuente, debe ubicar la línea de inicio del código de formulario.

Como puede ver en la captura de pantalla anterior, nuestro código de formulario de contacto comienza con la línea:
El atributo id es un identificador único generado por el Formulario de contacto 7 para este formulario en particular. Es una combinación de ID de formulario y la ID de publicación donde se agrega este formulario.
Usaremos esta identificación en nuestro CSS para diseñar nuestro formulario de contacto. Reemplazaremos .wpcf7 en nuestro primer fragmento de código CSS con # wpcf7-f201-p203-o1.
div # wpcf7-f201-p203-o1 color de fondo: #fbefde; borde: 1px sólido # f28f27; relleno: 20px; entrada # wpcf7-f201-p203-o1 [tipo = "texto"], # entrada wpcf7-f201-p203-o1 [tipo = "correo electrónico"], # wpcf7-f201-p203-o1 textarea background: # 725f4c; color: #FFF; font-family: lora, "Open Sans", sans-serif; estilo de letra: cursiva; entrada # wpcf7-f201-p203-o1 [type = "submit"], # entrada wpcf7-f201-p203-o1 [type = "button"] background-color: # 725f4c; ancho: 100%; text-align: center; transformación de texto: mayúsculas;
Formulario de contacto Formulario 7 formularios con CSS Hero
Muchos principiantes de WordPress no tienen experiencia en escribir CSS, y no quieren perder tiempo aprendiéndolo. Afortunadamente, existe una solución maravillosa para principiantes que le permitirá no solo diseñar su formulario de contacto, sino casi todos los aspectos de su sitio de WordPress..
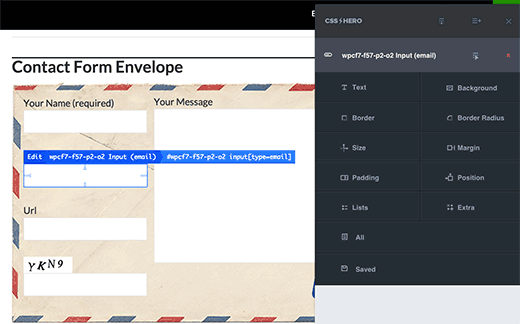
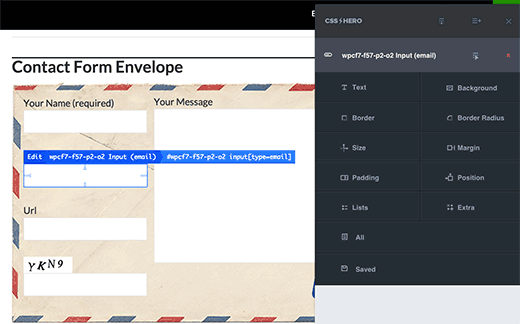
Simplemente instale y active el complemento CSS Hero y vaya a la página que contiene su formulario. Haga clic en la barra de herramientas de CSS Hero y luego haga clic en el elemento que desea diseñar. CSS Hero te proporcionará una interfaz de usuario fácil para editar el CSS sin tener que escribir ningún código.

Vea nuestra revisión completa de CSS Hero y cómo usarla para diseñar cualquier cosa en su sitio de WordPress. Puedes usar el código de cupón de CSS Hero WPBeginner para obtener un descuento exclusivo del 34%.
Eso es todo lo que esperamos que este artículo le haya ayudado a aprender cómo diseñar los formularios del Formulario de contacto 7 en WordPress. También puede consultar nuestra guía sobre cómo agregar una ventana emergente de formulario de contacto en WordPress.
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


