Cómo agregar enlaces de acceso directo personalizados a la barra de herramientas de WordPress

Por defecto, WordPress muestra una barra de herramientas en la parte superior de todas las páginas para usuarios registrados. Puede tomar el control de la barra de administración de WordPress, desactivarla al ver el sitio o incluso deshabilitarla para todos los usuarios, excepto los administradores. Sin embargo, esta barra de herramientas se puede utilizar de muchas maneras, especialmente si ejecuta un sitio web ocupado con varios autores. En este artículo, le mostraremos cómo agregar enlaces de acceso directo personalizados a la barra de herramientas de WordPress.
¿Por qué o cuándo necesita agregar enlaces de acceso directo personalizados a la barra de herramientas de WordPress??
Por defecto, la barra de herramientas muestra enlaces útiles a las pantallas de administración de WordPress, permitiendo a los usuarios acceder rápidamente a diferentes secciones de su sitio web.
Sin embargo, todos tienen enlaces que visitan mucho cuando escriben publicaciones o trabajan en su sitio. Por ejemplo, enlaces a un recurso externo, servicio o sitio web. Estos enlaces se pueden agregar a la barra de herramientas de WordPress como enlaces de acceso directo personalizados que le permiten a usted y a sus usuarios acceder fácilmente a esas ubicaciones directamente desde su sitio o desde el área de administración..
Agregar un enlace de acceso directo personalizado a la barra de herramientas de WordPress
Para agregar un enlace de acceso directo personalizado a la barra de herramientas de WordPress, necesita simplemente copiar y pegar el siguiente código en el archivo functions.php de su tema o en un complemento específico del sitio.
// agregar un enlace a la función de la barra de herramientas de WP custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'Search WPBeginner', 'href' => 'https: // www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim ',' meta '=> array (' class '=>' wpbeginner ',' title '=>' Search WPBeginner Tutorials ')); $ wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); Este código de ejemplo agrega un enlace a un motor de búsqueda personalizado de Google, que se puede usar para buscar tutoriales de WordPress en WPBeginner. Utiliza la función add_node con los argumentos descritos en la matriz. Debe reemplazar los elementos de ID, título, href y meta con valores para su propio enlace personalizado.

Cómo agregar un grupo de enlaces personalizados en la barra de herramientas
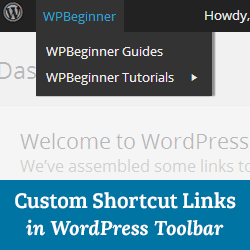
Le mostramos cómo agregar un enlace personalizado a la barra de herramientas, pero ¿qué sucede si desea agregar varios enlaces y crear un menú personalizado con algunos atajos propios? Para hacerlo, puede agrupar varios accesos directos en un elemento principal. Los nodos secundarios debajo del enlace principal aparecerán cuando un usuario tome el mouse en el enlace principal. Este es un ejemplo de cómo agregar un grupo de enlaces personalizados en la barra de herramientas de WordPress.
/ * * agregar un grupo de enlaces bajo un enlace principal * / // Agregar una función de enlace de acceso directo principal custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner' , 'href' => 'https://www.wpbeginner.com', 'meta' => array ('class' => 'wpbeginner', 'title' => 'Visit WPBeginner')); $ wp_admin_bar-> add_node ($ args); // Agrega el primer enlace secundario $ args = array ('id' => 'wpbeginner-guides', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category / beginners-guide / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-guides ',' title '=>' Visit WordPress Beginner Guides ')); $ wp_admin_bar-> add_node ($ args); // Agregar otro enlace secundario $ args = array ('id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/ wp-tutorials / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-tutorials ',' title '=>' Visit WPBeginner Tutorials ')); $ wp_admin_bar-> add_node ($ args); // Agregar un enlace secundario al enlace secundario $ args = array ('id' => 'wpbeginner-themes', 'title' => 'WPBeginner Themes', 'href' => 'https: //www.wpbeginner. com / category / wp-themes / ',' parent '=>' wpbeginner-tutorials ',' meta '=> array (' class '=>' wpbeginner-themes ',' title '=>' Visita los Temas de WordPress Themes en WPBeginner ')); $ wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); 
En este código de ejemplo, primero agregamos un enlace de acceso directo personalizado. A continuación, agregamos otro enlace personalizado y lo convertimos en un elemento secundario del primer enlace. Agregamos la identificación del enlace principal agregando el argumento 'parent' => 'wpbeginner'. Luego repetimos esto para agregar otro enlace bajo el mismo enlace principal. También hemos utilizado un enlace secundario como enlace principal para mostrarle cómo agregar subelementos a un subelemento en el menú de enlaces personalizados..
Esperamos que este artículo le haya ayudado a agregar accesos directos personalizados a la barra de herramientas de WordPress en su sitio web. Para preguntas y comentarios por favor deje un comentario. Comentario.
¿Qué agregaría como enlace de acceso directo personalizado en su barra de herramientas de WordPress??


