Cómo agregar texto de marcador de posición en formas de gravedad

Si aún no lo sabes, Gravity Forms es el complemento de formulario de contacto de WordPress más fácil de usar que existe. Lo usamos en nuestro sitio de WordPress Gallery, en el sitio de cupones de WordPress y en casi todos los nuevos clientes también. Recientemente, mientras trabajábamos en el sitio de un cliente, tuvimos que modificar el estilo del formulario para que coincidiera con el diseño que requería que pusiéramos el texto del marcador de posición en Gravity Forms. Desafortunadamente y sorprendentemente, esta característica no está incorporada a Gravity Forms (Yet). Si bien tienen una opción para agregar texto de marcador de posición en los campos desplegables y publicar campo: categoría, no hay opción para agregar marcador de posición en campos de entrada y campos de área de texto. Esto se convirtió en un gran problema para nosotros. Buscamos en el área de soporte de formularios de Gravity donde la única solución disponible era un hack que ni siquiera funcionaba correctamente. Si bien nos permitió poner texto de marcador de posición, tenía problemas importantes. Si el usuario simplemente presiona enviar sin completar el campo, el formulario validará en lugar de devolver los errores. Después de una buena búsqueda, terminamos encontrando la solución. En este artículo, le mostraremos cómo agregar texto de marcador de posición en formas de gravedad usando jQuery y los filtros de forma de gravedad.
Entonces, probablemente se esté preguntando por qué diablos necesitamos el texto de los marcadores de posición cuando hay etiquetas. Bueno, en el diseño en el que estábamos trabajando, no podíamos usar etiquetas para fines de estilo..

Todo lo que tuvimos que hacer fue agregar una función usando los filtros de Formas de Gravedad y usar jQuery para generar el texto.
Código Final
El código final está abajo. Simplemente puede copiar y pegar esto en su archivo functions.php y hacer que funcione. Pero si desea leer más sobre la función y cómo funciona, entonces continúe leyendo el artículo. También continúe leyendo para ver cómo agregar texto de marcador de posición en los campos desplegables.
Así que lo primero que tuvimos que hacer fue agregar un valor de marcador de posición en los campos Formularios de gravedad en el panel de administración. Para hacerlo, debes abrir el archivo functions.php de tu tema y pegar el siguiente código:
Esta pequeña parte de la función agregará un campo de texto de marcador de posición en el backend de Gravity Forms. La captura de pantalla de ejemplo está abajo:

Ahora que hemos agregado el campo en el panel de administración, puede continuar y completar con el texto que desee. El siguiente paso es mostrar el texto en la forma real. Para ello, utilizaremos jQuery. Lo que debe hacer es pegar el siguiente código en el archivo functions.php de su tema justo después del código anterior:
/ * Usamos jQuery para leer el valor del marcador de posición e inyectarlo en su campo * / add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2); function my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (function () $ field) / * Compruebe si el campo tiene un marcador de posición asignado * / if (isset ($ field ['placeholder']) &&! vacío ($ campo ['marcador de posición'])) / * Si existe un texto de marcador de posición, inyectarlo como una nueva propiedad en el campo usando jQuery * /?> jQuery ('# input __'). attr ('placeholder', ' '); ); Esto generará el texto del marcador de posición en los campos de entrada y los campos de área de texto y lo mantendrá validado. Ahora que hemos cubierto esto, todavía necesitábamos agregar un texto de marcador de posición en nuestros campos desplegables que este pequeño fragmento no hace por nosotros. Afortunadamente, Gravity Forms tiene eso integrado de forma predeterminada.
Añadir texto de marcador de posición en el campo desplegable de formularios de gravedad
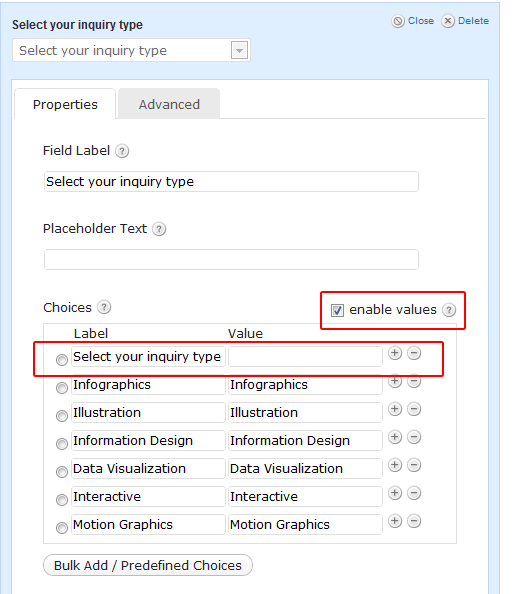
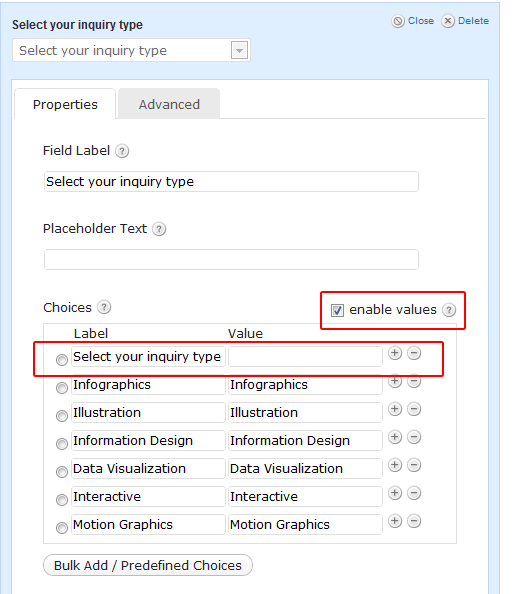
Todo lo que realmente necesita hacer es crear una etiqueta con un valor en blanco. Sí, eso nos parecía confuso cuando lo escuchamos por primera vez también. Pero en realidad no lo es. Así que agregue un campo desplegable en Formas de gravedad. Haga clic en la casilla de verificación que dice Activar valores. Luego agregue una etiqueta con un valor en blanco. Consulte la captura de pantalla a continuación:

Eso es todo lo que tiene que hacer para agregar texto de marcador de posición en los formularios de gravedad. Probablemente se esté preguntando si este es el complemento de formulario de contacto de WordPress para principiantes, ¿por qué no ha agregado algo tan simple ya? Bueno, nos preguntamos exactamente lo mismo. Entonces nuestro fundador @syedbalkhi se puso en contacto con uno de los socios de Gravity Forms, Carl Hancock. A continuación se muestra la conversación que tuvieron:
@carlhancock ¿Hay alguna posibilidad de que algo como esto se integre en el núcleo de Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13 de septiembre de 2011
@syedbalkhi Sí. Esperábamos que el soporte de atributos de marcador de posición HTML5 se expandiera para poder usar HTML5 puro. Pero no tiene.
- Carl Hancock (@carlhancock) 13 de septiembre de 2011
@syedbalkhi Así que intentamos esperar para no tener que recurrir a JavaScript. Lamentablemente, los navegadores no han cooperado..
- Carl Hancock (@carlhancock) 13 de septiembre de 2011
Entonces, como pueden ver, esto es algo de lo que están conscientes, y se agregará en las futuras versiones. Para ver todas las cosas asombrosas que pueden hacer las formas de gravedad, simplemente echa un vistazo a nuestra publicación sobre formas de gravedad.
Gracias a la función impresionante y el fragmento de jQuery va a Jorge Pedret (@jorgepedret).