Cómo agregar fácilmente CSS personalizado a su sitio de WordPress

A veces es posible que necesite agregar CSS personalizado en su sitio de WordPress. Tal vez sea porque estás siguiendo un tutorial en WPBeginner. Si el uso de FTP es demasiado confuso, entonces hay una manera más fácil de agregar CSS en su sitio. En este artículo, le mostraremos cómo agregar CSS personalizado a su sitio de WordPress sin editar ningún archivo de tema.
Video Tutorial
Suscribirse a WPBeginnerSi no te gustan los tutoriales en video o quieres avanzar a tu propio ritmo, continúa leyendo las instrucciones a continuación..
Método 1: Agregar CSS personalizado usando el personalizador de temas
Desde WordPress 4.7, los usuarios ahora pueden agregar CSS personalizado directamente desde el área de administración de WordPress. Esto es muy fácil y podrá ver sus cambios con una vista previa en vivo al instante.
Dirigirse a Temas »Personalizar página.

Esto abrirá la interfaz del personalizador de temas de WordPress..
Verá la vista previa en vivo de su sitio con un montón de opciones en el panel izquierdo. Haga clic en la pestaña CSS adicional en el panel izquierdo.

La pestaña se deslizará para mostrarte un cuadro simple donde puedes agregar tu CSS personalizado. Tan pronto como agregue una regla de CSS válida, podrá verla aplicada en el panel de vista previa en vivo de su sitio web..

Puede continuar agregando código CSS personalizado, hasta que esté satisfecho con el aspecto que tiene en su sitio.
No olvides hacer clic en el botón "Guardar y publicar" en la parte superior cuando hayas terminado.
Nota: Cualquier CSS personalizado que agregue utilizando el personalizador de tema solo está disponible con ese tema en particular. Si desea utilizarlo con otros temas, deberá copiarlo y pegarlo en su nuevo tema utilizando el mismo método..
Método 2: Agregar CSS personalizado usando un complemento
Este método requiere que instales un plugin. Es particularmente útil para los usuarios que no usan WordPress 4.7 o versiones posteriores de WordPress..
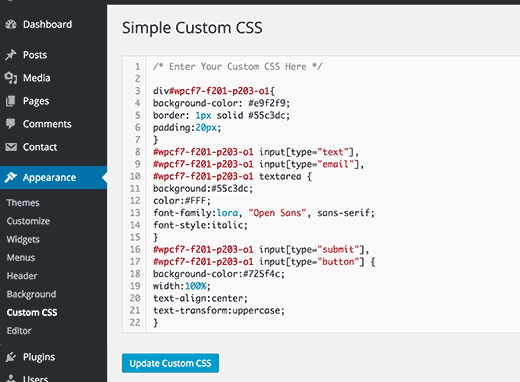
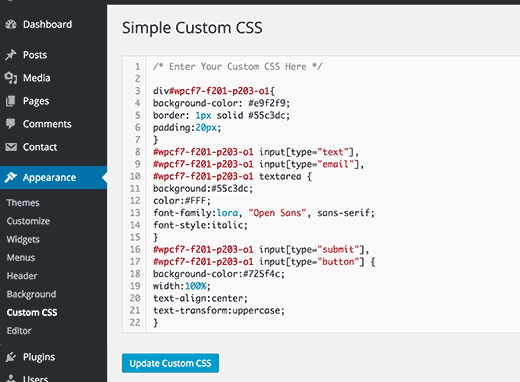
Lo primero que debes hacer es instalar y activar el complemento CSS personalizado simple. Tras la activación simplemente vaya a Apariencia »CSS personalizado y escribe o pega tu CSS personalizado.

No olvides presionar el botón 'Actualizar CSS personalizado' para almacenar tu CSS.
Ahora puede ver su sitio web para ver el CSS personalizado en acción.
Nota: Otra ventaja de usar este método es que su CSS personalizado estará disponible incluso cuando cambie su tema.
Usando un complemento CSS personalizado vs Agregar CSS en el tema
Ambos métodos descritos anteriormente son recomendados para los principiantes. Los usuarios avanzados también pueden agregar CSS personalizado directamente a sus temas.
Sin embargo, no se recomienda agregar fragmentos de código CSS personalizados en el tema principal. Sus cambios de CSS se perderán si actualiza accidentalmente el tema sin guardar sus cambios personalizados.
El mejor enfoque es utilizar un tema infantil en su lugar. Sin embargo, muchos principiantes no quieren crear un tema secundario. Aparte de agregar CSS personalizado, realmente no saben cómo usarán ese tema secundario.
El uso de un complemento CSS personalizado le permite almacenar su independiente CSS personalizado de su tema. De esta manera, puedes cambiar fácilmente los temas y tu CSS personalizado seguirá allí..
Otra excelente manera de agregar CSS personalizado a su sitio de WordPress es mediante el uso del complemento CSS Hero. Este maravilloso complemento te permite editar casi todo en tu sitio de WordPress sin escribir una sola línea de código.

Esperamos que este artículo haya ayudado a agregar css personalizados a su sitio de WordPress. También es posible que desee ver cómo nuestra guía sobre cómo crear un complemento de WordPress específico del sitio para almacenar fragmentos de código personalizados..
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


