Cómo agregar lógica condicional a los menús en WordPress

¿Desea mostrar diferentes elementos del menú de navegación para diferentes páginas en WordPress? ¿Tal vez mostrar un menú diferente a los usuarios registrados u ocultar un elemento de menú en páginas particulares? Normalmente, es necesario que agregue fragmentos de código o utilice CSS para ocultar elementos del menú, pero ¿no sería fantástico si pudiera hacerlo dentro de su área de administración de WordPress? En este artículo, le mostraremos cómo agregar lógica condicional a los menús en WordPress.
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
Lo primero que debes hacer es instalar y activar el complemento Menú If. Funciona fuera de la caja. Todo lo que necesitas hacer es visitar Apariencia »Menús y comienza a editar tus menús de navegación..
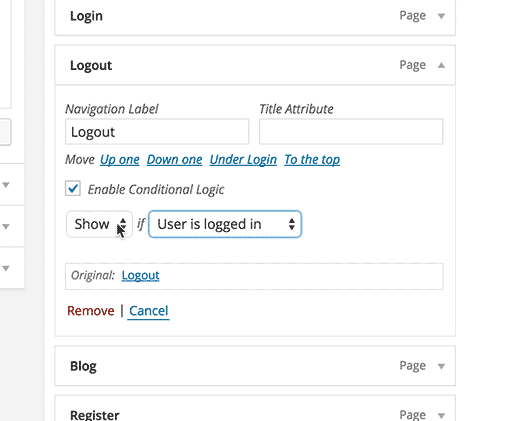
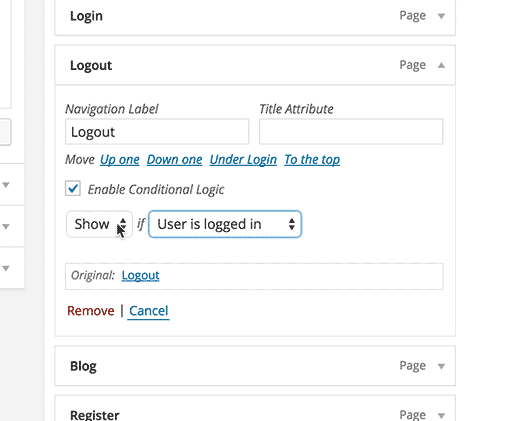
Comience seleccionando un elemento en el menú de navegación y haga clic en 'Habilitar lógica condicional' caja. Esto mostrará el menú condicional, que se ve así:

A continuación, elija si desea mostrar u ocultar ese elemento y luego elija la condición. Por ejemplo, solo muestra el enlace de la página de cierre de sesión cuando un usuario inicia sesión.
Después de elegir una condición, simplemente presione el botón Guardar menú para almacenar sus cambios.
Agregando sus propias condiciones
Si Menu es un nuevo complemento, y no hay muchas condiciones que pueda aplicar. WordPress proporciona muchas más etiquetas condicionales que puede utilizar en sus proyectos. Para una lista completa echa un vistazo a esta página.
Puede agregar cualquiera de estas etiquetas condicionales para usarlas con el complemento If Menu. Por ejemplo, supongamos que desea mostrar / ocultar un elemento de menú en páginas de tipo de publicación personalizadas.
Agregaría el fragmento de código al archivo functions.php de su tema o un complemento específico del sitio como este.
add_filter ('if_menu_conditions', 'wpb_new_menu_conditions'); función wpb_new_menu_conditions ($ conditions) $ conditions [] = array ('name' => 'Si es un archivo de tipo de mensaje personalizado', // nombre de la condición 'condition' => function ($ item) // callback - debe devolver TRUE o FALSE return is_post_type_archive ();); devuelve $ condiciones; Así es como aparecería en el menú de lógica condicional..

Eso es todo. Esperamos que este artículo te haya ayudado a agregar lógica condicional a los menús en WordPress. También puede consultar nuestra guía sobre cómo diseñar los menús de navegación de WordPress..
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Google.+.


