Cómo usar las ventanas emergentes de Javascript para mostrar mensajes de error de formularios de gravedad

Gravity Forms es potencialmente el formulario de contacto más amigable para principiantes que existe. La mejor parte de Gravity Forms es su personalización. Permite incluso a usuarios avanzados realizar cambios en su funcionalidad. En un artículo reciente, le mostramos cómo podría agregar texto de marcador de posición en los formularios de gravedad. En este artículo, le mostraremos cómo puede personalizar la forma en que se muestran los mensajes de error..
Para hacer esto, abra su archivo functions.php y pegue el siguiente código:
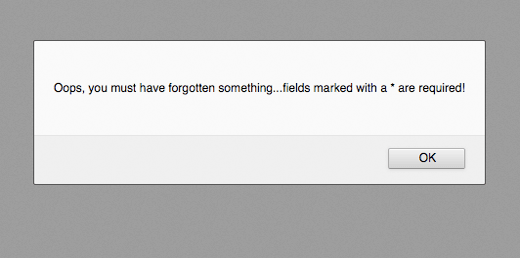
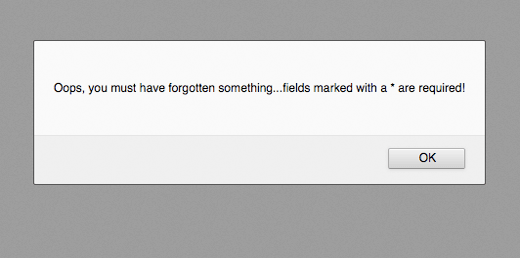
add_filter ('gform_validation_message', 'sw_gf_validation_message', 10, 2); function sw_gf_validation_message ($ validation_message) add_action ('wp_footer', 'sw_gf_js_error'); function sw_gf_js_error () ?> alert ("¡Vaya, debes haber olvidado algo ... los campos marcados con un * son obligatorios!"); Puede cambiar el mensaje de error modificando lo que está dentro de la función alert (). Ahora, cada vez que alguien se olvida de completar algo, el mensaje de error se mostrará en las ventanas emergentes de javascript en lugar de sobre sus formularios de gravedad..

Créditos: Brad Williams


