Cómo agregar enlaces como tarjetas de contenido en WordPress

¿Te gusta cómo los sitios de redes sociales como Facebook y Twitter muestran vistas previas de enlaces cuando pegas un enlace en tu estado? ¿No sería agradable si pudiera agregar una funcionalidad similar de tarjetas de contenido en su sitio? En este artículo, le mostraremos cómo agregar enlaces como tarjetas de contenido en WordPress.
¿Qué es una tarjeta de contenido??

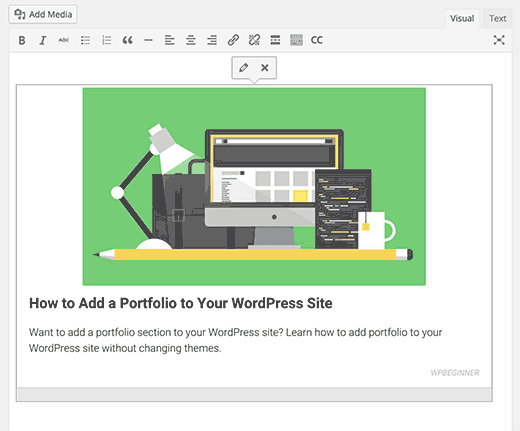
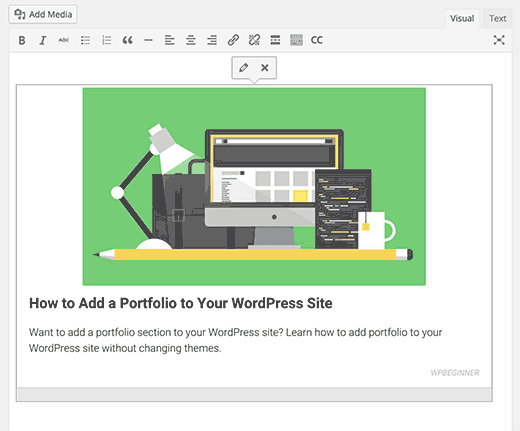
Muy similar a las tarjetas de Twitter o a la vista previa de enlaces de Facebook, las tarjetas de contenido le permiten mostrar un resumen del enlace que comparte en su sitio.
Piense en ello como incrustar un tweet o incrustar un video en su contenido, excepto que ahora está incrustando otros artículos..
Al igual que la imagen en la vista previa de arriba. Echemos un vistazo a cómo funcionan las tarjetas de contenido.
¿Cómo funcionan las tarjetas de contenido??
Las tarjetas de contenido utilizan metadatos de gráfico abierto para extraer la información del enlace. Si no sabe acerca de los metadatos de gráficos abiertos, debe consultar nuestra guía sobre cómo agregar los metadatos de gráficos abiertos de Facebook en WordPress.
Facebook inició el protocolo de gráfico abierto y ahora lo usan millones de sitios web en todo el mundo. Permite a los propietarios de sitios proporcionar información estructurada sobre un artículo.
Esta información es utilizada por Facebook, Twitter, etc. para mostrar información cuando alguien comparte el enlace en su plataforma..
Debido a la popularidad y al alcance de la red social de Facebook, la mayoría de los sitios web tienen metadatos de gráficos abiertos en sus artículos.
Las tarjetas de contenido también vienen con un hermoso respaldo para los sitios web que no tienen metadatos de gráficos abiertos. Si agrega dicho enlace, usará la imagen de marcador de posición predeterminada para la imagen destacada y mostrará el título de la página vinculada..
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
Cómo agregar tarjetas de contenido en WordPress?
Lo primero que debes hacer es instalar y activar el complemento de Tarjetas de contenido. Tras la activación, puede dirigirse a crear una nueva publicación o editar una existente..
En la pantalla del editor de publicaciones, verás un nuevo botón en el editor visual con la etiqueta CC.
Al hacer clic en él, aparecerá una ventana emergente de contenido..

Simplemente proporcione el enlace a la página que desea insertar como tarjeta de contenido, marque la casilla de destino si desea abrir el enlace en una nueva ventana y haga clic en el botón Aceptar para insertar el enlace en su publicación..
Notará que el enlace se transformará inmediatamente en un cuadro de contenido. Mostrará una imagen del artículo, título, descripción y nombre del sitio web..
La imagen del artículo se muestra directamente desde el enlace que compartió y no se almacena en su sitio de WordPress.

También puede agregar la tarjeta de contenido utilizando un código corto como este:
[contentcards url = "http://wpbeginner.com"]
Después de agregar tarjetas de contenido a tu publicación, puedes guardarlas y obtener una vista previa. Observe que las tarjetas de contenido son totalmente sensibles y se verán muy bien en todos los dispositivos.
Convertir automáticamente enlaces en tarjetas de contenido para sitios específicos
Si solo desea crear tarjetas de contenido para sitios específicos, puede hacerlo en la configuración de complementos. Ir Ajustes »Tarjetas de contenido y añada los nombres de dominio que desee a la lista blanca.

Los sitios que agregue aquí actuarán como YouTube Insertados en WordPress. Todo lo que deberá hacer es agregar un enlace y el complemento lo convertirá automáticamente en una tarjeta de contenido.
Cambiando la apariencia de las tarjetas de contenido
El complemento viene con dos máscaras predeterminadas para tarjetas de contenido que se pueden cambiar desde la página de configuración del complemento.
También puede cambiar la apariencia de las tarjetas de contenido copiando los archivos de aspecto predeterminados a su tema o directorio de temas secundarios.
Los archivos de la piel se encuentran en / wp-content / plugins / content-cards / skins / default / carpeta. Necesitará un cliente FTP para descargar los archivos a su computadora y luego volver a cargarlos en su tema o directorio de temas secundarios..
Después de eso, puede editar estos archivos utilizando cualquier editor de texto plano. Si le resulta difícil editar y cambiar CSS, entonces puede probar CSS Hero. Es un complemento fácil de usar que te permite modificar CSS utilizando una GUI simple.
Esperamos que este artículo te haya ayudado a agregar hermosas tarjetas de contenido para enlaces externos en WordPress. También puede consultar nuestra guía sobre cómo crear fácilmente galerías de imágenes con capacidad de respuesta en WordPress con Envira.
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


