Cómo agregar botones Read It Later a tus publicaciones de WordPress

Todos sabemos que agregar herramientas para ayudar a los usuarios a compartir y guardar contenido, puede mejorar la experiencia del usuario e impactar significativamente la tasa de retorno de los visitantes. Ya sea un botón de Pinterest, un botón de Google+ o un botón Me gusta de Facebook, el propósito es alentar a los usuarios a interactuar con su contenido. En este artículo, le mostraremos cómo agregar un botón de lectura posterior para sus publicaciones de WordPress. Esto proporcionará a sus lectores una forma conveniente de leer su contenido más adelante en cualquier dispositivo.
Utilizaremos una herramienta de marcadores en línea llamada Pocket para agregar los botones de lectura posterior en WordPress. Pocket está disponible para todos los dispositivos (iOS, Android, Kindle, PC y como complemento del navegador).

Agregando un bolsillo - Léelo más tarde con el complemento
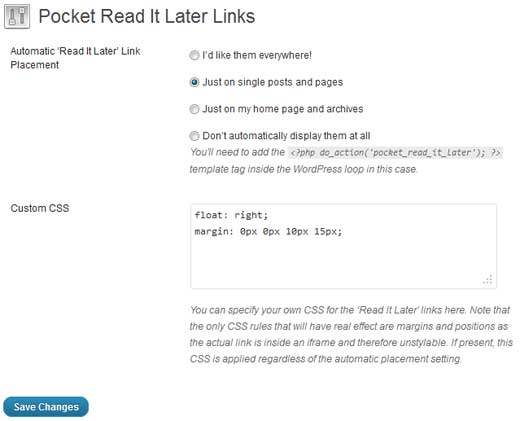
Lo primero que debe hacer es instalar y activar el plugin Pocket Read it Later Links. Después de activar el plugin puedes ir a Ajustes »Pocket Léalo Más tarde Enlaces para la configuración de dónde desea mostrar los botones leerlo más tarde.

Puede elegir agregar los botones leerlo más tarde en todas las páginas, solo en la página de inicio, solo en publicaciones y páginas individuales, o incluso puede controlar el resultado en su tema usando la función que han proporcionado. Por defecto, el botón leerlo más tarde está alineado en el lado derecho de su contenido. Si desea personalizarlo, puede utilizar el cuadro de opción CSS personalizado. Un ejemplo del botón leerlo más tarde se vería así:

Adición de bolsillo: botón Leer más adelante sin un complemento
Aunque el complemento que mencionamos anteriormente funciona bien, genera un botón simple sin marca que no coincide con la marca oficial de Pocket. Si está familiarizado con el funcionamiento de los temas de WordPress y se siente cómodo haciendo ajustes, puede usar el botón oficial GetPocket..

Vaya a la página de Pocket for Publishers para obtener el código del botón de su bolsillo. Hay tres opciones de diseño disponibles. Es posible que esté utilizando otros complementos para compartir en redes sociales (como Twitter), así que elija un diseño que coincida con los otros botones sociales de su sitio..
Copie el código y péguelo en sus archivos de temas donde quiera que quiera mostrarlo. Si solo desea mostrarlo en sus páginas de una sola publicación, pegue el código en su archivo single.php.
Esperamos que este artículo te haya ayudado a agregar un botón de lectura posterior a tus publicaciones de WordPress. ¿Agregarías algo como esto en tu sitio? Háganos saber dejando un comentario a continuación..


