Cómo crear imágenes interactivas en WordPress

¿Quieres crear una imagen interactiva para tu blog de WordPress? Una imagen interactiva le permite resaltar, vincular y animar ciertas áreas de su imagen. En este artículo, le mostraremos cómo crear imágenes interactivas en WordPress.

¿Qué es una imagen interactiva??
Una imagen interactiva tiene áreas de zonas interactivas, elementos destacados, enlaces, colores y más. Es diferente de una imagen simple que subes en WordPress. Las imágenes interactivas son llamativas y atraen a los usuarios para ver los detalles de la imagen. Puede agregar una descripción en diferentes partes de una imagen, agregar enlaces a páginas, resaltar secciones y más.

En esta imagen, puede ver la descripción de las frutas en el mouse sobre diferentes barras. Puede usar estas imágenes interactivas para aumentar la participación de los usuarios y el tiempo dedicado al sitio.
Echemos un vistazo a cómo puede llamar la atención de sus visitantes con imágenes interactivas..
Creando imagenes interactivas en WordPress
Lo primero que debes hacer es instalar y activar el plugin Draw Attention. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, verá un nuevo tipo de publicación personalizada en su área de administración de WordPress. Tienes que ir a la Dibujar Atención »Agregar Nuevo página para crear una imagen interactiva.

Comience agregando un título para esta nueva imagen interactiva, para que pueda recordarla fácilmente. En esta página, puede crear un diseño interactivo en imágenes nuevas o cargadas anteriormente. Puede agregar una nueva imagen haciendo clic en el ícono de carga de imagen, o puede seleccionar una imagen de su biblioteca de medios de WordPress.

A continuación, debe hacer clic en Publicar botón.
Después de la publicación, el complemento le permite editar la imagen y resaltar áreas específicas, agregar colores, enlaces, dibujar áreas de puntos de acceso y más. Puede desplazarse hacia abajo hasta la Áreas de punto de acceso Sección y expandir el área en la que se puede hacer clic para previsualizar la imagen.
Simplemente mueva el mouse y dibuje áreas en las que se puede hacer clic en la imagen. Puede seleccionar fácilmente las áreas de zona activa y expandirlas para crear una selección.

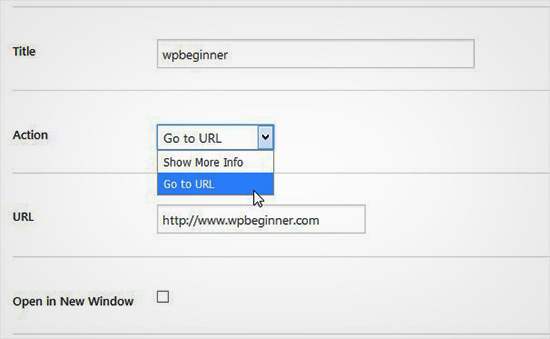
Después de dibujar el área del punto de acceso, debe desplazarse hacia abajo hasta el Acción desplegable y seleccione una acción para el área seleccionada en la imagen. Si elige Mostrar más información, simplemente puede agregar una descripción para explicar el área de la zona activa en la imagen. También puede agregar un enlace en el área seleccionada usando la opción 'Ir a URL'.

También puede administrar la configuración general y resaltar el estilo para el enlace de acción, el texto de acción, el fondo de información y más. Estas configuraciones pueden ayudar a hacer su imagen más interactiva.

A continuación tienes que hacer clic en el Actualizar abotone y copie el código corto para agregarlo a su publicación o página de WordPress.

El complemento le permite crear tantas imágenes interactivas como necesite utilizando sus imágenes cargadas previamente o nuevas..

Importar y exportar imágenes interactivas
Si está trabajando en varios sitios y desea importar / exportar imágenes interactivas, entonces se requiere el mismo complemento de Draw Attention en ambos sitios.
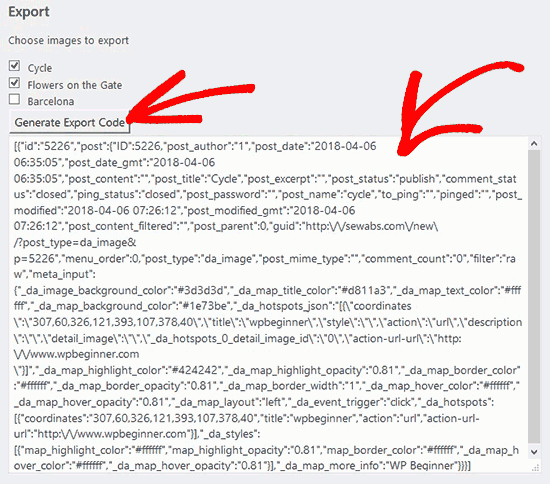
En el primer sitio, tienes que visitar Dibujar Atención »Importar / Exportar Página y marque las imágenes que desea exportar. A continuación, haga clic en el Generar código de exportación botón y copia el código.

Después de eso, debe ir al siguiente sitio web y asegurarse de que tiene activado el plugin Draw Attention. A continuación, tienes que ir a Dibujar Atención »Importar / Exportar página del administrador de WordPress y pegue el código en el campo de importación.

Sigue adelante y haz clic en el Importar y sus imágenes se importarán con todos los detalles interactivos que haya agregado anteriormente.
Estas imágenes interactivas son buenas para WordPress SEO y atraen a más visitantes en su sitio. Sin embargo, se recomienda comprimir las imágenes antes de subirlas para mejorar el rendimiento del sitio..
Esperamos que este artículo te haya ayudado a aprender cómo crear imágenes interactivas en WordPress. También puede consultar nuestra guía sobre cómo cargar imágenes en WordPress..
Si le ha gustado este artículo, suscríbase a nuestros tutoriales en video del Canal de YouTube para WordPress. También puedes encontrarnos en Twitter y Facebook..


