Tutorial de jQuery - Primeros pasos y selectores

 La semana pasada, hablé de lo importante que es jQuery para hacer que la web sea interactiva: una introducción a jQuery Cómo hacer que la web sea interactiva: una introducción a jQuery jQuery es una biblioteca de scripts del lado del cliente que utiliza casi todos los sitios web modernos; hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, la más compatible y la más utilizada ... Lea más a cualquier desarrollador web moderno y por qué es impresionante. Esta semana, creo que es hora de que nos ensuciemos con algo de código y aprendamos a usar jQuery en nuestros proyectos..
La semana pasada, hablé de lo importante que es jQuery para hacer que la web sea interactiva: una introducción a jQuery Cómo hacer que la web sea interactiva: una introducción a jQuery jQuery es una biblioteca de scripts del lado del cliente que utiliza casi todos los sitios web modernos; hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, la más compatible y la más utilizada ... Lea más a cualquier desarrollador web moderno y por qué es impresionante. Esta semana, creo que es hora de que nos ensuciemos con algo de código y aprendamos a usar jQuery en nuestros proyectos..
Diré esto ahora, no es necesario que aprenda Javascript para usar jQuery. Probablemente sea mejor si piensa en jQuery como una evolución de Javascript, una mejor manera de hacerlo, que simplemente una biblioteca que agrega funcionalidad. Cualquier Javascript que necesites será recogido en el camino. Sin embargo, se supone que, como desarrollador web, tienes un conocimiento bastante bueno de HTML y CSS (¡y si no la tienes, aquí te ofrecemos una guía xHTML gratuita y útil!).
Modelo de objeto de documento
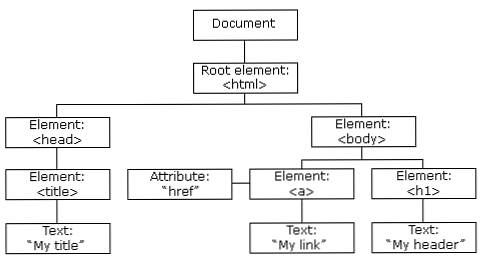
jQuery tiene que ver con el recorrido y la manipulación de la DOM - la redocumento Object METROodel El DOM es una representación jerárquica en árbol de la página, creada por los navegadores después de leer todo el código HTML. En jQuery, usaremos terminología como padre, niños, y hermanos con bastante frecuencia, por lo que debe tener una idea de lo que esto significa en relación con el DOM.
Este simple diagrama de w3schools explica los conceptos bastante bien. Debes poder ver que el padre de la
elemento es , mientras que el elemento tiene un inmediatohermano.

Comenzando: Añadiendo jQuery
La última versión de jQuery es de aproximadamente 91 KB cuando se comprime, por lo que agrega aproximadamente el mismo peso de página que una pequeña fotografía o captura de pantalla. La forma más sencilla de incluir jQuery en su proyecto es pegar una referencia a la versión alojada más reciente en la sección de encabezado de su sitio:
Sin embargo, tenga en cuenta que si está ejecutando WordPress, esto puede causar problemas porque ya tiene su propia copia de la biblioteca jQuery. Los complementos pueden solicitar que se cargue, y WordPress solo cargará de manera inteligente jQuery una vez, independientemente de la cantidad de complementos que haya solicitado..
Si agrega la siguiente línea a su funciones.php archivo de tema, agregará otra solicitud para que se incluya. WordPress sabrá que siempre debe cargarlo si su tema está activo.
wp_enqueue_script ("jquery");Lo segundo que hay que tener en cuenta es que cuando se agrega jQuery utilizando el método estándar, se cargará como PS. Cualquier cosa que hagas con jQuery estará precedida por este $, como por ejemplo:
$ .ajaxo
$ ("# header")Sin embargo, cuando jQuery se carga a través de WordPress, todo se hace usando la variable jQuery en lugar de $, por ejemplo:
jQuery ("# header")Aunque esto no es un gran problema al escribir su propio código, significa que cortar y pegar fragmentos de jQuery que encuentre en la web tendrá que ser traducido para usar jQuery en lugar de PS - eso es todo.
Una forma de evitar esto es envolver el código de estilo $ que encuentre así:
(función ($) // pegar $ código aquí) (jQuery);Esto toma el jQuery variable y lo pasa a una función anónima como PS. Explicaré funciones anónimas la próxima vez, por ahora, aprendamos la estructura básica de un poco de código jQuery.
Para agregar su código a una página HTML o PHP, encierre todo dentro de
$ ('selector'). method ();
Eso es todo, en el título allá arriba. Esa es la estructura básica de una sola pieza de código jQuery para manipular el DOM. Fácil a la derecha?
El selector le dice a jQuery que encuentre cosas que coincidan con esta regla,y es lo mismo que los selectores de CSS (y luego algunos más en la parte superior). Por lo tanto, al igual que en CSS, estilizaría todos los enlaces con
una Lo mismo se haría en jQuery como
$ ('a')Esto se puede hacer para cualquier elemento HTML - div, h1, span - lo que sea. También puedes usar clases CSS e ID para ser más específicos..
Por ejemplo, para encontrar todos los enlaces con la clase. “Encuentrame”, usted usaría:
$ ('a.findme')No necesita especificar el tipo de elemento cada vez, pero si lo hace, simplemente hace que la regla sea más específica. Podrías haber dicho
$ ('. findme')que coincidiría todo con la clase Encuentrame, si era o no un enlace.
Para usar un elemento de ID con nombre, use la # firmar en su lugar. La diferencia clave aquí es que un selector de ID solo seleccionará un objeto, mientras que un selector de clase puede encontrar más de uno.
$ ('# algo')Básicamente, si puedes hacerlo en CSS, jQuery también lo hará. De hecho, también puede hacer algunos pseudo selectores de estilo CSS3 bastante complejos como: primero
$ ('body p: first')Lo que agarraría el párrafo de la página. También encuentras elementos con ciertos atributos. Considera este ejemplo; Queremos encontrar todos los enlaces en la página que apuntan internamente a hacer uso de y resaltarlos de alguna manera. Así es como podríamos encontrarlos:
$ ('a [href * = "makeuseof"]')¿No es genial? Bueno creo que es.
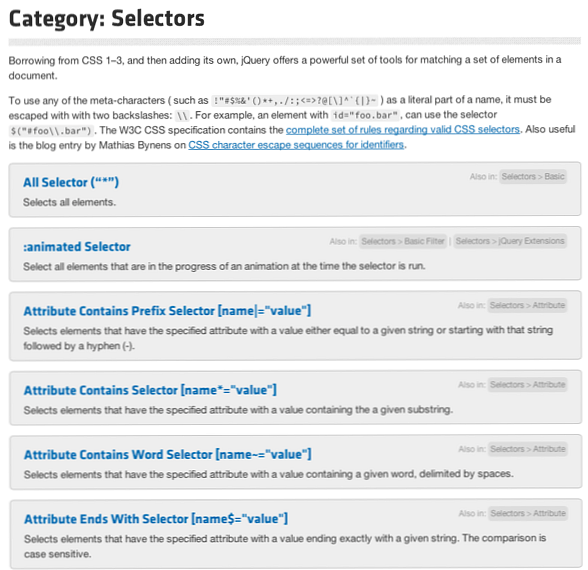
Su próximo puerto de llamada debe ser la documentación de la API de jQuery para los selectores. Es una lista enorme de todos los diferentes tipos de selectores disponibles para usar, y nadie esperaría que los aprendiera todos..

La siguiente parte de la ecuación es el método: qué hacer con esas cosas una vez que las hayas encontrado todas, pero dejaremos eso para la próxima lección. Sin embargo, si quieres comenzar a probar varios selectores ahora, te sugiero que sigas el siguiente método css. Esto toma dos parámetros - un CSS nombre de la propiedad, y un nuevo valor para asignar a esa propiedad. Entonces, para dar a todos los enlaces un color de fondo rojo, harías:
$ ('a'). css ('background-color', 'red');¡Suficientemente simple! Si bien esto puede no ser de uso práctico, le permitirá ver fácilmente cualquier elemento ubicado con sus selectores. Ahora avanza, y selecciona - el DOM te espera.
Espero que este tutorial te haya sido útil; He tratado de hacerlo lo más simple posible de entender. Siéntete libre de hacer cualquier pregunta que tengas o dejar comentarios, pero ten en cuenta que ciertamente no soy un ninja jQuery de élite.
Explore más sobre: JavaScript, jQuery, Programación, Desarrollo Web.


