Cómo agregar botones personalizados con los botones del editor de publicaciones en WordPress

Al escribir publicaciones, ¿alguna vez ha encontrado la necesidad de agregar códigos cortos o estilos personalizados? ¿Es algo que usas a menudo? Si es así, entonces te gustará este artículo. Tenemos códigos cortos disponibles, pero a veces es difícil de explicar en un sitio de varios autores. Miramos a nuestro alrededor y encontramos una solución bastante fácil. ¿Por qué no simplemente agregamos botones personalizados en nuestro editor de publicaciones? En este artículo, le mostraremos cómo agregar botones personalizados en WordPress con los botones del editor de publicaciones.
Nota: Este truco solo se aplica al modo HTML del editor..
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
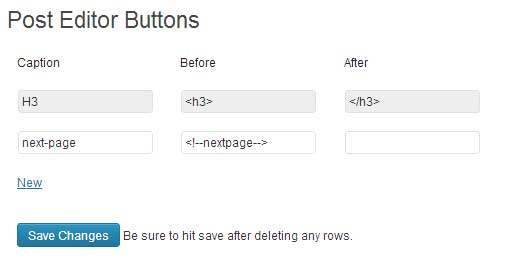
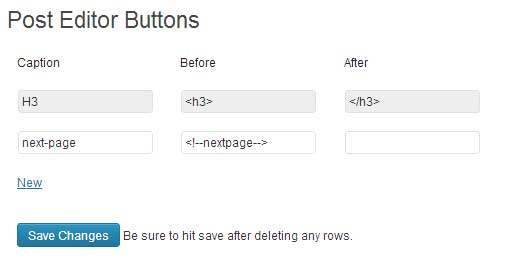
Todo lo que tienes que hacer es instalar y activar el plugin Post Editor Buttons Fork. Una vez activado, simplemente vaya a Configuración »Menú de botones de editor de publicación. Allí puedes agregar tantos botones como sea posible..
Esta captura de pantalla de muestra muestra cómo estamos agregando un nuevo botón que permitirá a nuestros usuarios insertar fácilmente el siguiente código de página.

Una vez que guarde la configuración, podrá ver que el botón está aquí..

Para realizar cambios en el Editor visual, debe considerar el uso del complemento TinyMCE Advanced, que viene con muchas opciones por sí mismo..


