Conceptos básicos de Inspección de elementos Personalización de WordPress para usuarios de bricolaje

¿Alguna vez ha querido editar temporalmente una página web para ver cómo se vería con colores específicos, fuentes, estilos, etc. Es posible con una herramienta que ya existe en su navegador llamada Inspeccionar elemento? Este es un sueño hecho realidad para todos los usuarios de bricolaje cuando lo descubren. En este artículo, le mostraremos los aspectos básicos del elemento inspeccionar y cómo usarlo con su sitio de WordPress.

¿Qué es Inspeccionar elemento o Herramientas de desarrollo??
Los navegadores web modernos como Google Chrome y Mozilla Firefox tienen herramientas integradas que permiten a los desarrolladores web depurar errores. Estas herramientas muestran el código HTML, CSS y JavaScript de una página y cómo el navegador ejecuta el código.
Con la herramienta Inspect Element, puede editar el código HTML, CSS o JavaSCript para cualquier página web y ver sus cambios en vivo (solo en su computadora).
Para el propietario de un sitio web de bricolaje, estas herramientas pueden ayudarlo a obtener una vista previa de cómo se vería el diseño de un sitio sin hacer cambios para todos.
Para los escritores, estas herramientas son increíbles porque puede cambiar fácilmente la información de identificación personal cuando toma sus capturas de pantalla, eliminando la necesidad de difuminar los elementos por completo..
Para los agentes de soporte, es una excelente manera de identificar el error que podría estar causando que sus galerías no se carguen o que sus controles deslizantes no funcionen correctamente.
Solo estamos rascando la superficie de los casos de uso. El elemento de inspección es realmente poderoso.
En este artículo, nos centraremos en Inspeccionar elemento en Google Chrome porque ese es nuestro navegador preferido. Firefox tiene sus propias herramientas de desarrollador que también pueden invocarse seleccionando inspeccionar elemento desde el menú del navegador.
Listo? Empecemos.
Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
Lanzamiento del elemento Inspeccionar y localizar el código
Puede iniciar la herramienta de elemento de inspección presionando las teclas CTRL + Shift + I en su teclado. Alternativamente, puede hacer clic en cualquier lugar en una página web y seleccionar el elemento de inspección desde el menú del navegador.

La ventana de su navegador se dividirá en dos, y la ventana inferior mostrará el código fuente de la página web.
La ventana de la herramienta de desarrollo se divide en dos ventanas. A su izquierda, verá el código HTML de la página. En el panel de la derecha, verá las reglas de CSS.

Cuando mueva el mouse sobre la fuente HTML, verá el área afectada resaltada en la página web. También notará que las reglas de CSS cambian para mostrar el CSS del elemento que está viendo.

También puede llevar el puntero del mouse a un elemento de la página web, hacer clic con el botón derecho y seleccionar el elemento de inspección. El elemento al que ha apuntado se resaltará en el código fuente..
Edición y depuración del código en el elemento inspeccionar
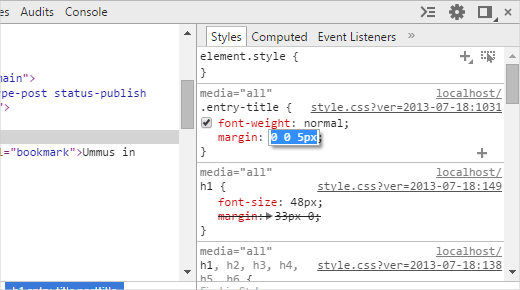
Tanto el HTML como el CSS en la ventana del elemento inspeccionar son editables. Puede hacer doble clic en cualquier parte del código fuente HTML y editar el código como desee..

También puede hacer doble clic y editar cualquier atributo y estilo en el panel CSS. Para agregar una regla de estilo personalizada, haga clic en el icono + en la parte superior del panel CSS.

A medida que realice cambios en el CSS o HTML, dichos cambios se reflejarán en el navegador al instante..

Tenga en cuenta que cualquier cambio que realice aquí no se guardará en ninguna parte. Inspeccionar elemento es una herramienta de depuración y no vuelve a escribir sus cambios en los archivos de su servidor. Esto significa que si actualiza la página, todos sus cambios desaparecerán..
Para realizar los cambios, tendrá que editar la hoja de estilo de su tema de WordPress o la plantilla relevante para agregar los cambios que desea guardar..
Antes de comenzar a editar su tema de WordPress existente con la herramienta Inspeccionar elemento, asegúrese de guardar todos sus cambios creando un tema secundario.
Encuentra errores fácilmente en tu sitio
El elemento de inspección tiene un área llamada Consola que muestra todos los errores que existen en su sitio web. Al intentar depurar un error o solicitar soporte a los autores de los complementos, siempre es útil buscar aquí para ver cuáles son los errores..

Por ejemplo, si usted era un cliente de OptinMonster y se preguntaba por qué no se está cargando su opción, entonces puede encontrar fácilmente el problema de que "la barra de su página no coincide".
Si su barra de herramientas no estaba funcionando correctamente, entonces puede ver que hay un error de JavaScript.
Las herramientas como la consola y el soporte de Inspect Element lo ayudan a obtener un mejor soporte al cliente porque el equipo de soporte técnico ama a los clientes que toman la iniciativa para proporcionar comentarios detallados sobre el problema.
Esperamos que este artículo le haya ayudado a aprender los conceptos básicos de inspeccionar el elemento y cómo usarlo con su sitio de WordPres. También es posible que desee echar un vistazo a la hoja de trucos CSS generada por WordPress para acelerar sus habilidades de desarrollo de temas..
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Google.+.


