Cómo agregar una página de mapa del sitio HTML en WordPress

¿Estás buscando construir un mapa del sitio HTML en WordPress? A diferencia de los sitemaps XML que envía a los motores de búsqueda para un mejor rastreo, los sitemaps HTML muestran una lista organizada de sus páginas para sus usuarios. En este artículo, le mostraremos cómo agregar una página de mapa del sitio HTML en WordPress.
Cuál es la diferencia entre XML y HTML Sitemaps
Un mapa del sitio XML está escrito o generado en un lenguaje de marcado XML preferido por los motores de búsqueda. Puede enviar el mapa del sitio XML de su sitio a las herramientas para webmasters para mejorar y controlar la tasa de rastreo de su sitio mediante los motores de búsqueda.
Por otra parte, se supone que un mapa del sitio HTML está orientado a los visitantes reales de su sitio web. Está escrito o generado en HTML sin formato, y generalmente enumera todas las páginas / publicaciones que están disponibles en su sitio de WordPress..
Ahora que conoce la diferencia, le permite agregar una página de mapa del sitio HTML en WordPress.
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
Agregar un mapa del sitio HTML con todas las publicaciones y páginas
Lo primero que debe hacer es instalar y activar el complemento de mapa del sitio HTML jerárquico. El complemento funciona fuera de la caja y no hay una página de configuración para él.
Simplemente cree una nueva página donde desee mostrar su mapa del sitio. A continuación, agregue este simple código abreviado dentro del área de contenido.
[htmlmap showpages]
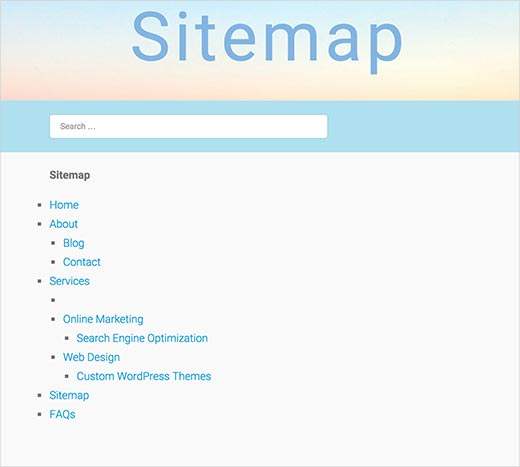
Así es como el plugin mostrará su sitemap. En la parte superior, mostrará sus categorías con el número de publicaciones en cada categoría siguiendo una lista de sus publicaciones y, finalmente, sus páginas..

Aunque el complemento no tiene una página de configuración, el código corto en sí viene con una serie de parámetros. Esto le permite configurar su mapa del sitio HTML en cualquier forma que desee. Consulte la página de descarga del complemento para obtener una lista completa de los parámetros y cómo usarlos..
Creación de un mapa del sitio HTML en WordPress mostrando solo páginas
Muchos propietarios de sitios utilizan WordPress como un CMS con su contenido principal como páginas (consulte nuestra guía sobre la diferencia entre publicaciones y páginas).
En este caso, desearía que su Sitemap HTML muestre las páginas en el orden jerárquico adecuado. Aquí es cómo puede agregar HTML Sitemap con solo páginas.
Lo primero que debe hacer es instalar y activar la página de WP Sitemap. Tras la activación, simplemente agregue este código abreviado a la página donde desea mostrar su mapa del sitio HTML.
[wp_sitemap_page only = ”page” display_title = ”false”]
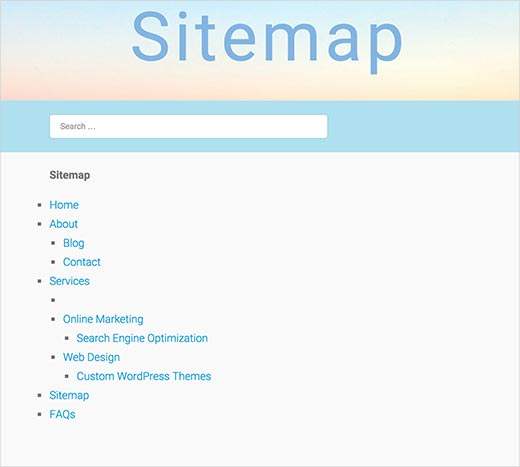
Así es como mostrará su mapa del sitio HTML con todas sus páginas de WordPress enumeradas en una lista jerárquica.

WP Sitemap Page viene con muchas opciones y puede configurarlas visitando Ajustes »WP Sitemap Page en tu area de administrador de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar una página de mapa del sitio HTML en WordPress. También puede querer ver nuestra lista de los 9 mejores complementos y herramientas de WordPress SEO que debe usar.
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


