Cómo aumentar el compromiso del usuario con Swifty Bar para WordPress

¿Cómo puedo aumentar mi compromiso con el usuario? Es una pregunta que hemos estado recibiendo mucho últimamente. Hemos escrito varios artículos al respecto, como el uso de un sistema de puntos y las reacciones posteriores. En este artículo, le mostraremos cómo aumentar la participación de los usuarios con una barra Swifty para WordPress.

Qué es Swifty Bar y cómo aumenta la participación del usuario?
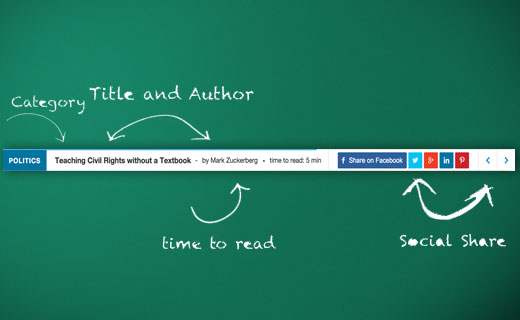
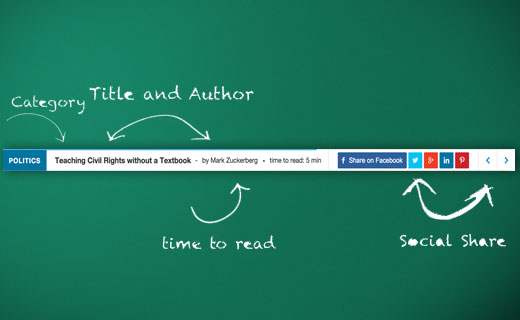
Swifty Bar es un complemento de WordPress que agrega un pie de página adhesivo en la parte inferior de tus publicaciones. Esta barra de pie de página muestra la categoría de publicación, el autor y los enlaces para compartir la publicación en las redes sociales..
También muestra el tiempo estimado para leer una publicación con una barra de progreso que avanza a medida que el usuario se desplaza hacia abajo en una publicación..

La mayoría de los botones de redes sociales se ocultan cuando los usuarios se desplazan hacia abajo para leer un artículo. El enlace a los comentarios, el autor y las categorías tampoco son visibles durante el desplazamiento de un artículo.
Es por esto que los usuarios dejan su página sin involucrarse con el contenido de ninguna manera..
Hay complementos que pueden agregar una barra social flotante y pegajosa en la parte superior de sus publicaciones de WordPress. Sin embargo, la barra Swifty lo lleva al siguiente nivel porque también proporciona información sobre la categoría y el autor.
Es totalmente sensible y se ve muy bien en dispositivos móviles.

Configuración de Swifty Bar
Lo primero que debes hacer es instalar y activar el complemento Swifty Bar. Tras la activación, debe visitar Ajustes »Swifty Bar página para configurar los ajustes del plugin.

La primera opción en la página de configuración es deshabilitar la barra. Asegúrese de que está sin marcar. Esta opción está aquí solo para fines de depuración.
La opción más importante es seleccionar "Mostrar en qué tipos de publicaciones". Asegúrese de seleccionar publicaciones, de lo contrario, la barra no aparecerá en su sitio. Si está utilizando otros tipos de publicaciones personalizadas, aparecerán aquí también..
El resto de las opciones son todas explicativas. Las opciones predeterminadas funcionarían para la mayoría de los sitios web, pero puede cambiarlas si lo necesita.
Swifty bar viene con 7 combinaciones de colores incorporadas para elegir. Debe elegir una combinación de colores que se complemente con la combinación de colores de su tema de WordPress.
También puede deshabilitar las características de Swifty Bar desde la sección Habilitar / Deshabilitar los módulos de Swifty Bar. Simplemente marque la casilla junto a un módulo, y se desactivará. Esto es particularmente útil si no desea mostrar una red social en particular en su Swift Bar.
No olvide hacer clic en el botón Guardar cambios para almacenar su configuración. Ahora puede visitar cualquier publicación en su sitio web para ver la Barra Swifty en acción.
Esperamos que este artículo te haya ayudado a mejorar el compromiso de los usuarios con Swifty Bar para WordPress. También es posible que desee ver nuestra lista de 7 complementos y herramientas de redes sociales para bloggers..
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


