Cómo agregar una barra de desplazamiento personalizada a cualquier elemento en WordPress

¿Tiene una barra lateral larga que está rompiendo el diseño de WordPress en ciertas páginas? Recientemente uno de nuestros usuarios nos pidió una solución. Como el usuario no quería eliminar ninguno de los widgets, sugerimos agregar una altura fija y una barra de desplazamiento a todos los widgets largos que solucionaron el problema. En este artículo, le mostraremos cómo agregar una barra de desplazamiento personalizada a cualquier elemento en WordPress.

Video Tutorial
Suscribirse a WPBeginnerSi no te gusta el video o necesitas más instrucciones, continúa leyendo.
Lo primero que debe hacer es instalar y activar el complemento Custom Scrbarbar. Tras la activación simplemente vaya a Apariencia »Scrollbars para configurar el plugin.

Debe comenzar proporcionando un nombre para su barra de desplazamiento. El complemento te permite agregar múltiples barras de desplazamiento, por lo que agregar un nombre te ayudará a encontrar tu barra de desplazamiento personalizada en el área de administración.
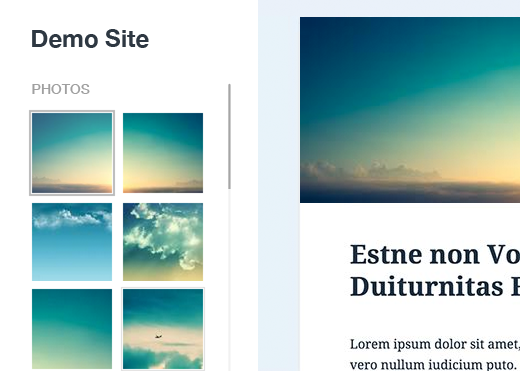
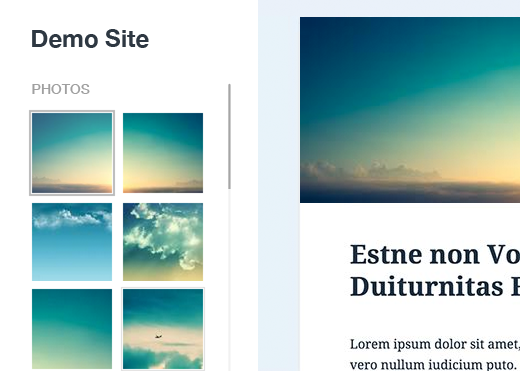
El siguiente elemento de la configuración es el Selector de elementos de destino. Esta es la clase o ID del elemento web que desea orientar. Puede encontrar el id o la clase de cualquier elemento haciendo clic derecho en el elemento en su navegador Chrome y seleccionando el elemento inspeccionar en el menú.

Como puede ver en la captura de pantalla, el elemento al que queremos apuntar está a un lado con la clase CSS bwp_gallery.
Después de ingresar al selector de destino, puede elegir la altura y el ancho del área de la barra de desplazamiento personalizada. También puede elegir la posición y un tema para la barra de desplazamiento.
Una vez que haya terminado, simplemente haga clic en el botón Guardar cambios para almacenar su configuración.
Eso es todo, ahora puede visitar su sitio web para ver la barra de desplazamiento personalizada en acción. Puede repetir el proceso para crear otra barra de desplazamiento personalizada haciendo clic en el botón Agregar.

Esperamos que este artículo le haya ayudado a agregar barras de desplazamiento personalizadas a cualquier elemento de su sitio de WordPress. También puede querer ver nuestra lista de los 25 widgets de WordPress más útiles para su sitio..
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


