Cómo personalizar el menú de la barra naranja en el navegador Firefox

 La interfaz de Firefox es completamente personalizable, incluido el botón de menú naranja de Firefox. Puede cambiar su nombre o color a cualquier cosa que desee, incluso puede configurar una imagen de fondo personalizada o agregar su propio logotipo. Una vez que haya ajustado el aspecto del botón, puede personalizar fácilmente las opciones que aparecen al hacer clic en el botón de menú de Firefox.
La interfaz de Firefox es completamente personalizable, incluido el botón de menú naranja de Firefox. Puede cambiar su nombre o color a cualquier cosa que desee, incluso puede configurar una imagen de fondo personalizada o agregar su propio logotipo. Una vez que haya ajustado el aspecto del botón, puede personalizar fácilmente las opciones que aparecen al hacer clic en el botón de menú de Firefox.
Para realizar la mayoría de estos cambios, estaremos editando el archivo userChrome.css de Firefox. Al modificar este archivo, podemos cambiar la apariencia y la funcionalidad de la interfaz de Firefox. -Os que brindan las funciones de Chrome que le encantan y extrañan. Como probablemente se haya experimentado usted mismo, cuando se acostumbra a un navegador, sin importar las molestias, hay ciertas características que realmente aumentan en usted. Las características con las que sientes que no puedes prescindir, y se mantienen ... Leer más. El archivo userChrome.css se encuentra en su carpeta de perfiles de Firefox Cómo usar los perfiles de Firefox y ejecutar múltiples perfiles de Firefox a la vez Cómo usar los perfiles de Firefox y ejecutar múltiples perfiles de Firefox a la vez Firefox almacena los datos de su navegador: marcadores, historial, preferencias, extensiones, y todo lo demás, en un directorio conocido como perfil. Cada cuenta de usuario tiene un perfil único de forma predeterminada, pero no tiene que ... Leer más: si este archivo no existe, tendrá que crearlo.
Creando tu archivo userChrome.css
Para abrir la carpeta del perfil de Firefox, haga clic en el botón de menú naranja de Firefox, seleccione Ayuda y seleccione Información para solucionar problemas. Desplácese hacia abajo y haga clic en el Mostrar carpeta Botón en la página que se abre..

Dentro de la carpeta del perfil de Firefox que aparece, haga doble clic en cromo y luego haga doble clic en el archivo userChrome.css que está dentro para editarlo con el Bloc de notas. También puede editarlo con cualquier otro editor de texto AkelPad vs Notepad Plus. ¿Puede incluso competir como una alternativa al Bloc de notas? AkelPad vs Notepad Plus - ¿Puede incluso competir como una alternativa al Bloc de notas? Hay muchos reemplazos de Bloc de notas por ahí, y parece que todos tienen su propio favorito. Notepad ++ es uno de los más populares, pero AkelPad es una opción más mínima. AkelPad es un rápido, ... Leer más que prefieras, como Notepad ++ Soporta The Notepad ++ Editor de texto con complementos del repositorio de Notepad Plus [Windows] Soporta The Notepad ++ Editor de texto con complementos del repositorio de Notepad Plus [Windows] Notepad ++ es un reemplazo digno para el editor de texto incorporado y muy querido de Windows, y es altamente recomendado si usted es un programador, diseñador web o simplemente alguien que se encuentra en la necesidad de un plano sencillo ... Leer más .
Si no ve la carpeta chrome o el archivo userChrome.css, deberá crearlos. Haga clic con el botón derecho en la carpeta del perfil de Firefox que apareció después de hacer clic en el botón, apunte a Nuevo, seleccionar Carpeta, y nombrarlo cromo. Abre el cromo Carpeta y cree un nuevo archivo de texto de la misma manera, nombrándolo userChrome.css (Reemplace la extensión de archivo .txt con .css). Si no ve la extensión de archivo .txt, deberá indicar a Windows que no oculte las extensiones de archivo. 4 Problemas y correcciones comunes de Windows 7. 4 Problemas y correcciones comunes de Windows 7. Lea más .

Personalizando la apariencia del botón
Copie y pegue el siguiente código en su archivo userChrome.css para comenzar:
@namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
fondo: #orange! importante;
# appmenu-button dropmarker: antes de
contenido: “Firefox” !importante;
color: #FFFFFF! importante;
# appmenu-button .button-text
pantalla: ninguna! importante;
Si ya tiene algo de texto en su archivo userChrome.css, omita la primera línea (la que comienza con @namespace) y copie las otras líneas de texto en la parte inferior del archivo..
Cada línea aquí se completa con la configuración predeterminada, pero puede cambiar cada configuración.
- Para cambiar el color de fondo del botón.: Cambie el #orange after background: a otro color. Por ejemplo, para usar un azul oscuro, reemplace #orange con # 0404B4.
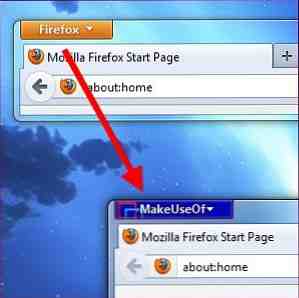
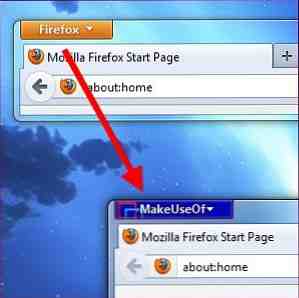
- Para cambiar el texto del botón.: Reemplazar “Firefox” con su nombre deseado. Por ejemplo, podrías ingresar “Hacer uso de”.
- Para cambiar el color del texto del botón.: Reemplace el #FFFFFF después del color: con el color deseado. El #FFFFFF predeterminado representa el blanco: para usar un gris claro, use # F2F2F2 en su lugar.
Para elegir sus colores personalizados, necesitará el código de color hexadecimal (también conocido como código de color HTML) para el color que desea. Puede obtener esta información de una variedad de sitios web o programas, incluido RaphaelColorPicker, que hemos cubierto en el directorio.
Después de hacer los ajustes de ejemplo anteriores, terminaríamos con el siguiente código:
@namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
fondo: # 0404B4! importante;
# appmenu-button dropmarker: antes de
contenido: “Hacer uso de” !importante;
color: # F2F2F2! important;
# appmenu-button .button-text
pantalla: ninguna! importante;

Salva el userChrome.css archiva y reinicia Firefox después de hacer tus cambios.

Agregar una imagen de fondo o un logotipo
Es posible que desee personalizar aún más el botón agregando una imagen de fondo personalizada. Puede usarse para agregar el logotipo de una organización (o cualquier otra imagen que le guste) a su botón de menú de Firefox.
Para hacerlo, reemplace el “fondo: #orange! importante;” línea con la siguiente línea:
imagen de fondo: url (“imagen.png”)! importante
Reemplazar imagen.png arriba con la ruta completa a su archivo de imagen. Esto puede ser una ruta local que comienza con expediente:// o una ruta remota (URL) que comienza con http: //.
También puede incluir tanto el fondo: como la imagen de fondo: líneas. Si su imagen de fondo es parcialmente transparente, se superpondrá sobre el color de fondo. Por ejemplo, si tengo un archivo de imagen PNG llamado makeuseof.png almacenado en la carpeta de Imágenes de mi cuenta de usuario, podría usar el siguiente código para la sección de botones de menú de aplicaciones:
# appmenu-button
fondo: # 0404B4! importante;
imagen de fondo: url (“archivo: /// C: /Users/Chris/Pictures/makeuseof.png”)! importante

Personalizando los contenidos del menú
Use el complemento del Menú personal para Firefox para personalizar las opciones que aparecen cuando hace clic en el botón de menú de Firefox. Este complemento te da una Editar este menú opción al hacer clic en el botón de menú de Firefox.

Haga clic en la opción y verá una ventana gráfica fácil de usar para editar los contenidos de su menú naranja de Firefox. Puede agregar nuevas opciones, eliminar las existentes o reorganizarlas.

Si eres un usuario de Firefox, asegúrate de revisar nuestra lista actualizada de los mejores complementos de Firefox..
¿Cómo personalizar y ajustar su instalación de Firefox? Deja un comentario y comparte los trucos geniales que uses.!
Explorar más sobre: Mozilla Firefox.


